Day 13-制作购物车系统之安装及资料夹结构(二)
先来説说当在专题开启终端机後,如何在终端机自由切换专题前、後端资料夹。
-$cd frontend:切换至前端资料夹。
-$cd backend:切换至後端资料夹。
以下内容有参考教学影片,底下有附网址。
(内容包括我的不专业解说分析及在实作过程中遇到的困难与解决)
go go~![]()
将终端机切换为前端(shopping-cart为实做专题资料夹)

frontend为前面我们在VScode新建的前端资料夹。

切换後,输入$npx create-react-app .,在前端资料夹中载入React
!小补充!
npx,简单来说就是这个套件我想要安装看看,看是不是我要的。
如果説npm是永久性安装,那npx就是暂时性安装。
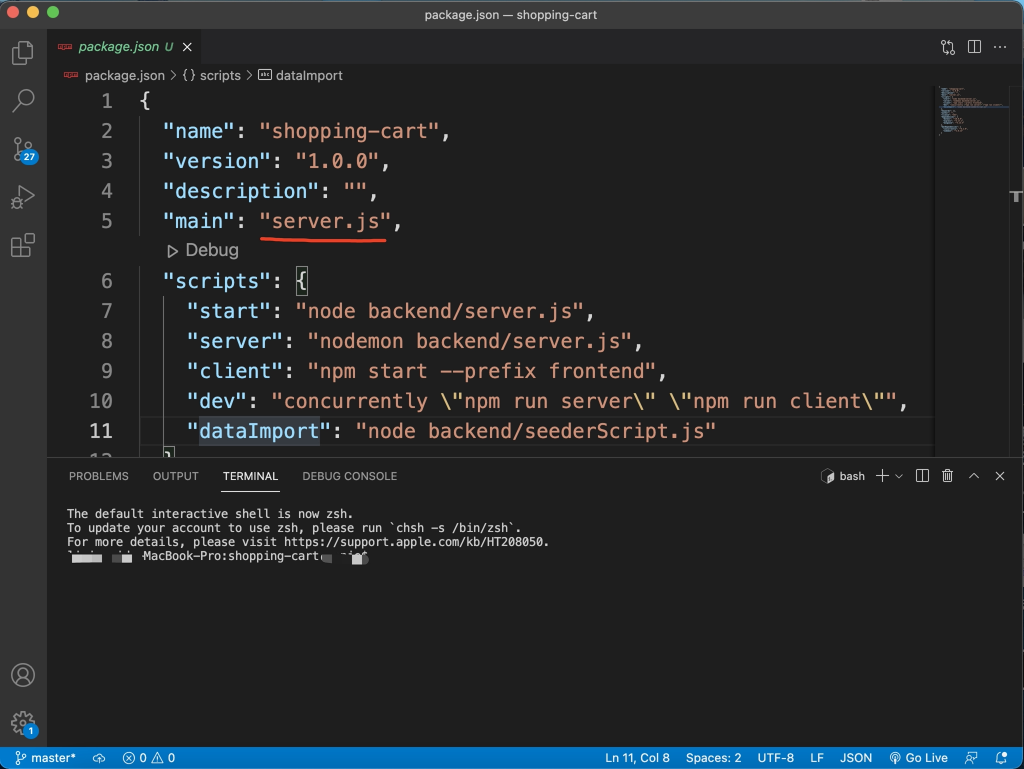
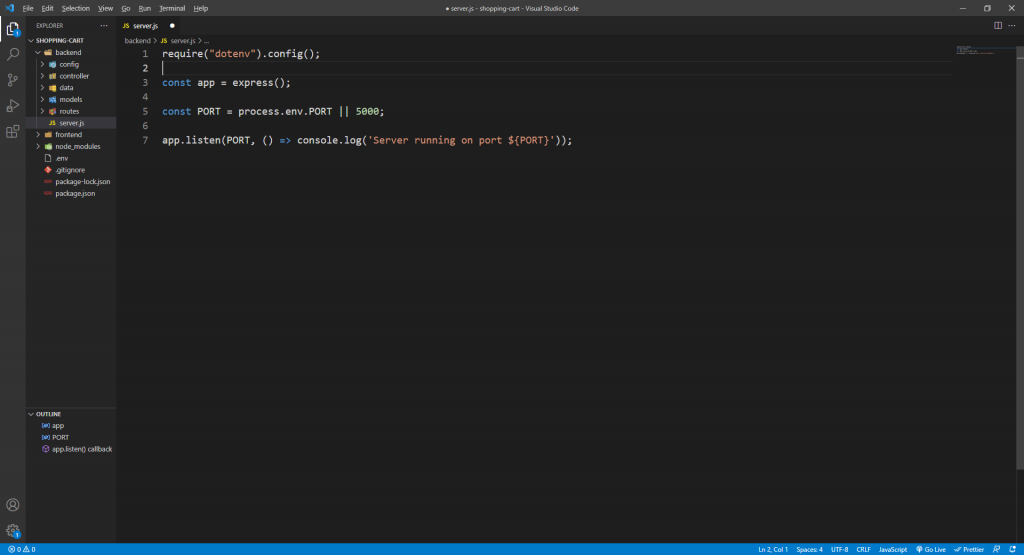
接着在backend资料夹新增一个server.js档(叫server.js因为如附图)

