[Day29] 第二十九 - 补充技能交换前端以及与Express沟通api
前言
今天比较赶
我先贴code有空在补充搂
目标
- 练习blade layout
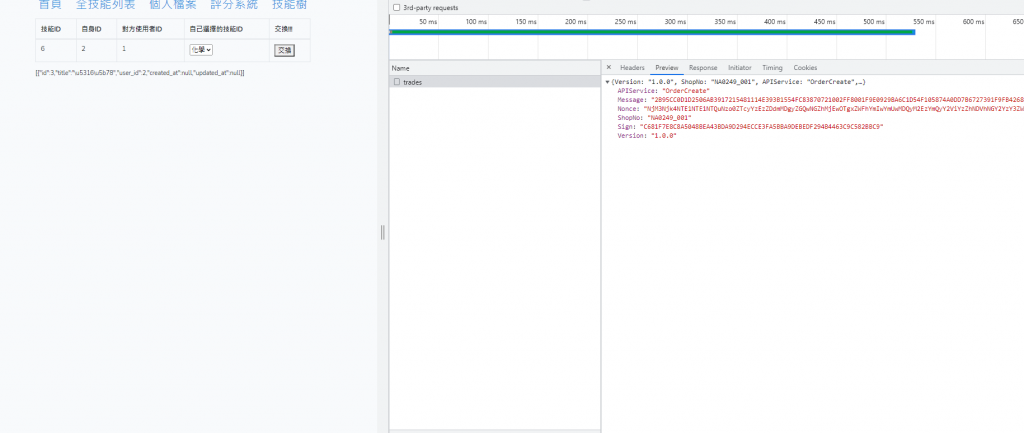
- 界街前後端 trade API(我们要变出一个交易的api服务)
- 从laravel界接
实作
@extends('layout')
@section('content')
<div>
<table class="table table-bordered">
<thead>
<tr>
<th>技能ID</th>
<th>自身ID</th>
<th>对方使用者ID</th>
<th>自己选择的技能ID</th>
<th>交换!!!</th>
</tr>
</thead>
<tbody>
<tr>
<td>{{$skill_id}}</td>
<td>{{$user_id}}</td>
<td>{{$target_user_id}}</td>
<td>
<select name="" id="mySelect">
@foreach ($myskills as $ss)
<option value="{{ $ss['id'] }}">{{ $ss['title'] }}</option>
</p>
@endforeach
</select>
</td>
<td><button onclick="check('{{$skill_id}}','{{$user_id}}','{{$target_user_id}}')">交换</button></td>
</tr>
</tbody>
</table>
</div>
{{$myskills}}
<script>
function check(skill_id, user_id, target_user_id) {
var my_skill_id = $('#mySelect').val();
var data = {
my_skill_id,
skill_id,
user_id,
target_user_id
}
$.ajax({
method: "POST",
url: "/trades",
dataType: 'json',
data
})
.done(function(msg) {
console.log(msg)
});
}
</script>
@endsection

Day 01 每次参赛每次都要出现的铁人宣言
今年是我第三度的参赛,不免俗的发表参赛感言一下,除了感谢自己还有机会可以发表些自己内化的知识之外,更...
Day 27:Blazor x Chart.js
Chart.js是一款open source的图表制作library,支援多种图表,包括Pie ch...
【Day10】:库函数包装—对於底层暂存器的操纵(上)
什麽是暂存器 register? 暂存器顾名思义就是可以存放资料的地方,那也就是记忆体的一种罗? 记...
为你自己学 Laravel - Day 30 使用心得
嘿~~ 各位好,我是菜市场阿龙! Youtube 频道:https://www.youtube.co...
路由把关者- Navigation Guards
前言 Vue Router 提供 Navigation Guards,可以在路由变更前後去呼叫相关的...