【设计+切版30天实作】|Day7 - 设计出无外框式的三栏式pros区块
设计大纲
上一个区块卖完小广告後,今天马上就给它塞个平台的优点进来,这样可以让使用者有「感同身受」的感觉,同时也能让他们觉得「哇!好像真的很棒唷!」。
「优点」的话一样是用三栏式去呈现,从而呼应上面的三个痛点。不过,这一次的优点想要做「无框」的三栏式,所以等等会讲到图片与文字要如何对齐。
由於小广告是满版,所以Pros的设计就不做满版了,但又不想要背景空空的那麽空虚,所以想了想决定用「微透明色的品牌名称」作为背景图,这样就不会让人觉得是满版的感觉!
听完上面讲得所有东西很抽象对吧XD?没关系!直接来做给大家看就清楚了!
步骤
设计三栏式後面的背景
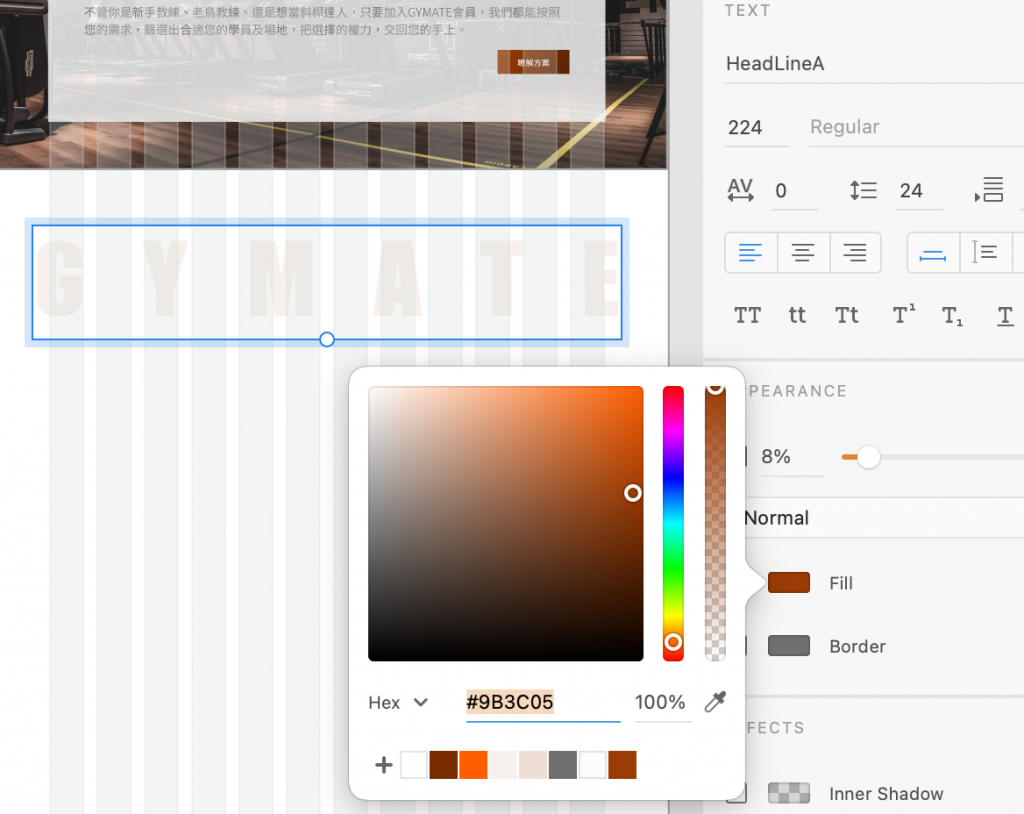
- 在画布上,直接输入品牌名称「GYMATE」

