[30天 Vue学好学满 DAY9] v-if & v-show
v-if
条件式渲染 :true -> 渲染
可使用於template标签中
可进行断判断:
- data中的变数
- 方法回传
- 一段判断逻辑
v-else
需在v-if 或v-else-if後
v-else-if
需在v-if 或v-else-if後
可连续使用
实作测试
HTML (变数定义、依据方法回传、逻辑判断)
<h1 v-if="check1">TEST1</h1>
<h1 v-else-if="check2()">TEST2</h1>
<h1 v-else-if="check3 === 'A'">TEST3</h1>
<h1 v-else>TEST</h1>
定义变数、方法
data() {
return {
check1: false,
check3: "A",
};
},
methods: {
check2: function () {
return false;
},
},
key
进行分组,为了高效渲染,覆用已有元素。
实作测试
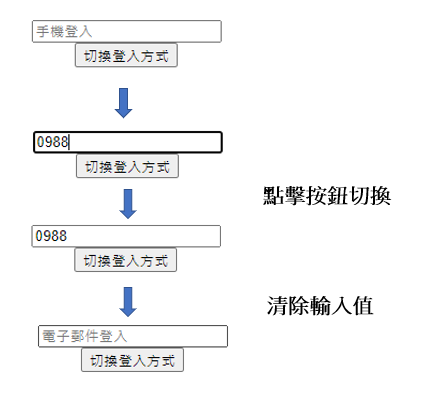
无挂key -> 元素不清除
HTML 输入框、切换模式按钮
<div v-if="show">
<input type="text" placeholder="手机登入" />
</div>
<div v-else>
<input type="text" placeholder="电子邮件登入" />
</div>
<button @click="switchLogin">切换登入方式</button>
变数、方法
data() {
return {
show: true,
};
},
methods: {
switchLogin: function () {
this.show = false;
},
},

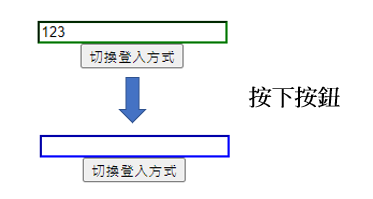
挂上key进行分组
调整HTML-> 以颜色进行区分
<div v-if="show">
<input type="text" key="group1" style="border-color:green;"/>
</div>
<div v-else-if="true">
<input type="text" key="group2" style="border-color:blue;"/>
</div>
<div v-else>
<input type="text" key="group1" style="border-color:red;"/>
</div>
gourp1 -> group2

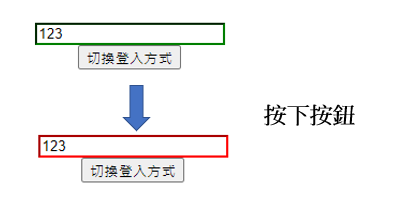
调整 HTML
<div v-else-if="false">
gourp1 -> group2(false) -> gourp1

v-show
用法相似於 v-if
v-if & v-show差异
v-show 无支援template标签以及else判断
v-if : 真正的渲染,条件不为真则不进行渲染。
v-show : 渲染,透过切换CSS进行隐藏。
范例
<h1>以下</h1>
<h1 v-if="false">不渲染</h1>
<h1 v-show="false">渲染,CSS切换隐藏</h1>
<h1>以上</h1>
测试结果

有错误请不吝指教!
参考资料
https://cn.vuejs.org/v2/guide/
https://cythilya.github.io/2017/04/22/vue-conditional-rendering/
https://ithelp.ithome.com.tw/articles/10204943
感谢各路大神
<<: [Day05] - 新拟物风按钮(三) - 参数设定
Day 13 Class与v-bind
v-bind v-bind常与class和style的绑定,可以用於绑定一个或是多个属性(class...
Day 01 - objective C 基础语法
前言 由於工作的缘故,开始学习 objective C。之前只学过 Swift , objectiv...
Day7# Array & Slice(上)
嗨,连假後的第一天上班大家还好吗...(›´ω`‹ )... 在 Day3 有提到会在更仔细的介绍 ...
EP12 - 重构并模组化 Terraform 程序码
传统的架构上, 我们会使用独立机械建置 Git、Jenkins, 最後部署至目标环境, 到目前为止,...
Day_23 WireGuard
延伸昨天OpenVPN,介绍另一个VPN点对点的连接技术"WireGuard"。...