为了转生而点技能-JavaScript,day6(初探物件构造及物件取值
物件(Object)
构造:物件就是多种属性的集合,里面有属性及值,其中属性只能是字串,增加属性利用,号。
前面说到除了七个primitive data type/primitive value(原始型/纯值)外,其他都是物件。
var person = {
name: 'Kuro',
job: 'Front-end developer',
sayName: function() {
alert( this.name );
},
};
属性:name
值:'Kuro'
属性:sayName
值:function
上面这种直接用{}建立物件的方法,称为「物件实字 (Object literal)」。
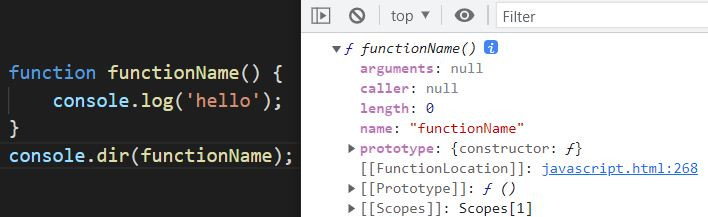
- function也是Object,可以利用console.dir(),会发现function拥有跟物件一样的格式内容。
- console.dir()可以用来展示JavaScript中指定对象的属性,但是请勿再正式环境使用它。

读取属性:
利用.号或是[]号:
var person = {
name: 'Kuro',
job: 'Front-end developer',
family: {
mom:'Mary',
dad:'Tom',
},
sayName: function() {
alert( this.name );
},
100:'$100',
'200':'$200',
};
var manager = name ;
console.log(person.name); //'Kuro'
console.log(person.family.mom); //'Mary'
console.log(person['name']); //'Mary'
console.log(person[manager]); //'Kuro'
console.log(person[100]); //'$100'
console.log(person['200']); //'$200'
console.log(person.'200'); //'$200'
执行物件里面的函式:
person.sayName();
person['sayName']();
[]号:可以读取变数,上面例子的变数为manager;可以读取数字形式的值。
事後增加属性:利用=号。
var person = {
name: 'Kuro',
job: 'Front-end developer',
sayName: function() {
alert( this.name );
},
};
person.dog = '小狗';
console.log(person.dog); //增加了dog属性;值是'小狗'
person['cat'] = '小猫';
console.log(person.cat); //增加了cat属性;值是'小猫'
var girl = 'Mary';
girl.dad = 'Tom';
console.log(girl); //'Mary'是字串,属於primitive data type。
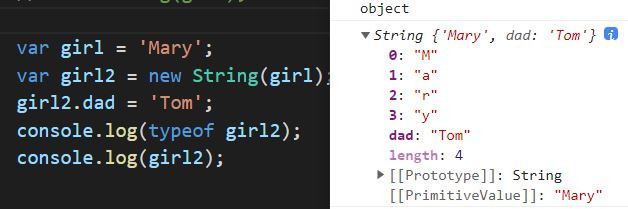
如需在纯值建立属性,可采用建构式的方式。

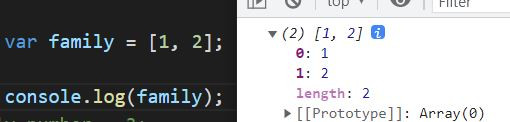
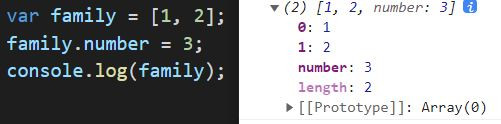
在阵列上也可新增:


