DAY02 - 环境安装
vscode
pwa+vue一键部属
上一篇讲到动机
这篇开始来讲环境和部属
基本上我个人使用的编辑器就是vscode
支持中文且好用 套件又多又方便
搭配soureTree作为git GUI来看(个人git 指令学习中)
然後专案会放在github上阅览
以下都是假设你已经有安装node、vue、vue-cli
首先
建立一个vue专案
vue官网也有范本可以用
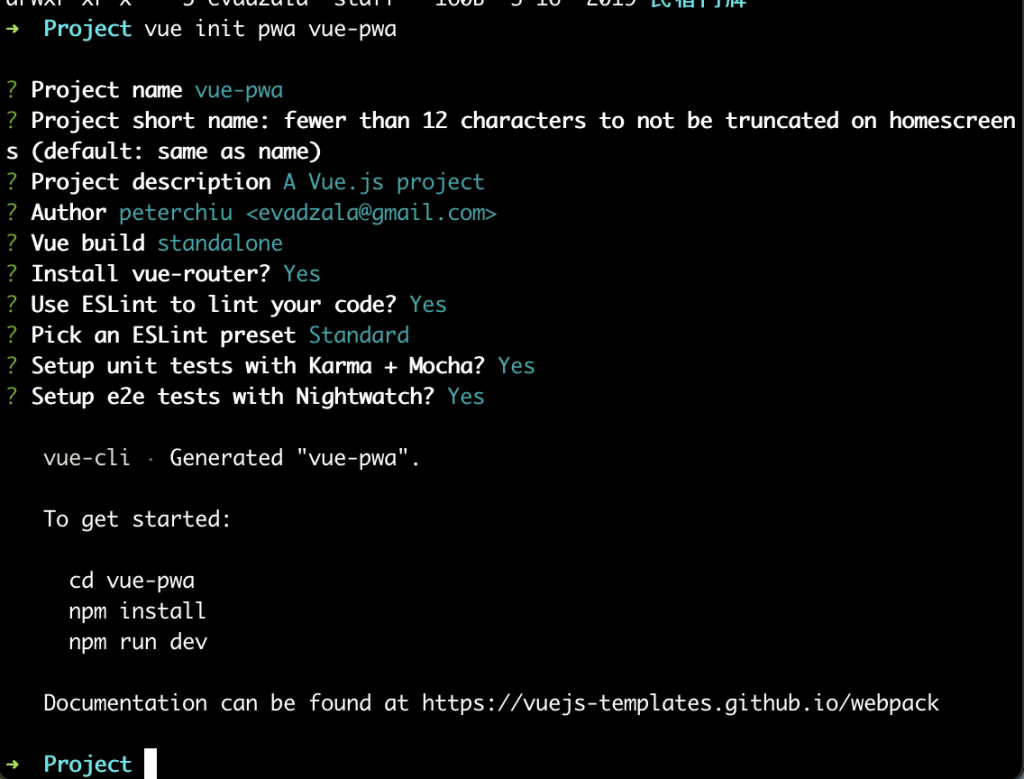
vue init pwa vue-pwa
然後会询问你专案相关事宜

稍微说明一下
? Project name [project name] =>填入专案名称
? Project short name: fewer than 12 characters to not be truncated on homescreen
s (default: same as name) =>专案简称,预设同上
? Project description A Vue.js project =>专案描述
? Author [your name] =>作者,当然是你自己罗
? Vue build standalone
? Install vue-router? Yes =>是否需要vue-router,当然需要罗
? Use ESLint to lint your code? Yes =>是否需要ESLint,规范你的程序码用的
? Pick an ESLint preset Standard
? Setup unit tests with Karma + Mocha? Yes =>单元测试,可装可不装
? Setup e2e tests with Nightwatch? Yes =>自动化测试,基本上可以不用装,我是不小心按太快了就装上去了
基本上这样就建立好一个PWA的专案啦!
>>: 自订 Vaadin 组件 / Grid 扩充功能 -- day07
Day 27: 人工智慧在音乐领域的应用 (索尼-Flow Machine、谷歌-Magenta )
今天开始我们来介绍一些已经有公开发布成果或是已经有成熟软件提供用户使用的公司产品。 索尼 (Sony...
[重构倒数第12天] - Vue3 directive 与 Skeleton 实战组合应用
前言 该系列是为了让看过Vue官方文件或学过Vue但是却不知道怎麽下手去重构现在有的网站而去规画的系...
Scala 语言和你 SAY HELLO!!
第十九天 各位点进来的朋友,你们好阿 小的不才只能做这个系列的文章,但还是希望分享给点进来的朋友,知...
29/AWS SSA面试经验分享(下)
昨天已经介绍SSA的工作内容,还有面试关卡,今天想谈一下关於Amazon很强调的Star面试法跟他们...
强制存取控制(Mandatory access control)
强制存取控制是访问控制策略或要求;这不是一个正式的模型。相反,它可以通过正式模型来实现。模型是一个详...