Day 8 - 导入 Google Fonts
昨天讲了文字使用,今天来讲讲字体。在默认情况下,Tailwind 提供了三种字体系列:font-sans (无衬线字体),font-serif (衬线字体) 和 font-mono (等宽字体) 供我们使用,使用方式为 class="font-sans,以此类推。 以下为预设的 font-family:
-
font-sans (无衬线字体): ui-sans-serif, system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
-
font-serif (衬线字体): ui-serif, Georgia, Cambria, "Times New Roman", Times, serif;
-
font-mono (等宽字体): ui-monospace, SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
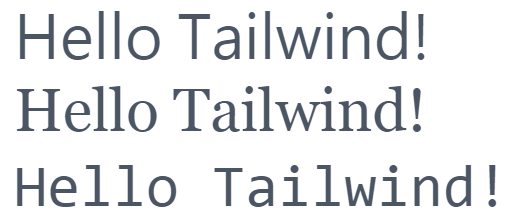
一般预设都为无衬线字体,如果想变为衬线字体,只需使用 class 为 font-serif,以此类推,范例比较如下:
<p class="font-sans">Hello Tailwind!</p>
<p class="font-serif">Hello Tailwind!</p>
<p class="font-mono">Hello Tailwind!</p>

但这不是威尔猪今天要讲的重点,我们要来搭配 Google Fonts 使用,很多时候,设计师为了配合项目或版型设计,好看的字体不可少,而字体不一定会使用电脑内建的字体,可能付费或线上免费字体,Google Fonts 上就有许多优秀的免费字体。
载入 Google Fonts
到 Google Fonts 上选择字体,威尔猪来选个可爱的圆体字好了,跟系统预设字体差别较大,这边使用 Fredoka One 字型,可以看到右侧有 + select thus style,勇敢的把它点下去。

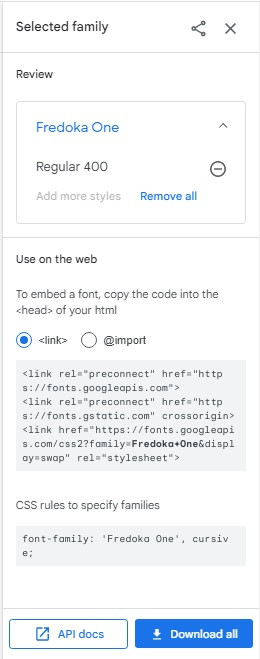
之後我们就会看到右侧面板跳出画面

复制 link 的代码并放到 HTML 的 里,如下:
// google-fonts.html
<!DOCTYPE html>
<html lang="en">
<head>
...
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Fredoka+One&display=swap" rel="stylesheet">
...
</head>
...
</html>
在 Tailwind 中设定 Google Fonts
复制 Google Fonts 右侧面板的 font-family,'Fredoka One', cursive,并开启 tailwind.config.js, 在 theme 的 extend 上加入 fontFamily 并自订名称,如下:
// tailwind.config.js
module.exports = {
theme: {
... ,
extend: {
fontFamily: {
'fredoka-one': ['"Fredoka One"', 'cursive'],
},
},
... ,
},
... ,
}
如果字体像这个例子一样中间有空格,最好使用双引号包住,确保 Google Fonts 不会出错。
好啦,现在 Tailwind 已经认识 Fredoka One,我们可以使用它了。使用方式:font-{自订字体名称},威尔猪这边的例子就是 font-fredoka-one,我们代入 class,如下:
// google-fonts.html
<!DOCTYPE html>
<html lang="en">
...
<body>
<h1 class="text-5xl text-blue-300 font-fredoka-one">Hello Tailwind!</h1>
...
</body>
</html>
咱们 build 一下 (应该没忘记怎麽 build 吧!忘记的同学们赶快到前面安装篇复习)。

耶~看到这画面代表你成功使用 Google Fonts 啦,给自己来点掌声吧!那咱们明天见。
<<: 33岁转职者的前端笔记-DAY 8 前端网页基础小知识
RISC-V: R-type 小於指令
今天一样是简单的 SLT、SLTU 指令实作, 并为了 Code Stream Logger 做准备...
Day 23 CSS3 < 目标选择器>
CSS3新增的目标选择器类型: 1.属性选择器 属性选择器可以根据元素特定属性来选择元素,这样就可以...
【DAY 10】SharePoint 的应用五花八门,什麽最适合你?(下)
昨天我们说明的 SharePoint 网站基本架构主要重点有: 设定架设网站的目的 依照目的规划内容...
Day35. 代理模式
本文同步更新於blog Proxy Pattern 为另一个对象提供一个替身或占位符以控制这个对象...
[早餐吃到饱-2] 星享道酒店 - 星飨道国际自助餐 - 早餐 In Sky International Buffet - 台中逢甲商圈
中秋节连假的最後一个早上,就用早餐吃到饱跟大家说声早安!! 8个月前,决定要分享我生活中很重要的部分...