Day 19 - 写一个含状态的 Button
既然今天是连假第二天,咱们今天来点简单的,把前面复习一下加一点新知识,整合一个有各种状态的按钮样式吧。我们拿 Bootstrap 的 Primary 按钮来练习好了。
- Button
Normal状态:

我们先建立一个基本按钮,并依样画葫芦给它颜色、间距、圆角等,这边各位小伙伴们应该都会吧。
<button type="button" class="px-3 py-2 bg-blue-500 border border-blue-500 rounded text-white">Button</button>
- Button
Hover状态:

可以看到 Hover 按钮後背景颜色加深了一点,这边有个小细节,颜色加深是缓慢变的,不是瞬间变色,所以我们要补个 Transition。
<button type="button" class="... transition hover:bg-blue-600">Button</button>
- Button
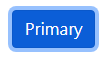
Focus状态:

点击按钮後,Bootstrap 外圈多了一道半透明光环,但 Tailwind 按钮预设会有一个 1px outline,我们必须用 outline-none 把它消除,这边威尔猪前面没有说到,在 Tailwind 里,外圈像戒指一样,所以就是用 ring-{宽度} 来代表,它是使用 box-shadow 的方式来增加外圈,预设共有 0、1、2、3、4、8 (px)。
| class | px |
|---|---|
| ring-0 | 0px |
| ring-1 | 1px |
| ring-2 | 2px |
| ring | 3px |
| ring-4 | 4px |
| ring-8 | 8px |
<button type="button" class="... focus:outline-none focus:bg-blue-600 focus:ring-4 focus:ring-blue-500 focus:ring-opacity-50">Button</button>
同学们问威尔猪,focus 要写这麽多,有没有更简洁的办法或只写一次就好?这边要说声抱歉,威尔猪自己也很困扰,但目前 Tailwind 好像没办法支持这麽做,如果有小伙伴们知道可以只写一次的方法,也请再跟威尔猪分享,期待 Tailwind 之後的更新也能改进这一块。
- Button
Active状态:

可以看到 Active 後背景颜色更深一点了。
<button type="button" class="... active:bg-blue-700">Button</button>
- 完工

当当~恭喜完成,因为威尔猪直接使用 Tailwind 内建的色系,颜色肯定会有误差,但是不是几乎和 Bootstrap 的按钮一模模一样样,威尔猪这边有用 Tailwind 来仿制了 Bootstrap 的群组按钮样式,同学们可以参考 DEMO。
虽然制做按钮真的不如 Bootstrap 上快速方便,但毕竟弹性较高,可以任意修改,其实 Tailwind 也可以制做组件,威尔猪明天再谈。以上就是今天按钮及状态的介绍,咱们明天见。
>>: DAY4 Kubernetes丛集资源监-Prometheus 前言
DAY4 起手式--Nuxt.js(细)说pages(上)
你知道 pages 的 vue 元件多了什麽功能吗? 经过昨天的介绍,我们都知道 pages 是拿来...
【Day27】音乐情绪与乐理
简述音乐情绪模型 看完了昨天的介绍之後,我们知道音乐跟情绪是有相关且可以被分类的,而把这其中关系模型...
Day 19 : KNN 与 K-means
今天进入演算法的介绍,首先打头阵介绍的是 KNN 与 K-means,两者不太一样。 KNN 是监督...
教你 4 招解决并实现 iPhone无痛转移-最全攻略
假如我们买了 iPhone 13 新机,你需要做的第一件事就是将数据从旧 iPhone 传输到新 i...
模型架构--1
GoogLeNet Google提出的GoogLeNet,层数比较多,运算的效率相当好,超参数数量比...