Day 15 ( 中级 ) 循环霹雳灯
循环霹雳灯
教学原文参考:循环霹雳灯
这篇文章会介绍如何使用「重复无限次」、「重复指定次数」、「逻辑判断」、「变数」、「点亮」、「暂停」积木,做出循环霹雳灯 ( 霹雳游侠里车头特效灯左右晃动 ) 的效果。
积木程序原理
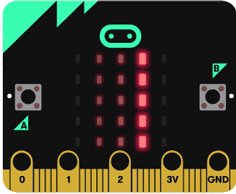
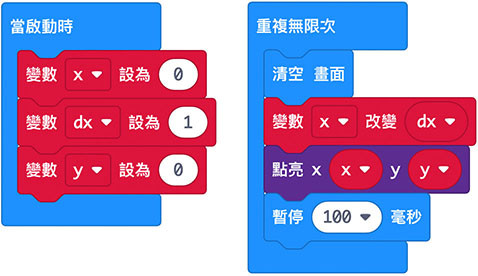
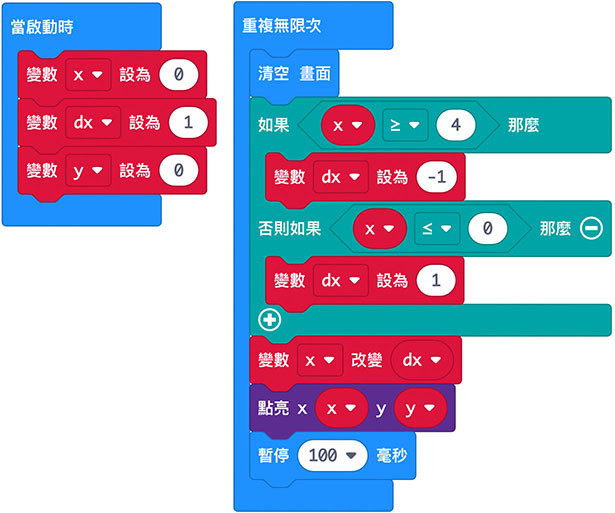
micro:bit 启动时先建立 x ( 0 )、y ( 0 ) 和 dx ( 1 ) 三个变数,x 和 y 表示亮起的灯号座标,dx 是灯号 x 方向要改变的数值。接着透过重复无限次积木,每次重复时清空萤幕,清空萤幕後,让 x 改变 dx 的数值,改变数值後暂停 100 毫秒。

micro:bit 启动後,就会看见第一颗灯从左到右移动,直到边缘後消失。

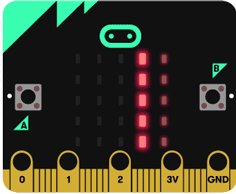
在重复无限次积木里,加入 x 方向的逻辑判断,判断:
- 如果 x 大於等於 4,dx 等於 -1:灯号往左边移动。
- 如果 x 小於等於 0,dx 等於 1:灯号往右边移动。

micro:bit 启动後,就会看见第一颗灯从左到右,再从右到左不断循环移动。

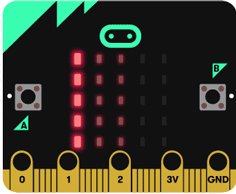
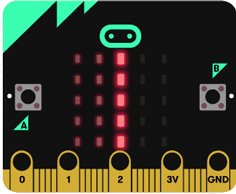
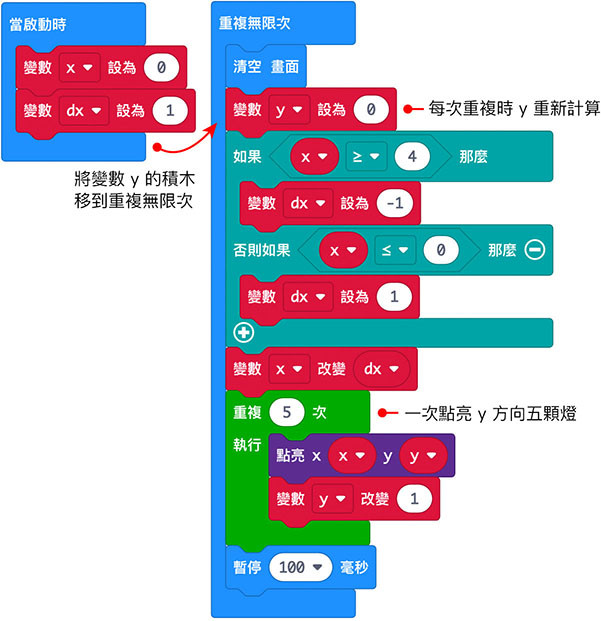
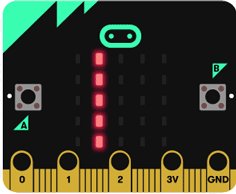
了解原理後,接着要让 y 方向的五颗灯一起移动,首先将启动後积木里的变数 y 移动到重复无限次积木里,让每次重复时 y 重新计算,接着放入「重复 5 次」积木,每次重复时点亮 y 方向的五颗灯。

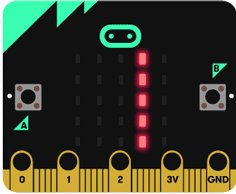
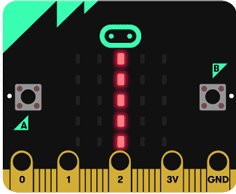
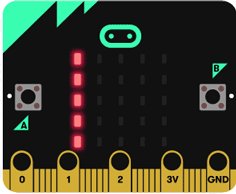
micro:bit 启动後,就会看见垂直的五颗灯,从左到右,再从右到左不断循环移动。

范例解答
范例解答:循环霹雳灯
延伸练习
如果已经熟悉了循环霹雳灯的原理,还可以尝试更多好玩的作法:
尝试增加亮度比较低的灯,做出渐层亮度的移动效果 ( 解答 )。
关於我
大家好,我是 OXXO,是个即将迈入中年的斜杠青年,如果对我有点兴趣(笑,可以与我联系,一起来做点有玩又有创意的东西吧!
Day 30 - 莫忘初衷
原来已经一个月了,想当初充满着犹豫要不要开赛,开赛後又想着会不会断赛,深知真的断赛肯定会後悔,庆幸挺...
<Day16>Ticks — 取得指数(Indexs)逐笔成交资料
● 这章来示范如何取得指数(Indexs)的ticks 回顾上一章,我们学会如何取得选择权的tick...
初学者跪着学JavaScript Day7 : 资料型别 : Symbol
一日客家话:中文:茄子 客语:雕吹 当作是一种语言扩充机制 primitive data type ...
Day20 React的严格模式
严格模式可以想成是React的debug工具,严格模式不会渲染出任何的UI元件,它会检查其包覆下所有...
Day 19 : 案例分享(6.2) 人事、差勤与薪资 - 组织架构、人事资料及个人合同管理
案例说明及适用场景 组织架构是由部门及职务做为骨架,员工就职於某一个职务 员工在企业的职务,就如同系...