Day29 Android - 简易内嵌网页(webview)
今天主要要来在app内简易的嵌入一个网页(webview),webview不包含网路浏览器的所有功能,像导航等功能webview都没有,默认只显示网页,那麽就开始今天的主题webview。
参考资料来源:Android Developers/WebView
权限
因为是需要使用到url连上网的应用,那麽首先先加入网路的权限。
<uses-permission android:name="android.permission.INTERNET" />
布局
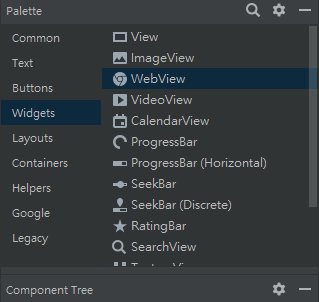
接着再布局加入webView的元件,并加入id。

<!--我使用的是constraintLayout-->
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
Activity
首先先宣告webview、websettings,并且写好了一些方法及宣告url让他可以进行连接,等等来看到webview以及websettings各自的一些不同点,另外也覆写一个方法,让他可以透过返回键回到上一个页面。
public class MainActivity extends AppCompatActivity {
//宣告
WebView webview;
WebSettings webSettings;
String url="https://www.google.com.tw/";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webview = findViewById(R.id.webview);
webSettings=webview.getSettings();
webSettings.setJavaScriptEnabled(true);//开启javascript功能
webview.setWebViewClient(new WebViewClient());//新增浏览器客户端
webview.loadUrl(url);//读取url网站
}
}
Webview
此处包含了一些Webview的状态以及方法,以我宣告WebView的物件webview来写的话就是:
(状态)
- webview.onResume();//webview的onResume周期
- webview.onPause();//webview的onPause周期
- webview.clearHistory();//清除webview访问到web的历史纪录
- webview.clearCache();//清除webview缓存
- webview.loadUrl(url);//用来读取url的网站
- webview.destroy();//销毁webview生命周期
(後退、前进页面) - webview.canGoBack();//是否能後退,回传boolean
- webview.goBack();//後退网页(action)
- webview.canGoForward();//是否能前进,回传boolean
- webview.goForward();//前进网页(action)
(方法) - webview.setWebViewClient;//新增浏览器客户端
- webview.loadurl(url);//读取url网站
WebSetting功能
WebSettings可以用来管理、设定WebView,像是我上面有用到的:
webSettings.setJavaScriptEnabled(true);//开启js功能
另外也有其他像是
webSettings.setCacheMode(WebSettings.LOAD_DEFAULT);//设定缓存模式
webSettings.setAppCacheEnabled(true);//启用缓存
webSettings.supportMultipleWindows();//支持多窗口
...等
或者是各种的缩放及其他设定等,大约还有这麽多种,算是不小的一个坑。

如果想了解更多:Android Developers/WebSettings
重写方法
需重写的方法为onKeyDown,可用来监听手机按键。
//按下返回键可以後退
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {//重写onKeyDown方法,用以监听手机按键(menu键、home键、返回键)
if (keyCode == KeyEvent.KEYCODE_BACK && webview.canGoBack()) {//如果按下手机返回键 以及 是否能後退为true
webview.goBack();//返回上一页
return true;
}
return super.onKeyDown(keyCode, event);
}
整个设计出来Activity大约长这样:
public class MainActivity extends AppCompatActivity {
WebView webview;
WebSettings webSettings;
String url="https://www.google.com.tw/";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webview = findViewById(R.id.webview);
webSettings=webview.getSettings();
webSettings.setJavaScriptEnabled(true);//开启javascript功能
webview.setWebViewClient(new WebViewClient());//新增浏览器客户端
webview.loadUrl(url);//读取url网站
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK && webview.canGoBack()) {//如果按下返回键&能後退为true
webview.goBack();//返回上一页
return true;
}
return super.onKeyDown(keyCode, event);
}
}
ActionBar去除
最後,如果你不想显示上面那条ActionBar,只需要从res/values/themes/themes.xml中,更改一下style的parent为Theme.MaterialComponents.DayNight.NoActionBar就可以了。
<resources xmlns:tools="http://schemas.android.com/tools">
...
<style name="Theme.Webview" parent="Theme.MaterialComponents.DayNight.NoActionBar">
...
</style>
</resources>
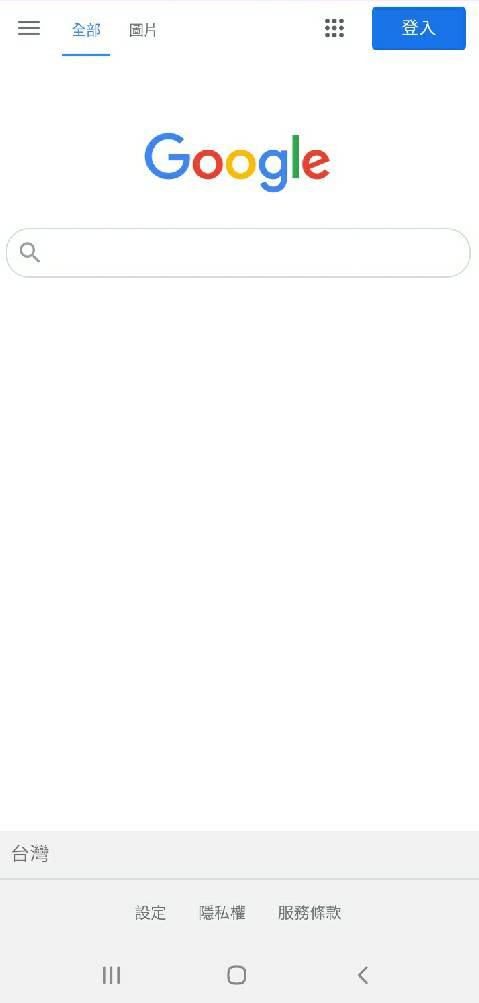
成果

这样就完成了简易的网页!(注意:首页按返回会跳出Activity)。
【Day 26】JavaScript AJAX - XMLHttpRequest
说明 : 藉由 XMLHttpRequest(XHR)物件的方式来存取服务器端的资料,可以直接经由指...
【在 iOS 开发路上的大小事-Day13】Firebase 你好啊!
前情提要 Firebase 是 Google 推出的云端後端服务平台,提供了行动端 (Android...
Day 03 安装python、需要的package以及VS Code等环境建置
环境建置 安装python 至python官网下载并开启python安装档 https://www....
Day59 (React)
1.接续昨天 (1)绑onclick事件给按钮,并执行handleClick handleClick...
Day 17 储存宝石:【Lab】S3 储存类别 & 生命周期管理 (上)
今天我们将来动手做 Lab,进行 S3 储存类别 & 生命周期管理的实作演练。 储存类别间...