Day 8 Compose UI Constraint Layout
今年的疫情蛮严重的,希望大家都过得安好,希望疫情快点过去,
能回到一些线下技术聚会的时光~今天要了解的元件据说是很繁复的 Constraint Layout,HAHA!
今天目标:了解 Constraint Layout 的应用、如何跟之前的元件串连起来使用
假设今天我们想要把程序放到对应的画面位置上,
很久以前我们都是用 Linear layout 跟 Relative layout 去组合出来的,
直到前几年的 Constraint Layout 的问世,
我们才开始发现我们完全可以让一个 Layout 元件去帮我们定义出 UI 彼此之间关联的 位置。
可以参考这篇:I/O'19 ConstraintLayout 那一些新东西
这麽好用的东西,那 Compose UI上有吗?
有!也有正式版了,但是需要多加一个 gradle 。
androidx.constraintlayout:constraintlayout-compose:1.0.0-beta01
研究了一下网路上的资源,觉得这个范例写得很好,让人很好理解
https://foso.github.io/Jetpack-Compose-Playground/layout/constraintlayout/
@Composable
fun ConstraintLayoutDemo() {
ConstraintLayout(modifier = Modifier.size(200.dp)){
// 宣告这个 ConstraintLayout 的画面大小
val (redBox, blueBox, yellowBox, text) = createRefs()
// ConstraintLayout 提供的方法,
方便你去对照放在这个函式里的 ConstraintLayout 的元件名称。
Box(modifier = Modifier
.size(50.dp)
.background(Color.Red)
.constrainAs(redBox){})
// 红色的方框
Box(modifier = Modifier
.size(50.dp)
.background(Color.Blue)
.constrainAs(blueBox){
top.linkTo(redBox.bottom)
start.linkTo(redBox.end)
})
// 蓝色的方框,放在红框的右下角
Box(modifier = Modifier
.size(50.dp)
.background(Color.Yellow)
.constrainAs(yellowBox){
bottom.linkTo(blueBox.bottom)
start.linkTo(blueBox.end, 20.dp)
})
// 黄色的方框,放在蓝框的右边 20dp的位置
Text("Hello World", modifier = Modifier.constrainAs(text){
top.linkTo(parent.top)
start.linkTo(yellowBox.start)
})
// Text 放在画面的上面中间
}
}
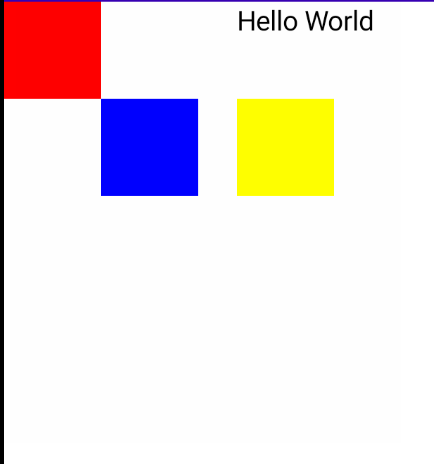
成果是这样:

现在使用这个元件,不用一定要宣告四个方向的 Constraint 对象,
可以让开发起来更简单了,哈哈!
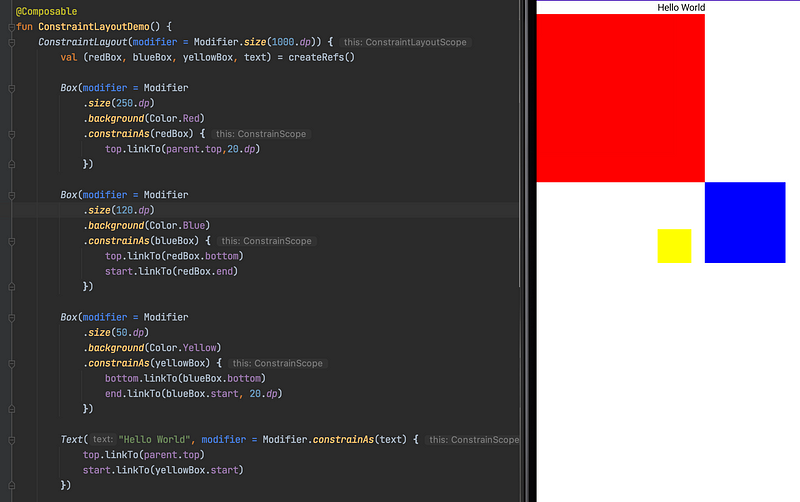
我改了一下这个范例,作为比对让人更好理解。