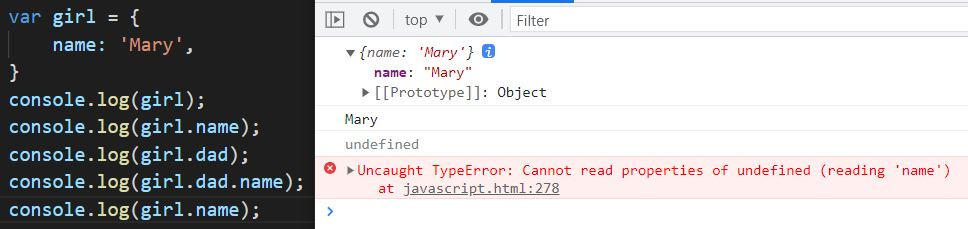
- 如果读取未定义的属性,那该值会出现undefined错误讯息。
- 如果直接读取未定义属性的值,则会直接出现错误讯息如下图,且会造成中断效果,之後的程序码都会无法运作。

解决之道:
girl.dad = 'Dad';
console.log(girl.dad); //'Dad'
girl.dad.name = 'Tom';
console.log(girl.dad.name); //undefined(因为girl.dad = 'Dad',只是在girl增加属性dad并且设定值为'Dad',并未建立第二层物件的属性name)
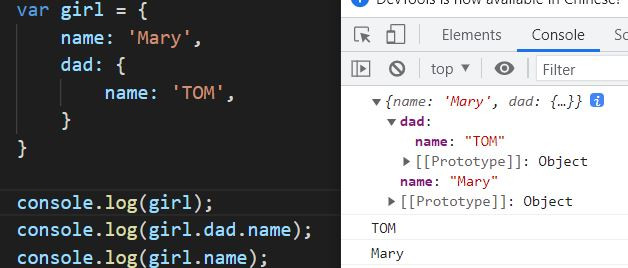
girl.dad = {
name: 'TOM',
};
console.log(girl.dad); //{name: 'TOM'}
console.log(girl.dad.name); //'TOM'
或是直接在原本的物件上新增:

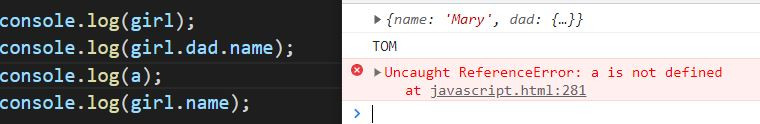
- 实务上有时候会发生下图情况,a是not defined的错误讯息,代表a根本"不存在",并使之後的程序码都无法执行。

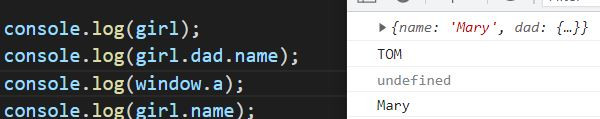
- 此时可以利用console.log(window.a),使window浏览器变成一个物件,a变成属性,那就会出现undefined,且之後的程序码都可以顺利进行。

事後删除属性:利用delete即可。
var person = {
name: 'Kuro',
job: 'Front-end developer',
sayName: function() {
alert( this.name );
},
};
delete person.name;
delete person['job'];
- 宣告的变数,无法用delete删除。
参考文章:
- JS var 变数的秘密:一文看懂 var、let、const 无宣告变数细节:https://tw.alphacamp.co/blog/javascript-var-let-const
- 关於 delete 变数诡异行为与解释问题:https://andyyou.github.io/2016/02/25/variable-delete-operate/
android studio 30天学习笔记-day 13-介绍databinding BindingAdapter
BindingAdapter可以做一些自定义的属性,解决一些databinding在属性上的问题。 ...
Mind Map 与 Roadmap
Mindmap (思维导图、心智图) 是一个被广泛用在任何领域上的一种作图法,可以帮我们归类思绪、分...
K8s 在 DevOps 中的作用
K8s 在 DevOps 中的作用 K8s 是一套 Ops (Operation) 的工具,DevO...
Day28 firebase authentication
前两天我们教大家怎麽部属了网页,但网页的内容几乎没说。 基本上网页配置有右侧的bar及左侧的表格,这...
看看是否还能进行更新
进行测试如果可以更新我会後续补上图片给大家看看挑战失败的图示 预祝各位都可以完赛 勇夺佳作 ^)^ ...