[Day 18] 针对网页的单元测试(四)
再写关於我们的页面
接下来我们要写 关於我们 跟 首页,
我们做简单一点就好,
主要是为了做测试而已,
首先在web.php加入以下内容
use App\Http\Controllers\HomeController;
Route::group(['prefix' =>'home'], function(){
Route::get('/index', [HomeController::class, 'index']);
Route::post('/index', [HomeController::class, 'indexProcess']);
Route::get('/about', [HomeController::class, 'about']);
Route::get('/main', [HomeController::class, 'main']);
});
其中post是我们要做的登入的判断及动作,
about是"关於我们"的页面,
main则是登入後的"首页"
(虽然我们也直接略过登入判断)
首先比较简单的是写"关於我们"的页面
resources/views/home/about.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>关於我们</title>
<link rel="stylesheet" href="/css/app.css">
</head>
<body>
<h1>关於我们</h1>
</body>
<html>
然後HomeController.php要加函式
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HomeController extends Controller
{
function index()
{
return view("home.index");
}
function about()
{
return view("home.about");
}
function main()
{
return view("home.main");
}
}
然後我们输入网址测试看看
http://localhost:9654/home/about

已经可以连到了,
然後我们测试一下
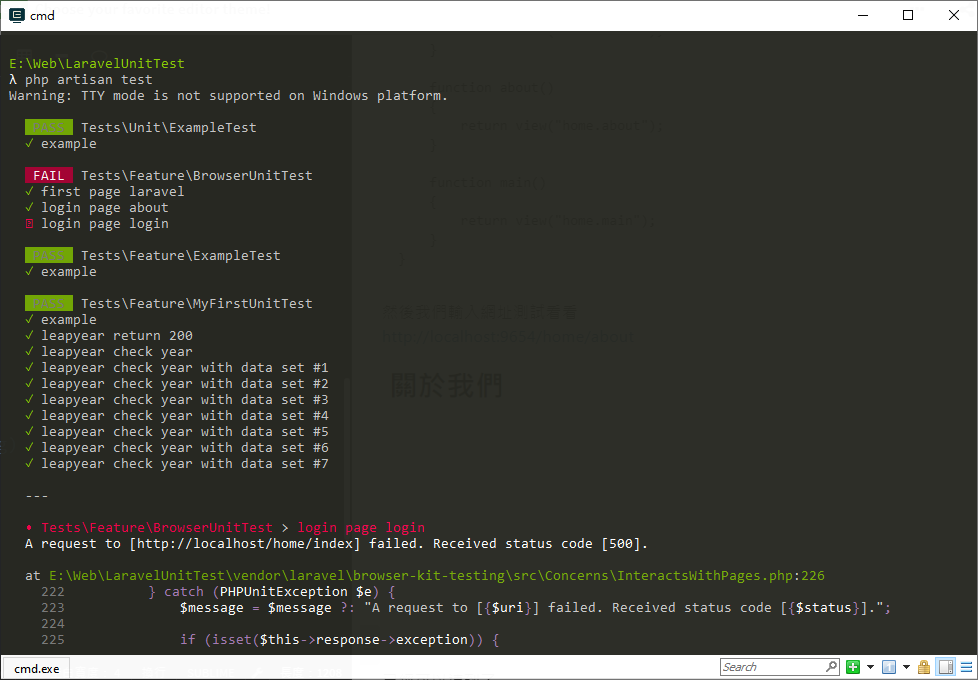
php artisan test

"关於我们"的测试已经通过了,
我们又向前迈进一步了,
明天我们就要来处理登入验证的部分。
<<: D9-用 Swift 和公开资讯,打造投资理财的 Apps { 台股申购实作.2 -读取Big5码的csv}
【D23】制作讯号灯#6:使用三大法人制作讯号灯2之自营与投信
前言 顺利解读後,可以看得出来外资跟大盘有一定的连动性,而身为三大法人的另外两个为自营与投信单位,也...
第4章:档案系统结构介绍
前言 从上一章节,我们学会了基本的登入与登出桌面环境,以及如何将终端机从桌面环境进行打开,还有基本的...
宝塔面板操作日志定时清理
这里删除的仅是面板的操作日志,与网站日志无关联 Linux宝塔操作记录日志路径: /www/serv...
DAY 27 如何使用PyImgur
获得已上传图片资讯 修改自官网范例 import pyimgur CLIENT_ID = "...
Day9 成本计算与追踪
当专案开始执行了以後,很快的就会体会道一文钱逼死一个好想法的感觉。正是有钱使鬼推磨,要你的专案和团队...