Day-11 Excel资料横条及图示标注
今日练习档 ԅ( ¯་། ¯ԅ)
今天将延续昨日的内容,将介绍另外两种同样重要的标记功能,资料横条及图示,这两种和昨日的两种标记方式,大家可以根据需求来做搭配使用,相信可以大大的美化Excel报表,那话不多说马上开始 ᕕ(ᐛ)ᕗ
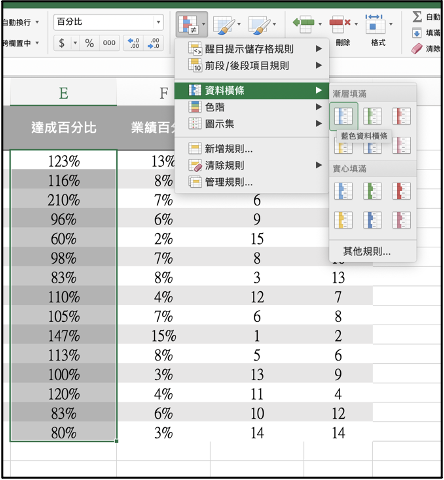
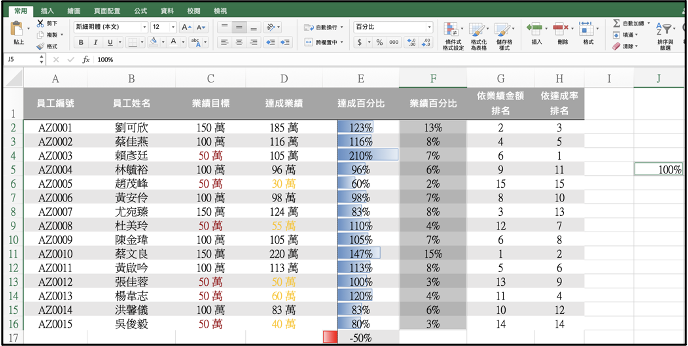
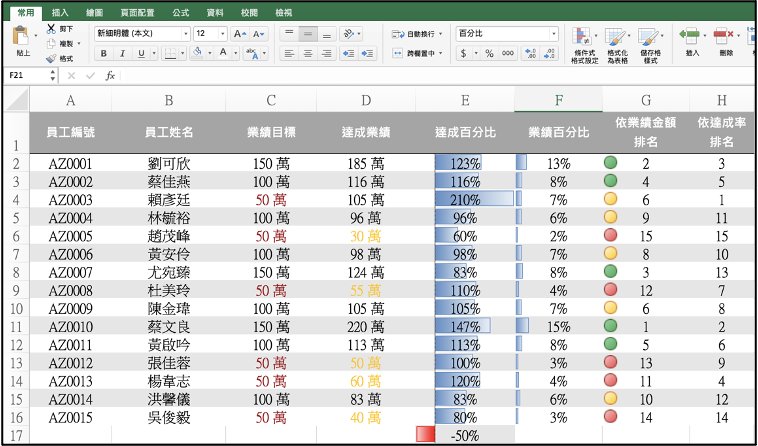
首先是资料横条,顾名思义就是在资料上加上横条,以练习档的E栏为例,首先选择E2:E16,接着选择「常用」中右上角的「条件式格式设定」,里面就有看到「资料横条」的选项,将其点开後可以看到渐层填满和实心填满,在这边我们选择蓝色的渐层填满,如下图:

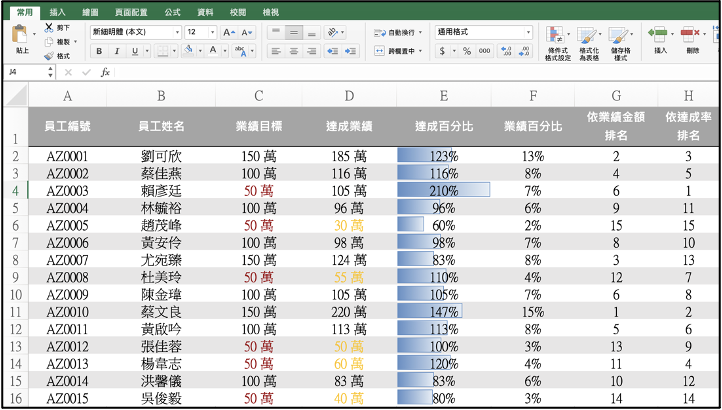
这样就成功啦!是不是很简单~

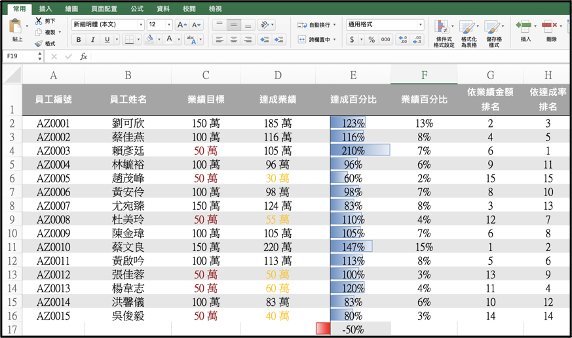
资料横条会自动将最大的资料设为最大值,若资料为负的,也会呈现红色的负值,这部分可以透过「其他规则」去做更详细的设定,若资料为负值会显示如下图的效果:

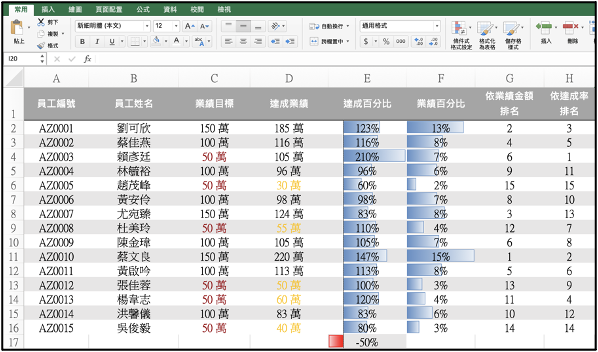
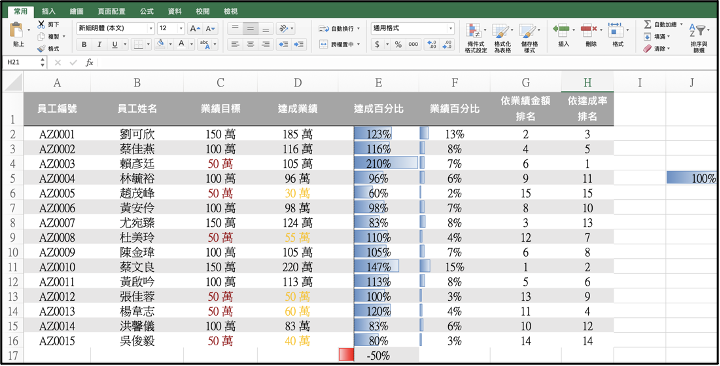
大家也可以利用同的方式制作F栏的资料横条,不过既然大家有幸在这里相遇,我来提供一个额外功能,正常来说大家制作完应该会长这样:

不过这栏的属性是每个员工的达成比例,因此相加为100%,所以最大值应该是100%而不是15%,我提供一个方式让资料横条判断最大值为100%,那就是自己输入一格的值为100%,为了不影响这张表,大家可以在旁边空白的地方自行输入一格100%。接着选择F2:F16,并且另外选择J5,像这种跳着选的,要记得按着键盘上的control键,就可以选择多格不相连的储存格,如下图:

