[Day4]专案始动-续(前端篇)
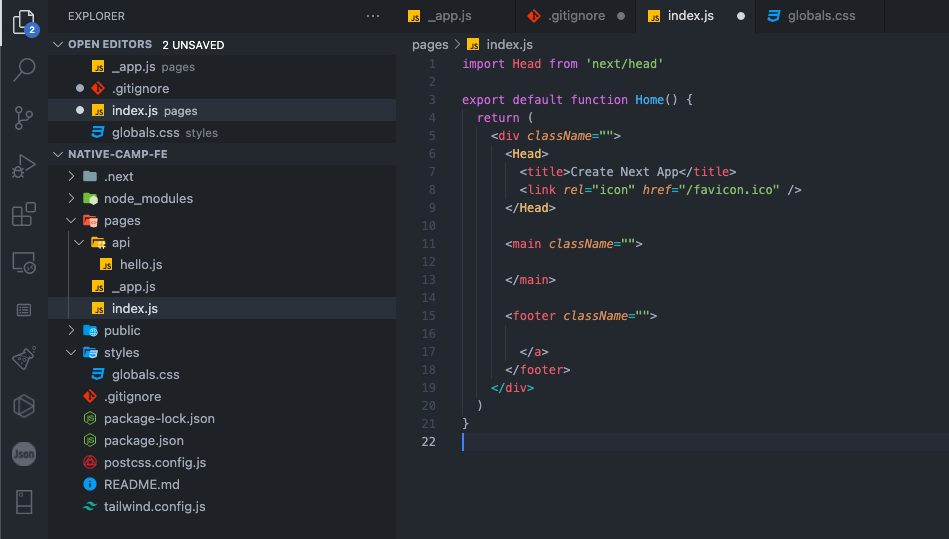
今天我们继续来设定我们的架构,首先先把index.js的预设内容给删除掉。

透过检视原始码,可以取得title以及icon,整理一下之後
index.js
import Head from 'next/head'
export default function Home() {
return (
<div className="">
<Head>
<title>线上英语会话 NativeCamp. | 英语会话7内免费试用实施中</title>
<link href="https://nativecamp.net/user/favicon.ico?v=1" type="image/x-icon" rel="icon"/>
</Head>
<main className="">
</main>
<footer className="">
</footer>
</div>
)
}
到浏览器看一下,显示ok

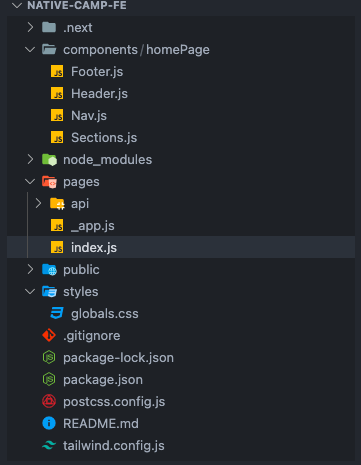
再来我们要新增component资料夹在里面新增homePage资料夹,并新增各个component,根据我们切首页的分析,我们会有
- header
- nav
- section * 12
- footer
因为section众多,理论上是要切12个component,但他是静态的网页,我就偷懒一点弄成一个档案

可以透过VScode 插件的快捷键rfce来快速产生预设程序(我就懒
Nav,js
import React from 'react'
function Nav() {
return (
<div>
</div>
)
}
export default Nav
然後将各component填入index.js中,就完成了我们的专案初始设定。
index.js
import Head from 'next/head'
import Header from '../components/homePage/Header'
import Nav from '../components/homePage/Nav'
import Sections from '../components/homePage/Sections'
import Footer from '../components/homePage/Footer'
export default function Home() {
return (
<div className="">
<Head>
<title>线上英语会话 NativeCamp. | 英语会话7内免费试用实施中</title>
<link href="https://nativecamp.net/user/favicon.ico?v=1" type="image/x-icon" rel="icon"/>
</Head>
{/* Header */}
<Header />
{/* Nav */}
<Nav />
<main className="">
{/* Sections */}
<Sections />
</main>
{/* Footer */}
<Footer />
</div>
)
}
回去看一下浏览器,Console没出什麽错误就代表设定成功。

明天就来开始从Header -> Nav -> Footer -> Selection * 12 的顺序开始动工了。
Day 8 - 导入 Google Fonts
昨天讲了文字使用,今天来讲讲字体。在默认情况下,Tailwind 提供了三种字体系列:font-sa...
Re: 新手让网页 act 起来: Day06 - PropTypes
昨天我们介绍完如何建立一个元件,今天就来介绍 PropTypes,让建立的元件更加的完整吧! Pro...
Flutter基础介绍与实作-Day26 旅游笔记的实作(7)
到昨天为止我们终於把美食的部分都做完了,再来要做的是美景的部分,其实做法跟前面的都差不多,我这边就会...
Proxmox VE 客体机磁碟迁移
前两章我们已经透过 NFS 与 iSCSI 两种通讯协定将储存服务器挂接进来给 Proxmox V...
Day 21 -SQL 函数 MIN()和MAX()!
MIN() 函数用来取得特定栏位中的最小纪录值。 MAX() 函数用来取得特定栏位中的最大纪录值。 ...