- 调整文字大小为224px
(因为文字纯粹为了背景美观用途,所以这里的大小可以很浮跨,但还是有维持在8的倍数) - 调整文字字重为HeadLineA(这只是我靠感觉去选择适合的字型而已XDD)
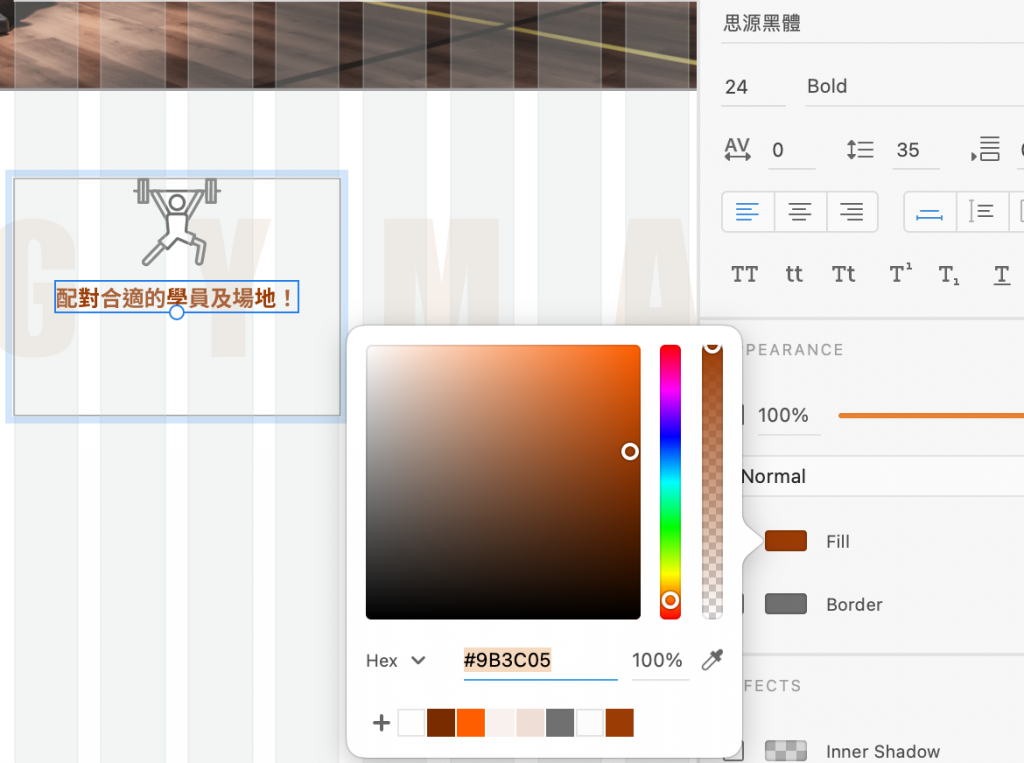
- 调整文字颜色为Primary(#9B3C05)+ 透明度8%,让它不会过於抢眼
- Margin就先不用调,维持置中就好

设计三栏式的其中一栏
要做无框式三栏,但还是要对齐的喔!
-
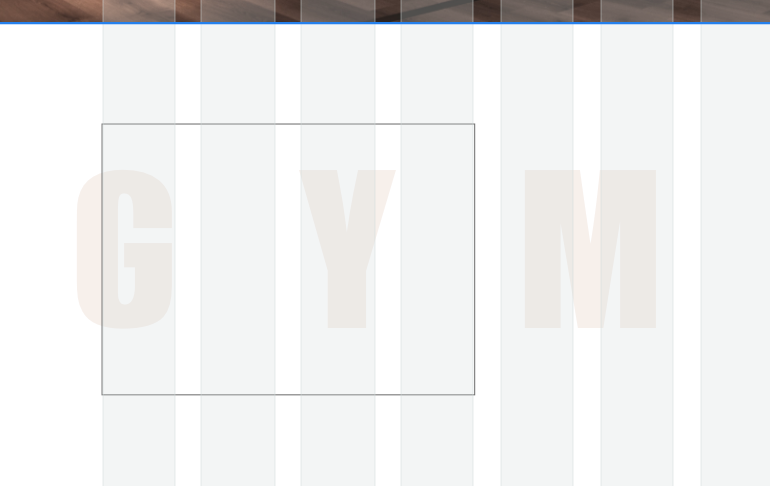
先画一个占4栏的长方形,高度先不用管
(这个长方形之後会隐藏掉,只是为了对齐用的)

