css margin
今天来说如何设定区块间的距离,需要用到margin这个语法
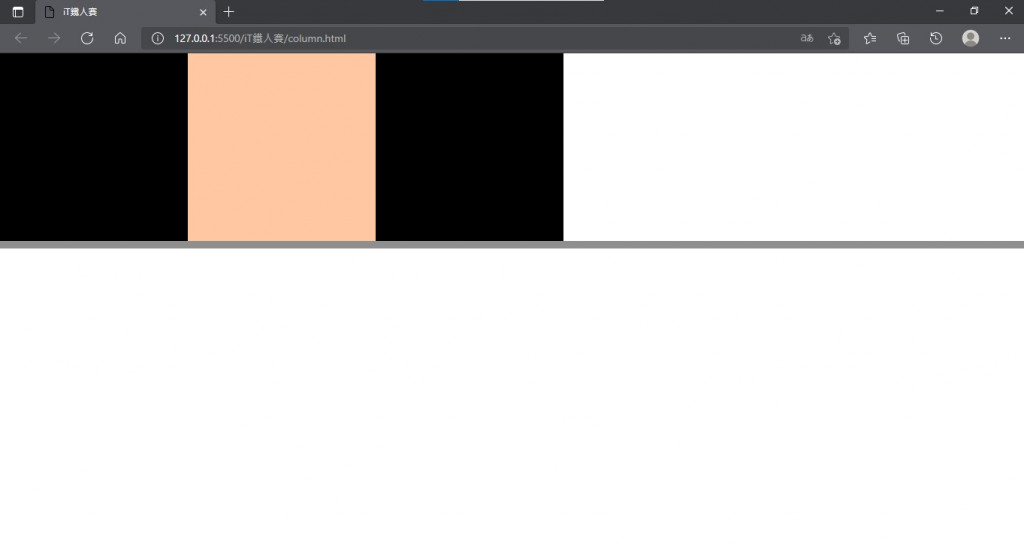
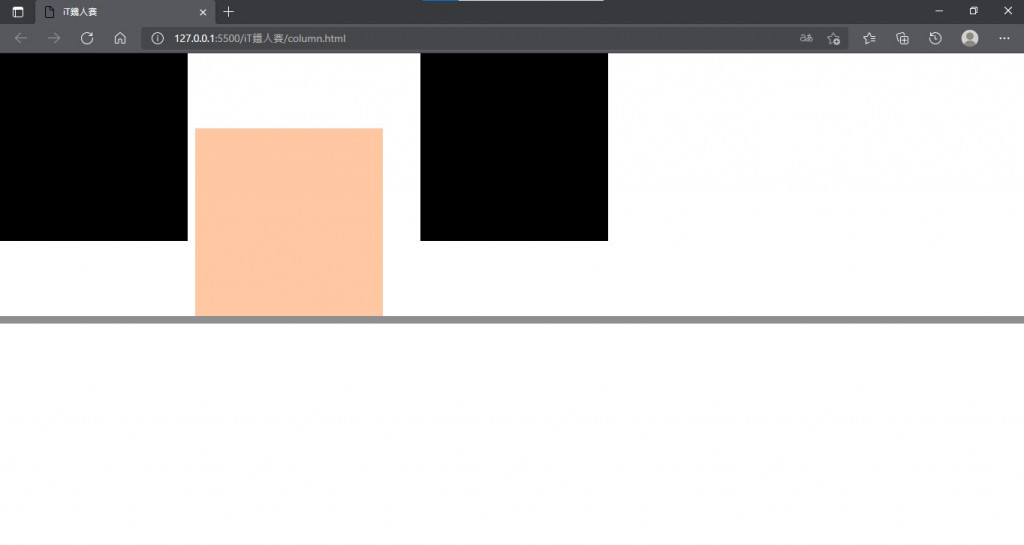
先创造出两个黑色方块与一个粉色方块来观察他们距离的变化,下方的灰线代表与下方div的距离,本篇中只会改变粉色方块的设定

在粉色方块的css中输入以下程序码
margin:50px;
这行程序码就是在四边增加50px的距离,效果如下

还有多组数字的定义方法
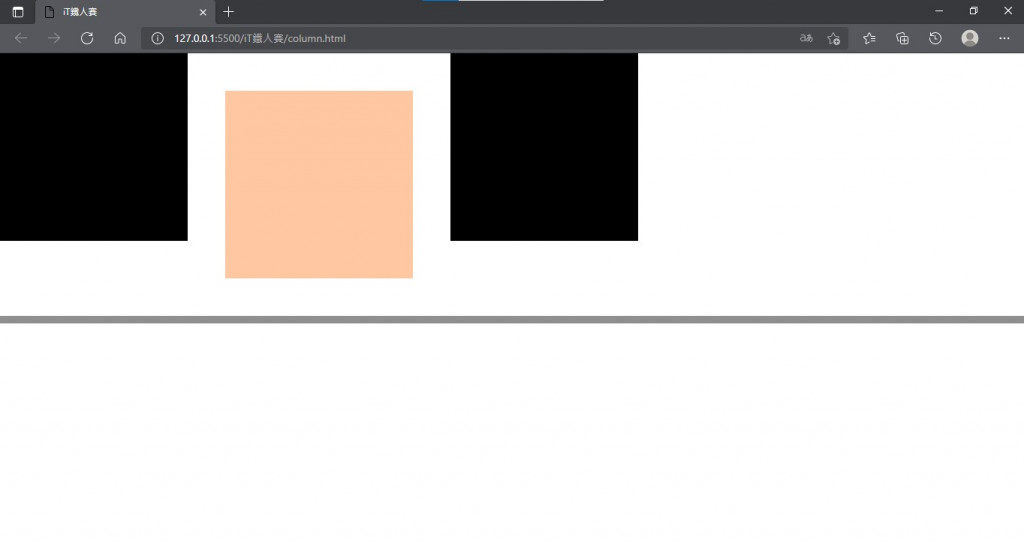
两组数字就是 上下 左右
margin: 50px 0px;