此时我们再来根据一开始的步骤,就会发现真的最大值变为100%了~

不过这样旁边就会多一格,这样不美观,因此可以将J栏整栏隐藏掉,隐藏的方法为,选择J栏後,按下滑鼠右键,选择隐藏。

这样资料横条就大功告成啦
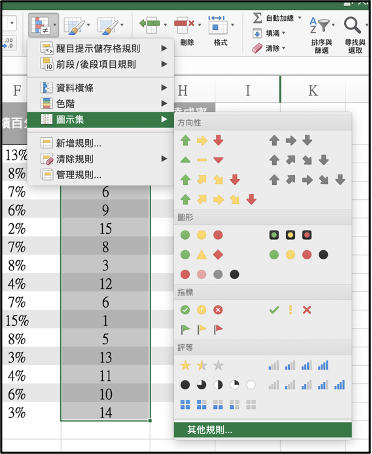
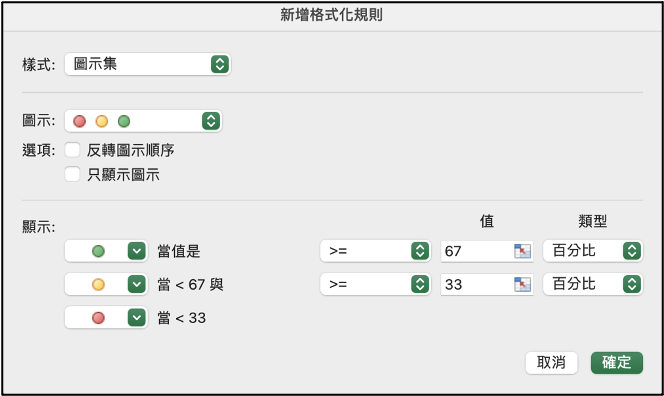
接着是图示标注,我们使用G栏来练习,首先选择G2:G16,并且同样选择「常用」中右上角的「条件式格式设定」,在刚刚的「资料横条」选项下方就有「图示集」的选项,选择里面的「其他规则」:

点开来後,我们要做的效果为,前五名显示绿灯,六至十名显示黄灯,十一名後显示红灯,那要如何设定呢?

首先您的版本上方可能有一个清单,麻烦选择第一个的「根据其值格式化所有储存格」,在图示方面就选择最基本的红黄绿灯,在下方判断可以看到预设是以百分比来排列,并且在判断式方面只有大於等於及大於的选项,这时我们一起思考一下。
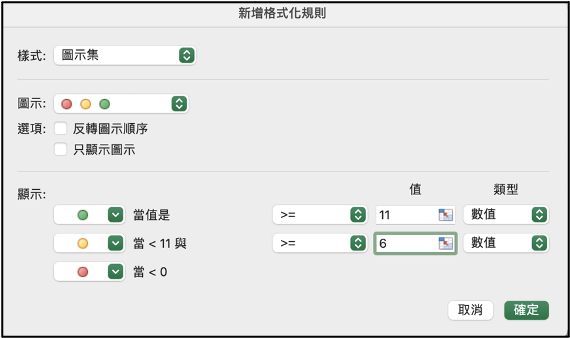
如果只有大於的选项,代表我们要从大於11名开始判断,如果从大於第一名开始判断,会造成所有的名次都符合条件,因此在最上面的我设定大於等於11,黄灯设定大於等於6,并且要注意类型为「数值」喔!

这时再仔细观察一下,会发现绿灯跟红灯的顺序相反了,因此可以选择「反转图示顺序」,按下确定後就大功告成啦!最终的结果如下图:

结论:
今天提供了另外两种标示功能,相信大家学会之後,可以回去应用在自己的报表中,会让自己的报表变得更专业及美观!◝(⑅•ᴗ•⑅)◜
轩轩的笑话时间:
某天,小明对自己的父母说:
「今天老师问了一个问题,只有我答得出来耶!」
爸妈听了,很高兴的说:「是甚麽问题ㄚ?」
小明就说:「老师问的是:
。
。
。
。
『谁没有交作业?』」
![]()
>>: 遇到困难解决困难,没有困难就给自己制造麻烦 -- 论try与expect
Swift纯Code之旅 Day16. 「页面传值?代理? Delegate?Protocol?(2)」
前言 目前已经将Protocol都设置完毕了,那现在就要来实作让其他的ViewController执...
component
今天要介绍的是component 在一个网页中我们常会看到header、Footer、侧边拦等等,在...
Day26 子元件与父元件
父子元件沟通 子元件与父元件最简单的分别方法,被引入的元件叫做子元件,而引入的元件的元件叫做父元件 ...
Day10|【Git】档案管理 - 删除档案 git rm
开始前,先提个小小的观念: ✏️ 在 Git 的世界里,不管是新增、删除或重新命名,都可以看为是一个...
TCB存取控制
.任意访问控制(DAC)依赖於所有者(通常基於身份)自行决定是否进行授权。 .基於角色的访问控制(...