-
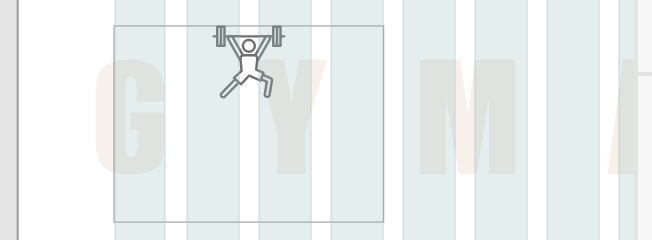
在长方形里面插入icon,贴齐上方的线,并调整大小为96px,以及垂直置中

-
输入小标显:文字大小为24px、字重为Bold、文字颜色为Primary(#9B3C05),并垂直置中

-
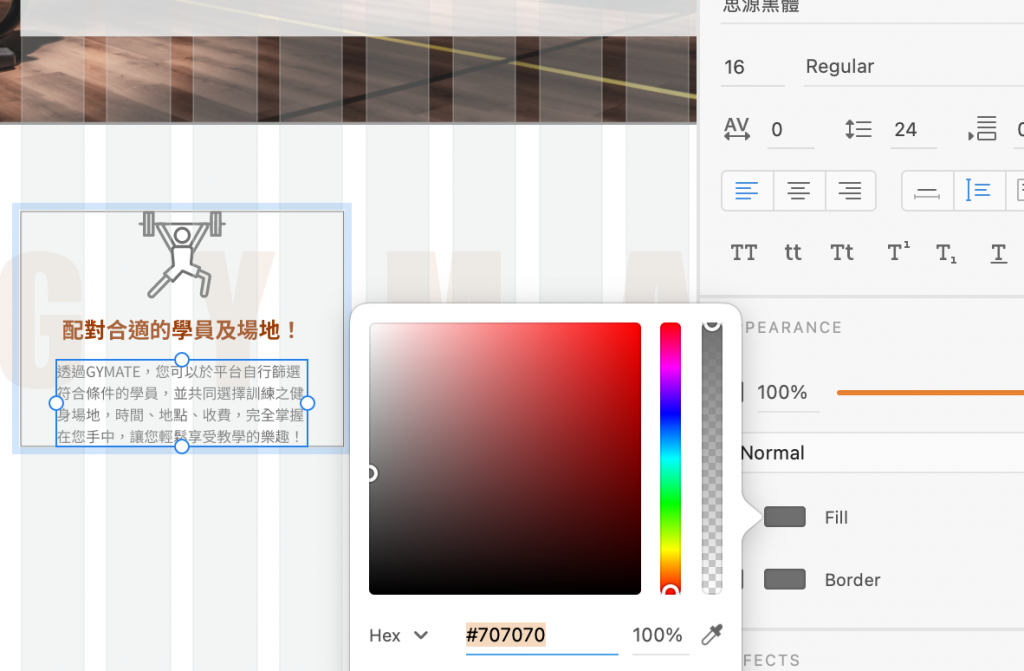
输入内容:文字大小为16px、字重为regular、文字颜色为Dark(#707070),并垂直置中

-
把内容物都备好,确定都有垂直置中,把间距调整为16px
(这时候懂长方形的用途是什麽了吧?就是要利用它来对齐XD)

-
对齐完後,就可以把长方形给隐藏掉了
(也可以删掉,只是我会隐藏就好,怕之後还会需要用到~)

-
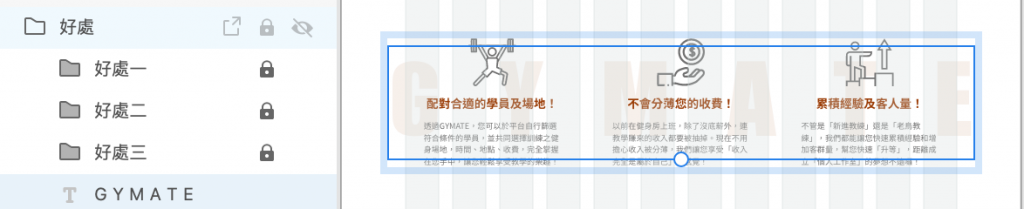
把第这一整个卡片复制并贴上,再把剩下两个「优点」的内容文案修改好,就完成了!
调整整体间距
- 选取所有卡片们,并调整与上方的Margin为96px
- 把卡片们先锁起来,现在要回头去调整背景的上下间距

- 这边直接让背景与整个卡片们都维持水平对齐即可

结论
其实卡片的外框除了可以协助设计以外,在切版时也有帮助,这样可以让大家更能理解无框式的三栏式是什麽概念,而且在切版时也比较知道要对齐哪里喔!
明天再来写下一个区块吧!![]()
<<: Day 6:设定你的 Hexo 布景主题:Next(上)
>>: Day7|【Git】提交档案至储存库 - git commit
Convert Reddit video to GIF
Summary: GIF have become such an important part in...
Grid笔记
假使设定HTML: <div class="container"> ...
第 53 天 - 研究 shell 解释器 - for each 批量停用没有用到服务
今天进度 : 鸟哥的 Linux 私房菜 -- 区域网路的环境设定 测试开放外网的时候,使用 net...
Day 9 合格了吗?
启动引擎,把车开回夜晚的车阵中,虽然可能只是处在车流中,默默无名的行驶着,或者快速的疾驶着,又或者处...
[Android Studio] 汇入向量图档 .svg 时出现错误 <text> is not supported 的解决方式
今天因应工作上的需求 在专案中汇入 .svg 的向量图档 却出现了以下错误画面 这才发现原来这张 ....