[Day08] Tableau 轻松学 - 资料连线种类
前言
在开始画面中通常会使用到的是 Connect 窗格的功能,因此特别拿出来说明。在 Connect 窗格中我们可以建立与资料来源的连线设定,这里说是连线,但我们可以把它想成是将资料汇入 Tableau Desktop,有了资料才能继续後续的工作,例如:建立工作表与仪表板。
Connect

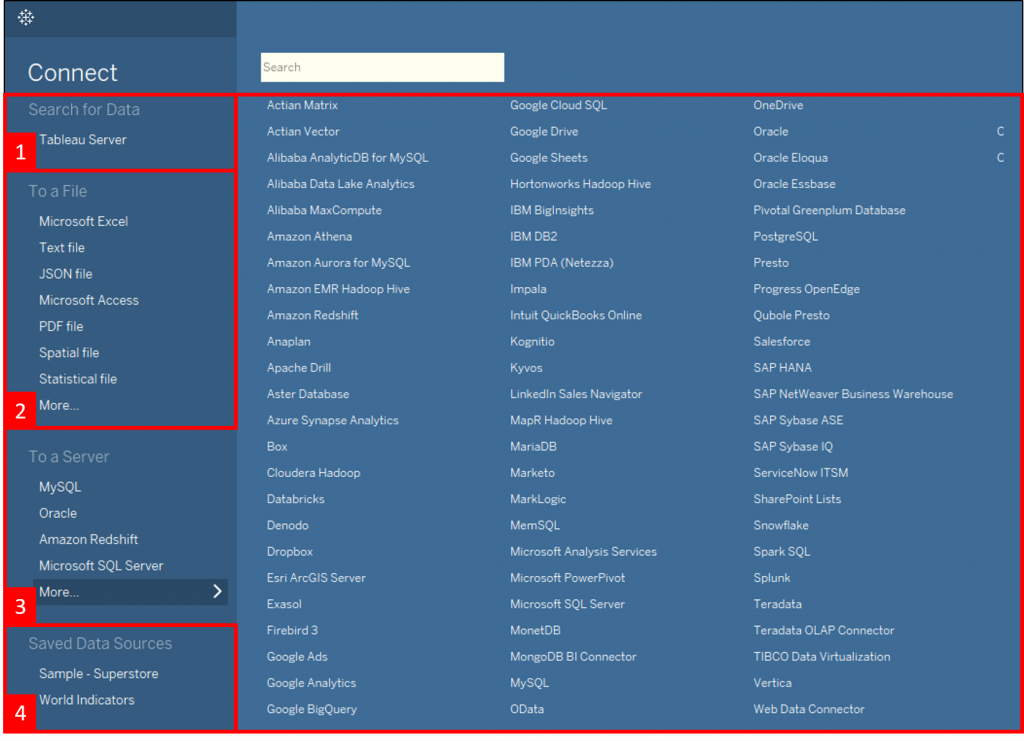
Connect 窗格分为四个子区块
1. Search for Data
若在指定的 Tableau Server 上有已经建立好且符合需求的资料来源,可以透过这个功能直接对 Tableau Server 连线,将该资料来源拿来使用。刚开始接触 Tableau Desktop 的时候会用到此功能的机会比较少,所以可以将此功能列为进阶功能,平常使用大多还是以 To a File 与 To a Server 为主。
2. To a File
在这里我们可以让 Tableau Desktop 直接从文字档读取原始资料,文字档包含多种格式,例如:Excel (*.xls/*.xlsx)、JSON、CSV 等,甚至是 PDF 档案也可以当资料来源。
3. To a Server
在这里我们可以透过直接与资料服务器连线以取得原始资料。这里的资料服务器有很多种类型,例如:资料库 (MySQL、SQL Server、PostgreSQL 等)、Google 云端服务 (Ads、Analytics、BigQuery、Drive 等),会在这个清单内的资料服务器应该都算是热门的服务。
4. Saved Data Sources
Tableau 在这个区块中提供资料集样板,一方面是可以配合官方的教程做为资料来源,一方面我们也可以拿来做想法测试或者概念 Demo。当手上没有可用资料时,使用此资料来源来练习也是一种选择。
>>: Day-8 Geeker 们最爱的工程型怀旧游戏神器 OSSC
Day2 渗透测试流程与相关规范
渗透测试流程 与客户进行签约,取得合法的测试权限後,以下为签约与接洽需要注意: 企业是否了解渗透测...
TailwindCSS 从零开始 - 增加 Base 样式
什麽是 Base 样式 概念有点像是 CSSreset,现在网页基本上都会使用 CSS reset...
[Day_22]函式与递回_(1)
函式的定义、传回值与呼叫 自订函式需要包含两个部分,分别式「函式的定义」与「函式的呼叫」。「函式的定...
Day12 - 状态机与现实世界的落差 - 2: State Explosion(状态大爆炸)
回想一下至今认识过的状态机范例里,我们目前所见的,都是针对一个物体、物件的小小部分出发,比如 RPG...
[Day19] Flutter - Const: Shared(part3)
前言 Hi, 我是鱼板伯爵今天要介绍Const,利用它来宣告一些重复使用且不变的值,教学内容只会撷取...