ConstraintLayout(modifier = Modifier.size(1000.dp)){
val (redBox, blueBox, yellowBox, text) = createRefs()
Box(modifier = Modifier
.size(250.dp)
.background(Color.Red)
.constrainAs(redBox){
top.linkTo(parent.top,20.dp)
})
// 放大红色的区块,且往下放20dp,避免盖到 Text
Box(modifier = Modifier
.size(120.dp)
.background(Color.Blue)
.constrainAs(blueBox){
top.linkTo(redBox.bottom)
start.linkTo(redBox.end)
})
// 一样是蓝框放在红框的右下角,也稍微放大篮框而已
Box(modifier = Modifier
.size(50.dp)
.background(Color.Yellow)
.constrainAs(yellowBox){
bottom.linkTo(blueBox.bottom)
end.linkTo(blueBox.start, 20.dp)
})
// 黄框改放在蓝框的左边
Text("Hello World", modifier = Modifier.constrainAs(text){
top.linkTo(parent.top)
start.linkTo(yellowBox.start)
})
}
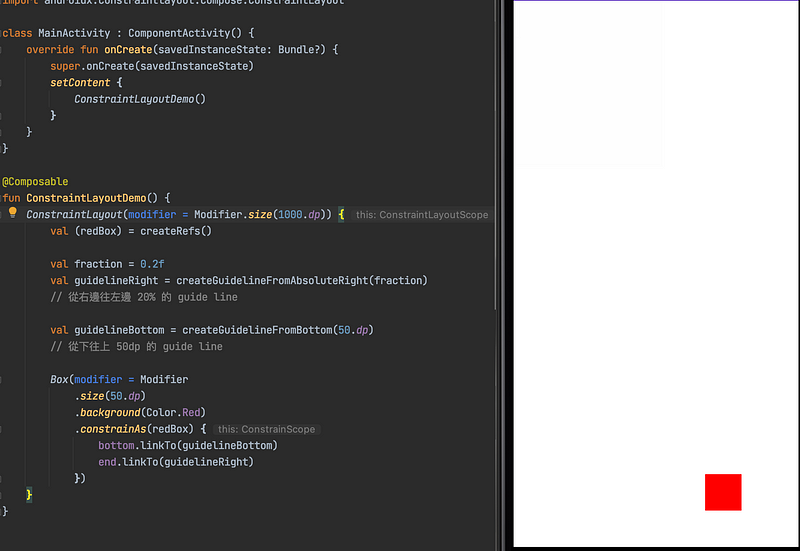
ConstraintLayout 的百分比跟 guidline 怎麽设定呢?
如下:

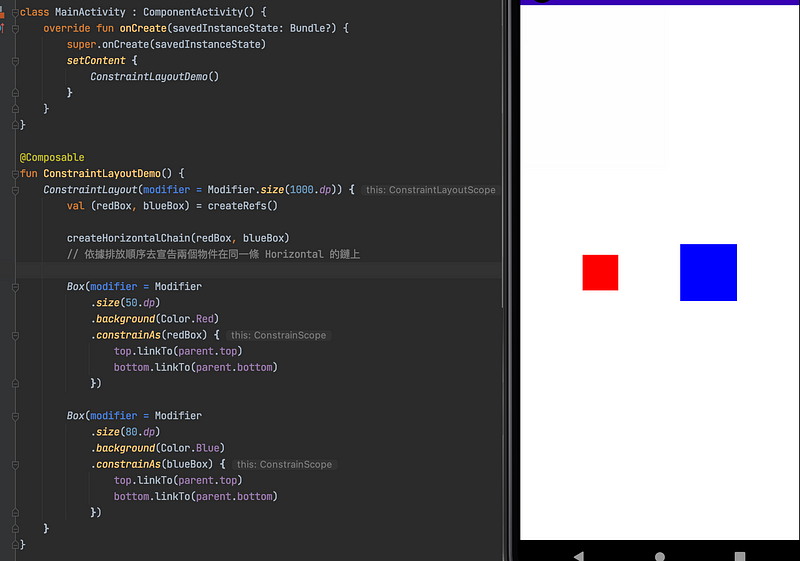
最後,ConstraintLayout 中很方便的 chain 呢?
如下:

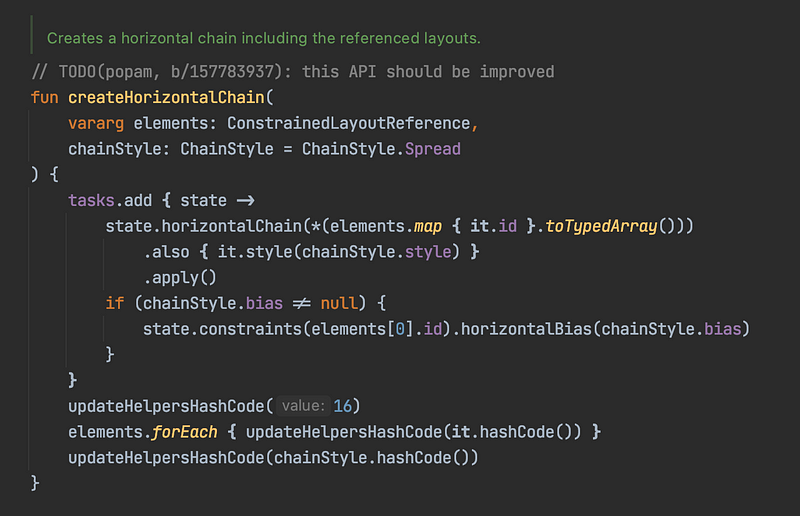
但值得一提的地方是,点进 createHorizontalChain这个函式会看到官方注解跟TODO

如果有要用 chain 的话,会建议暂时不要用在 prod 环境上比较安全。
如果上述的都学会後,Constraint layout 就都学会罗!
我们明天见!:)
参考资源:
I/O'19 ConstraintLayout 那一些新东西
https://developer.android.com/jetpack/androidx/releases/constraintlayou
https://blog.csdn.net/u010976213/article/details/111184997
本文同步发表在 medium 上 文章连结
Day 27: 架构的声音、整洁的架构 (待改进中... )
「你的应用程序架构尖叫了什麽呢? 当查看最高层目录结构和 package 中的原始码档案时,他们是...
[Day1] 专案建置与视窗生成
又到了一年一度的铁人赛啦~?!今年决定尝试用C与OpenGL写出一个2D平台卷轴游戏,希望至少一可以...
【Day03】Verilog 资料型态(上)
资料型态 值 意义 0 低电位(逻辑0) 1 高电位(逻辑1) Z 高阻抗(High Impende...
Day27 休息是为了走更长的路?
大家好,我是乌木白,今天要和大家讨论放松这件事情 过度的紧绷 在我参加六角学院的直播班,刚好认识几...
如何修复“硬碟仅显示一半容量”
通过本文,您将能够解决Windows 10/8/7中的“硬碟仅显示少量容量”问题,并使用“Bitwa...