Day12 再靠近一点点 就不闪躲
- Cursor and Zoom-in
今天继续增加图表功能,其中两个很常需要的功能就是游标和区域放大。Chart.js提供的外挂程序中,chartjs-plugin-crosshair包含这两种功能,今天就来试用看看。
首先如果觉得安装麻烦(或是像我们一样想做绿色软件),可以参考它范例所提供挂法:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/moment.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/chart.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
<script src="../dist/chartjs-plugin-crosshair.js"></script>
接着主要是在plugin设定中,额外设定:
plugins: {
crosshair: {
sync: {
enabled: false
},
},
tooltip: {
animation: false,
mode: "interpolate",
intersect: false,
callbacks: {
title: function(a, d) {
return a[0].element.x.toFixed(2);
},
label: function(d) {
return (
d.chart.data.datasets[d.datasetIndex].label + ": " + d.element.y.toFixed(2)
);
}
}
}
},
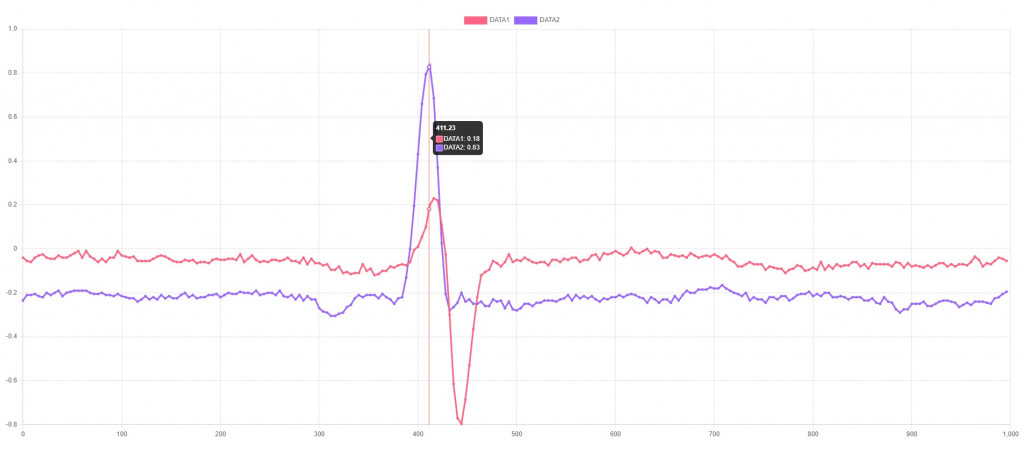
这样就会有垂直的cursor以及能做水平的zoom-in,我们来观察ECG讯号:

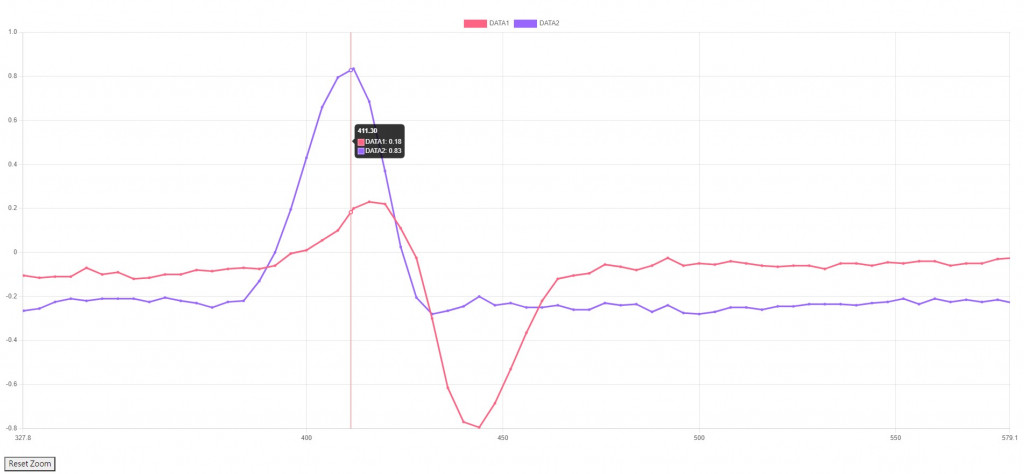
Zoom-in:

但目前有两个还需进一步处理的状况,一是new Chart需要写在HTML的script tag中才会有反应,原因不明,二是若未使用它所使用的css,则Reset zoom出现的位置会乱跑(若有用div包canvas目前是在左下角,而且预设的长得很丑),这部分在说明书中没看到提及,还需进一步研究。
另外有个外挂叫chartjs-plugin-annotation,有提供zoom-in以及水平线(不可拉动,但可以随资料自动调整,例如最大最小值),但它的说明很少而且不好挂,所以就没做介绍。
>>: Day 13. Hashicorp Vault: HA with Integrated Storage
食谱资料库表格建立
Icebear今天的进度只有建立资料库,虽然昨天已经把架构图画好,但是建立资料库需要一些时间,所以I...
网页超连结-30天学会HTML+CSS,制作精美网站
超连结是建立网页与网页之间的关系,也可以连结到外部网站。a是Anchor的缩写,中文翻译为「锚」,点...
[Day 28] JS实作练习 - Scroll Blog无限卷动
前言 有注意到每次实作练习的最前面都会有个-观察功能需求项目吗?这是在馒头计画中老师特别强调要拉出来...
【在 iOS 开发路上的大小事-Day27】透过 Firebase 来管理资料 (Cloud Firestore 篇) Part1
前置作业 在 Podfile 里面新增 Firebase Realtime Database 套件 ...
【Day28 】 Wordpress custom field ?是什麽来的?该怎麽用?也许您需要这篇文章的帮助
试想想,你现在正在为一间酒店,制作一个网站,您需要为这间酒店加入订房的画面。当然,床数量,有没有浴缸...