DAY25 搞样式--用CSS Gird来搞个万年历吧(下)
前言
从DAY24篇开始,已经开始尝试在实作的部分,也不知道来不来的及30天做完,没预料到的变数太多了
先是外婆离世,後来又被抓去当专案救火员,我只能说我尽力而为。
因为用了一堆完全没有实做过的东西,像是Vuex、Nuxt.js、CSS Grid、Pug,其实要花很多时间在摸索跟研究,很难马上整理出一篇可以与他人分享的有意义文章。
虽然很希望每篇文章都可以让大家都可以从中学习到一点东西,不过在我自己理解透彻之前,觉得是有点困难的,我也不想写不正确的东西误导他人。
所以比较抱歉的是,接下来的几篇就会往工作日志的方向先做纪录,待整个系列作品完成後,再行整理成重点笔记。
然後今天这篇因为这两天真的身体不太好,所以先简单纪录一下今天做了什麽,待明天确实完成了Grid万年历後再来更正,再次抱歉
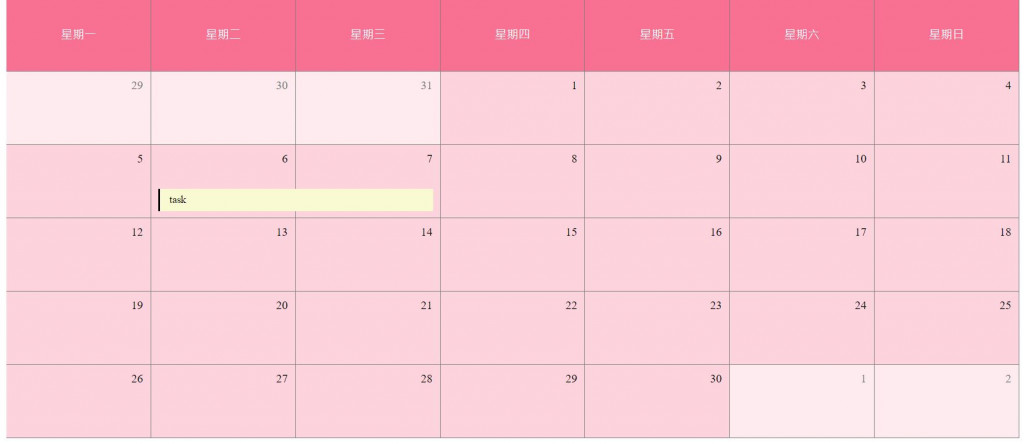
这是今天的小小成果,虽然做出自己想要的样子,但想要换个方式,所以今天的文章就先记录到这

今日震撼笔记(先条列)
虽然标题是CSS Grid,但今天其实花比较多时间在研究Pug
- Pug 可以用变数,可以放阵列、物件、字串、数字......
- Pug 竟然可以用公式,像是for、each......
- CSS :nth-of-type 到底怎麽用,我常常很灰,几n+几需要让我思考一下
- CSS Grid 重叠的方式是什麽原理原则
<<: Day 10 - Subscribe 订阅盘中报价资讯(Stocks)
Day05 - Python基本语法 Part 2,关於「集合」
接续昨天的基本语法,今天将主要集中在「集合」的内容整理。 范例程序主要来自於W3Schools。 集...
Day20 Metricbeat(一)
今日要介绍 Metricbeat,它是Elastic Stack所提供最方便收集指标的工具,透过Me...
从 JavaScript 角度学 Python(13) - 输出入资料
前言 接下来讲一点比较互动性质的东西,其实也是为了下一个章节铺陈,不然我真的快没梗了 QQ 输入资料...
Day 25 强度与深度
天空中飘荡着各式各样的风筝,它们颤颤悠悠,互比高低,都在向着蓝天,向着白云,向着未来展翅飞翔。 《i...
ASP.NET MVC 从入门到放弃(Day12) -Class funtion return void 函式写法
接着来讲讲Class一些基本概念.... 我顺序有点搞错...这个要放在物件导向前面讲的才对 1.X...