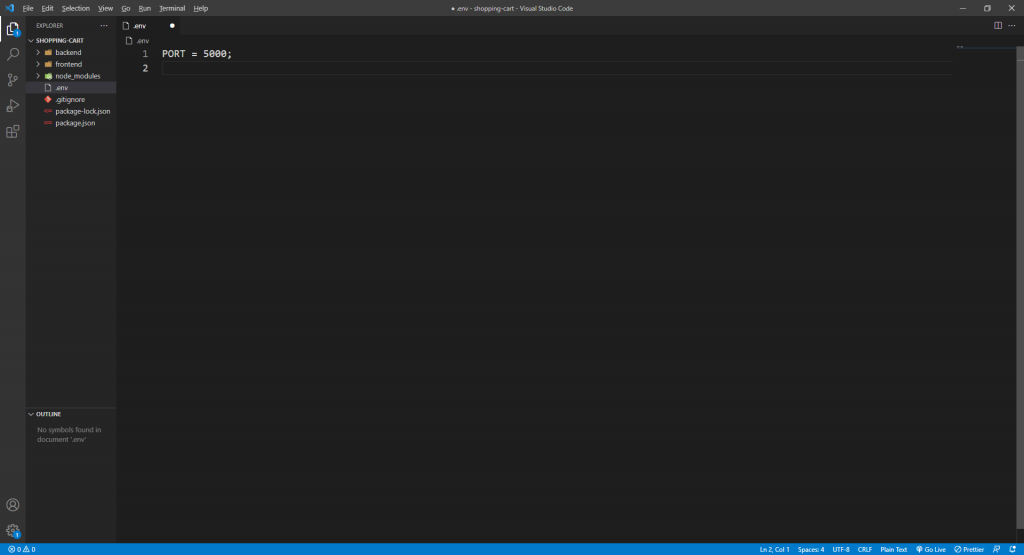
然後在外面新增.env档及.gitignore。
在.env中,设立网站架设的PORTPORT = 5000(任何数字都行,但不能为3000因为那是前端会使用到的),及MONGO_URI=,=後面先不用里他,那是之後会说到放MongoDB的URI。

下图是为了与上图做连接

以上打完之後,可以尝试在VScode叫出终端机执行看看,
成功的话会显示服务器在PORT 5000运行。![]()
明天从.gitignore开始~~
参考教学影片:https://www.youtube.com/watch?v=0divhP3pEsg&t=257s
更详细npx:https://medium.com/itsems-frontend/whats-npx-e83400efe7f8
- 明天继续制作购物车系统环境之安装及架设结构

简单说回归 | ML#Day14
wiki 说明页:回归分析 想了解详细的说明,请见wiki或者其他参考资料。 或者也可以直接看下面,...
[Day_27]函式与递回_(6)
关键字引数(keyword arguments) 关键字引数(函式输入变数的前方使用「**」)会将函...
Genero:源於4GL的低代码开发平台(Low Code Development Platform)
4GL语言首见於1986年,INFORMIX在数据库产品中提供INFORMIX-4GL 1.0语言...
Day 14 「不残而废」单元测试、Code Smell 与重构 - Data Class 篇
图片来源:Wikipedia 大家听过「帕拉林匹克运动会(帕奥)」吗?它是自 1960 ~ 70 ...
[DAY 23] Visualize
前言 成长的过程中,有高峰有低潮,会有峰回路转的此起彼落,但也有柳暗花明的落泪感动。曾经我们也是那懵...