[Day 4] 来个简单的小应用呗~
前几天教了一些基础概念和如何安装,今天就来个小应用来告诉各位要如何实际应用吧~!
首先创一个.html的文件,然後按照Day3的步骤引入Vue。
html
再来看HTML的部分,创建一个id等於app的div标签,里面声明一个名字叫name的变量,左右分别用双大括号包起来{{name}}。整个合体起来就像下面这样

JS
接着看JS的部分,先看看以下这段代码,然後听我娓娓道来……

Vue()是一个全局变量,让我们可以获得Vue的应用,它会返回一个对象,这边以app为例。
Vue()里面的el是指element元素,选中我们刚刚设的div的id,也就是app。
接着是data,data应用於保存数据,保存刚刚设的变量name,并且对我们的变量做初始化的数值,这里的数值是’我’。
最终跑出来的网页会长这样

来个响应式
既然已经做了一个应用,我们就来实验前几天提到的响应式(Reactive)吧!
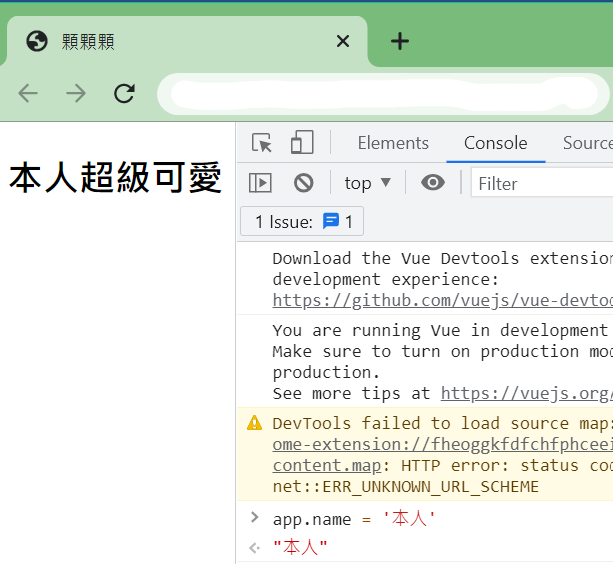
打开控制台(Console),更改name的值,这边从原本的’我’改成’本人’
就会发现当name在改变的同时Vue会自动更新我们的html,这是因为Vue是响应式的,也就是说当我们更改数据,Vue会帮我们更新所有网页中应用到它的地方。

今天结束了,我们明天还会再相见,各位不要太想我(ノ◕ヮ◕)ノ*:・゚✧
>>: Day 18 ( 中级 ) 阵列点灯 ( 显示图形 )
第30天 致谢与心得分享
铁人30天,实际在不简单,在这30天的过程,中间一度想要放弃、不知道要写什麽。 能持续产出优质文章的...
qt中实现配置文件
QString fileName; fileName = QCoreApplication::ap...
建立你想要的文化(2)- 定义价值观
先从参考开始 我们可以先从参考一些优秀企业的价值观开始,这里有几个例子,它们都给了我很多启发,给你...
如何找到想要的工作2-稻穗问题
稻穗问题 夕阳西下,麦田沐浴在余晖的彩霞之中。片片的麦田在微风里泛着金浪,金浪的尾端旁有一道崎岖的小...
第 06 天 有甚麽事先练再说( leetcode 105 )
https://leetcode.com/problems/construct-binary-tr...