.NET Core第9天_MVC_Model的引入
在上一篇我们已经知道MVC路由和静态资源导入的方式
因此起手式
从新增专案.net core空专案到注入MVC服务跟设置预设MVC路由这块就省略
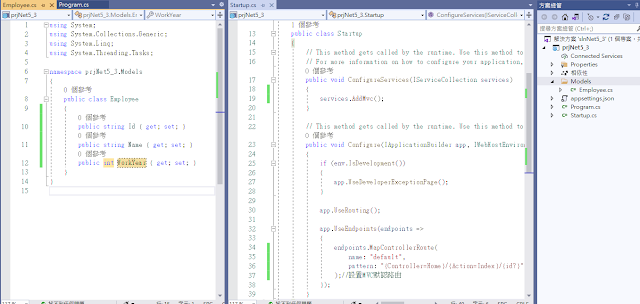
我们新增Models的目录并新增model class 员工(Employee),分别有编号、姓名、工作年资。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace prjNet5_3.Models
{
public class Employee
{
public string Id { get; set; }
public string Name { get; set; }
public int WorkYear { get; set; }
}
}

Controllers目录跟Home控制器创建好後
引入员工物件列表(在此用IList来装载)
using Microsoft.AspNetCore.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using prjNet5_3.Models;
namespace prjNet5_3.Controllers
{
public class HomeController : Controller
{
IList<Employee> employees = new List<Employee>();
public IActionResult Index()
{
employees.Add(new Employee { Id = "E001", Name = "林晓华", WorkYear = 3 });
employees.Add(new Employee { Id = "E002", Name = "黄群芳", WorkYear = 1 });
employees.Add(new Employee { Id = "E003", Name = "陈纹梅", WorkYear = 5 });
return View(employees);
}
}
}
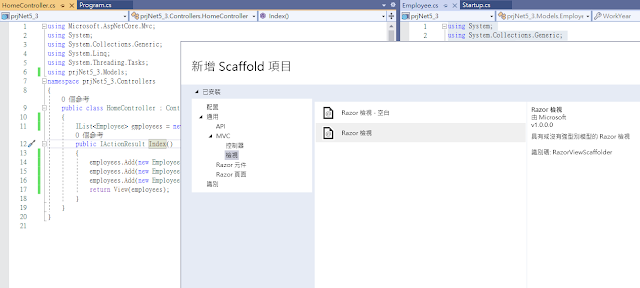
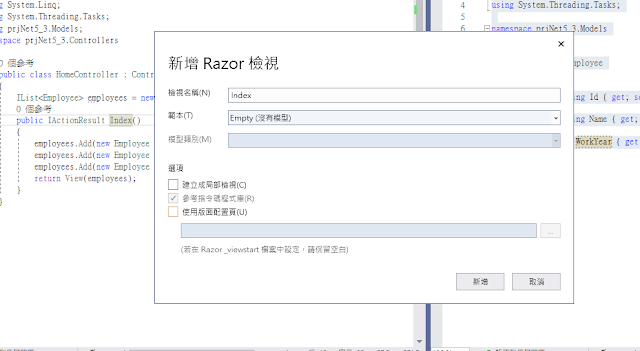
在去新增检视(选择Razor检视)

预设检视名称已自动选好为Index

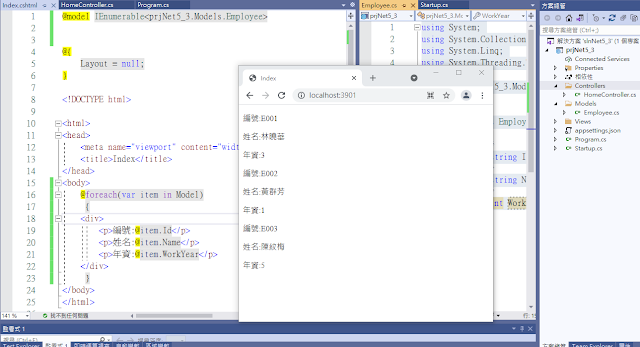
调整引入Model後的Index.cshtml
@model IEnumerable<prjNet5_3.Models.Employee>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
@foreach(var item in Model)
{
<div>
<p>编号:@item.Id</p>
<p>姓名:@item.Name</p>
<p>年资:@item.WorkYear</p>
</div>
}
</body>
</html>
执行後正常把资料群陈列出来

本篇已同步发表至个人部落格
https://coolmandiary.blogspot.com/2021/07/net-core9mvcmodel.html
>>: [Day08] Tableau 轻松学 - 资料连线种类
DAY9 Linebot 自动回应-2
先检查一下你的专案结构是不是大概长成这样,有一些是後来才新增的功能。 假设原本我们安装的ngrok放...
(Hard) 32. Longest Valid Parentheses
Given a string containing just the characters '(' ...
Swift纯Code之旅 Day8. 「TableView制作复习」
前言 昨天我们已经将DatePickerView新增在画面上了,今天就让我们再让新增闹钟的页面完成度...
虹语岚访仲夏夜-24(专业的小四篇)
我慢慢的告诉小路,我记得的事,包括那个R... 小路一直强调,只有我一个人参加,然後,不会有什麽NP...
[Day25] Tableau 轻松学 - TabPy 使用方法 2
前言 直接将所有 Python 程序写在工作簿内的第一种 TabPy 使用方法我们已经学会了,但这种...