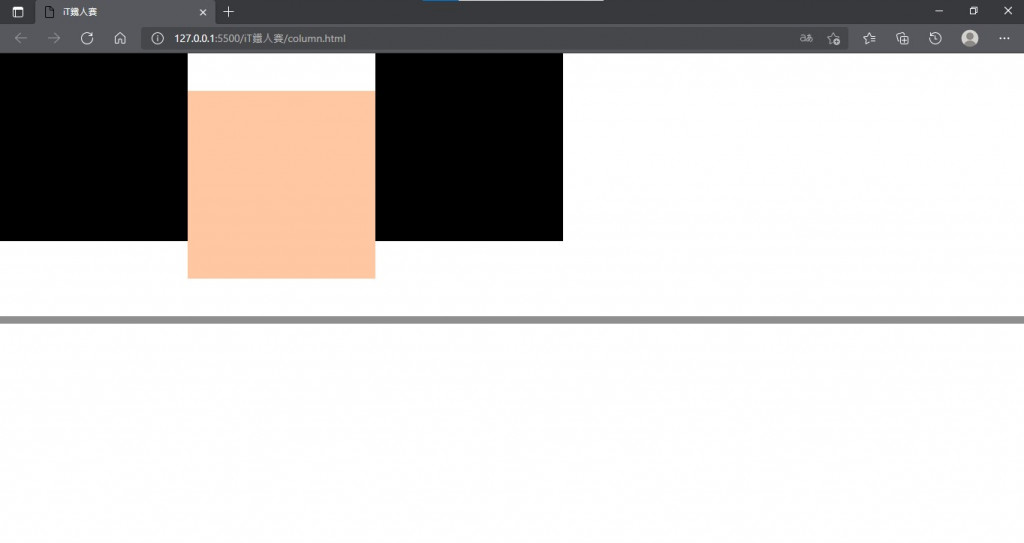
三组数字是 上 左右 下
margin: 0px 50px 100px;

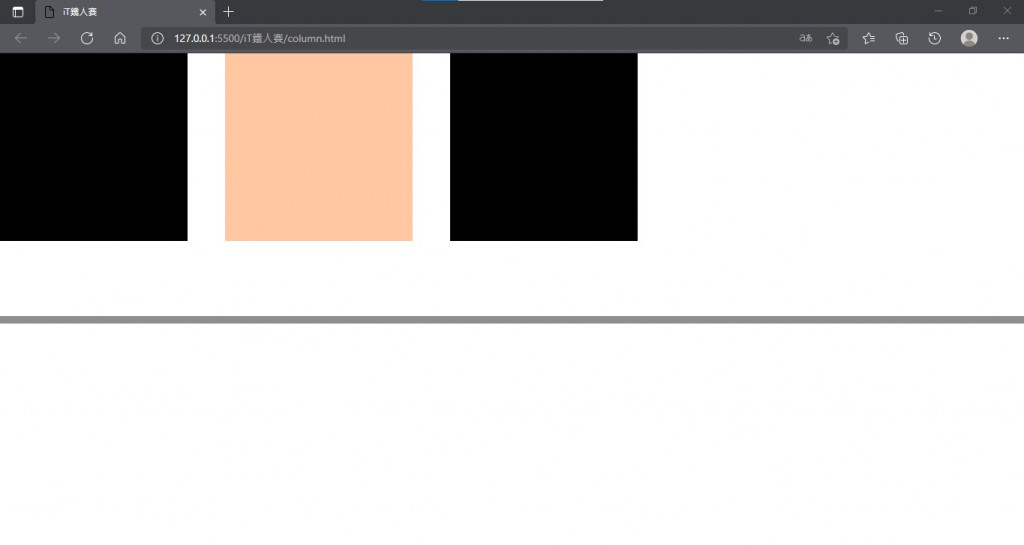
四组数字则是 上 右 下 左
margin: 100px 50px 0px 10px;

>>: Day 02 HTML/CSS 点击超连结会经历的伪类选取器(Pseudo-classes)
Day2 Java 基本功(字)
在上一篇我们有提到可以表示字的数据类型有两个 Char 与 String Char代表字元,我们在程...
DAY16 机器学习专案实作-员工离职预测(上)
一、前言 前面学了这麽多的方法,大家是不是在烦恼要怎麽使用?或是不知道该用在什麽地方?今天就由小编来...
TailWind CSS 使用套件还是可以轻松客制化样式
这次2021 iThome铁人赛得奖名单出炉啦,看了 @搋兔 写的排版神器 Tailwind CSS...
Day29:今天来聊一下CEH中讲的Cryptography
随着Internet越来越多地使用在商业和个人通讯,保护敏感讯息(例如:信用卡和 个人识别码(PIN...
D16 - 用 Swift 和公开资讯,打造投资理财的 Apps { 加权指数 K 线图实作.4 - 在 X 轴标上每一根 K 棒的日期 }
目前我们已经做出台股加权指数的 K 线图,但目前进度的线图的 x 轴没有时间,所以当使用者看到这张图...