Day19有比较有伤害
- plotly.js
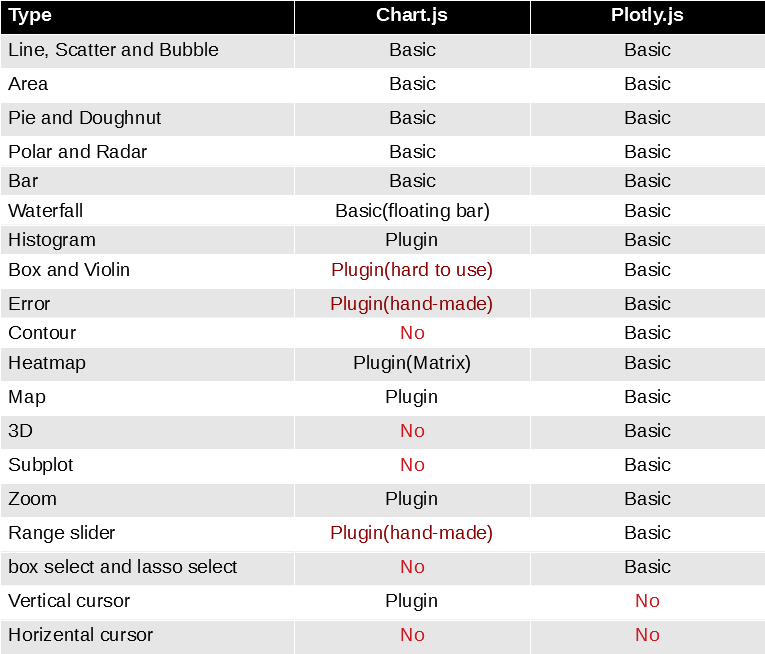
既然前两天介绍的PivotTable.js是支援plotly.js,那麽我们就来试用看看并比较与chart.js的差异。我们列举一般常用功能,如同在一开始选用图表时提到,plotly.js支援的图表种类非常多,不仅包含box、histogram和heatmap等,这些chart.js还能外挂plugin做到,甚至包含等高线图(contour)和3D,这部分chart.js目前就没有看到支援的plugin,另外在图表功能上,在zoom系列chart.js可以用plugin做到(day14),而plotly.js本来就有,但plotly.js有很炫的圈选资料功能(box select或是select)。目前chart.js赢过之处是在垂直cursor有plugin,但水平cursor两者目前都无支援。以上在功能上可以说是plotly.js大胜,但也如在day6所提,chart.js在外观和原生的进场动画上是比较有艺术感的,如果仅使用一般图表功能,在这颜值即是正义的年代,选择还是主观的(帅哥vs工具人!?)。比较如下表,其中棕色是可以达成但比较麻烦,像range slider和error(可以参考day13)目前虽然chart.js没有plugin,但我评估自己手刻做的到,所以标记hand-made,而Box和Violin之前试用觉得很难用,所以也标棕色:

此外plotly.js也能产生table和treemap,但这就不在图表的范畴内所以不列入比较。
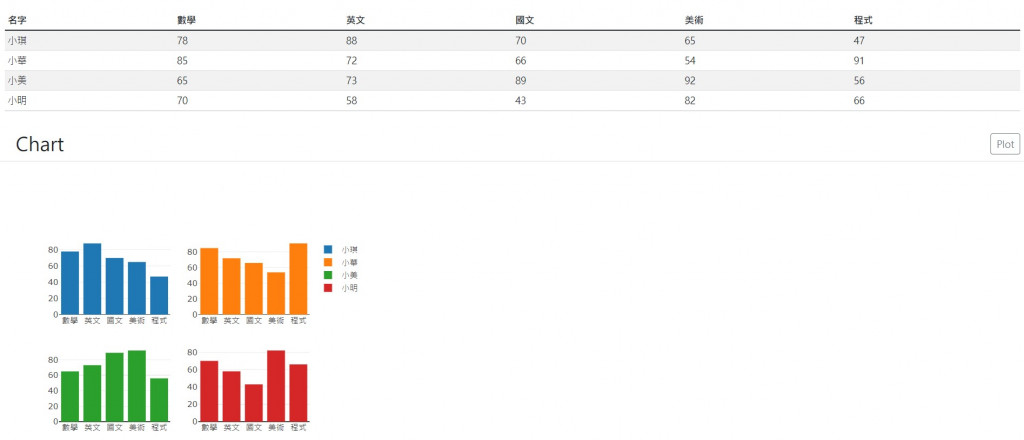
接着我们来练习画看看,我们挑没用过的subplot来试试,与chart.js差异在每个dataset里都要给x和y的序列,然後label变成了name。另外在subplot要加上xaxis和yaxis,而且是要x开头或y开头的名字,但其中x0,x1,y0,y1似乎是保留字无法用,而第一个subplot需要用原始的x和y,所以前面用一些if条件判断达成。然後再用Plotly.newPlot这个功能来建立图表,需要输入依序为div的id,dataset的序列,以及其他额外的设定:
function plot() {
const data = array.slice(1).map((item, index) => {
temp_x = 'x';
if (index > 0) {
temp_x = temp_x + (index + 1);
}
temp_y = 'y';
if (index > 0) {
temp_y = temp_y + (index + 1);
}
return {
x: array[0].slice(1),
y: item.slice(1),
name: item[0],
type:'bar',
xaxis: temp_x,
yaxis: temp_y,
};
});
const layout = {
grid: {rows: 2, columns: 2, pattern: 'independent'},
};
Plotly.newPlot("MyChart", data, layout);
}
成果如下,可以看到图例预设是共用的:

<<: 【Day 11】设置与调整 AWS Developer Tool - CodeBuild
>>: 30-5 之软件架构设计原则 4 - ISP 介面隔离原则
第 9 集:RWD 响应式
此篇会着重在 Bootstrap 5 响应式的介绍以及使用方法。 RWD 响应式网页设计 (Res...
网页超连结-30天学会HTML+CSS,制作精美网站
超连结是建立网页与网页之间的关系,也可以连结到外部网站。a是Anchor的缩写,中文翻译为「锚」,点...
[Day 12] SRE - 定期演练计画
灾害模拟演练 今天跟各位分享一下,我们团队从零开始的定期演练流程。 事前准备 先开个google试算...
[Day30] 完结洒花❀ 看完赛心得顺便用Python画 3D 渐层花朵!
谢谢看到这里的各位,若没有你们来看我的文章我可能早就弃赛了XD 其实我报名完後就後悔了,结果竟然没有...