[Day2] - 前端,後端是在做什麽?
近几年有在经营程序学习的读书会,其中有些问题是大家常会询问的问题,而前端/後端要在做什麽就是一个热门的问题,因此想在这边以浅显易懂的方式说明。
如果我们打开一个浏览器,要google "铁人帮" 那我们基本上会做下面的动作:
- 打开浏览器
- 进入Google 页面
- 在搜寻栏填入 “铁人帮” 网页
- 秀出搜寻结果
我们来分析一下程序在过程当中做了什麽事。
在第二步进入Google页面之後,使用者填入"铁人帮"这三个字,之後按下搜寻,
按下搜寻後,程序会回传给Google的server说,使用者想要搜寻"铁人帮",
而在server上的程序就会把铁人帮透过Google的演算法,连结资料库,运算并整理出相关的资讯及内容,并且把结果回传给使用者,在介面上一条一条的呈现。

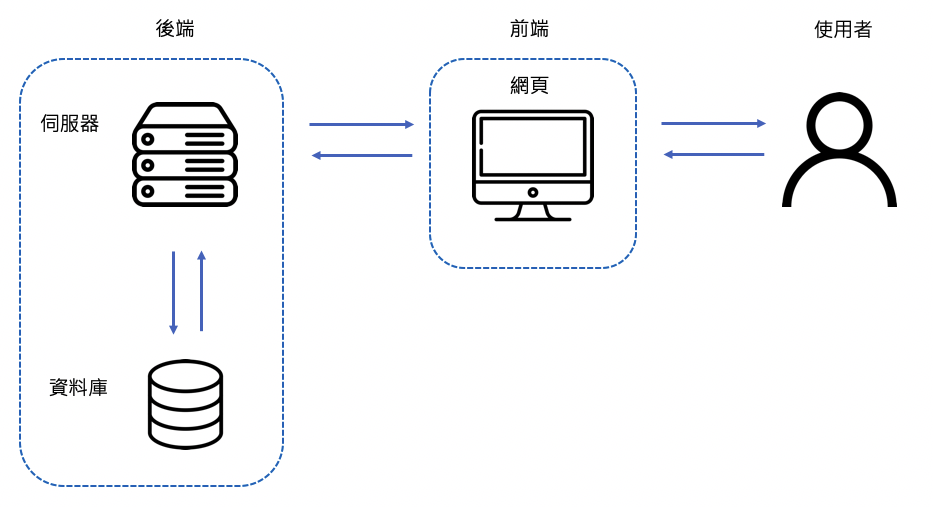
前端的范畴,主要是撰写直接与使用者介面相关的程序,
而後端则是资料的处理,运算,以及与资料库的沟通等部分。
这个系列我们要介绍的这系列主要介绍的重点为後端的应用服务,和大家分享如何建立後端的API接口,提供前端及应用程序呼叫,我们明天见罗~
对这主题有兴趣的朋友,於下一篇有更细部的介绍
[Day3] - 前端,後端是在做什麽? --续 前端後端的历史及架构
<<: Material UI in React [ Day14 ] Navigation Tabs 选项卡
20. 在公司响起革新号角
前言 这篇蛮有趣的,适合senior以上,对组织各种不满,希望自己能帮助组织改变的人来看看。 演讲...
易用性、无障碍、通用、包容性设计 — part2
在前一篇有提到usability和accessibility两种特性的差别,今天要提到的是unive...
[Day 10] Checkbox 核取方块
在许多的输入中 很重要的核取方块 用於登入的勾选 ,资料的选取等等 利用 checked 判定核取状...
Day10 Scanner(Ⅱ)
Scanner 常使用到的Methods 整数 nextInt() 2.小数 nextDouble(...
Day24 React专案资料夹分类方式
React本身并没有特别限定专案资料夹的设定方式,但这边建议可以朝以下两种方式着手: 依照功能或所属...