Day15来吧 展示(CSS)
Display
我认为有了html和css的基本概念後
还有一个观念需要知道的 那就是display
因为我一开始也不太清楚为什麽有些元素会占满整个宽
而有些又不会 可以连续黏着下一个元素
所以要先来了解display有哪些型态
-
block区块元素
他会占满整个宽度
所以在使用上可以发现不管打多少字 这个元素都是直接占满让下一个元素会直接换行
常见的预设为此型态的元素有div、ul li、p、h1 -
inline行内元素
这个的宽度取决於容器内容物的宽度为多少所以它的长与宽是不能更改的
常见的预设为此型态的元素有span、a、imput、img -
inline-block
我觉得这可还蛮好用的是它可以保持行内元素的型态
但长、宽、边距、内距都能再做调整
很适合给按钮使用 -
none
它可以用来隐藏或显示该元素 而不是将元素从页面上删除
通常会搭配javascript做出一些功能
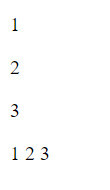
若还稍微分不清楚block和inline的差别可以看以下的范例
<p>1</p> <p>2</p> <p>3</p>
<span>1</span> <span>2</span> <span>3</span>

[Day 24] 资料产品在部署阶段的五个大坑
上线之後才是开始。 第一坑 开发和部署环境不一致 如果一开始开发和部署没有「乔好」环境的话,那上线的...
[Day 22] 阿嬷都看得懂的元素容器与隐藏空格解法
阿嬷都看得懂的元素容器与隐藏空格解法 昨天我们做出了满版横幅的粉红贴纸,今天要开始切中央的橘色贴纸与...
第十一天:用 TDD 实作购物车类别
有了前面的基础,今天我们要在专案里实作一个「购物车(ShoppingCart)」类别。为了确认实作符...
css 阴影
今天要来说说如何为一个div加上阴影,我们先来看看效果如何,我创造出一个橘色的方块,并且在他的css...
卡夫卡的藏书阁【Book23】- Kafka - KafkaJS 监控状态事件
“I miss you deeply, unfathomably, senselessly, te...