33岁转职者的前端笔记-DAY 7 常见的卷轴 scollbar 做法
第七篇一样来写写公司专案用到的排版技能
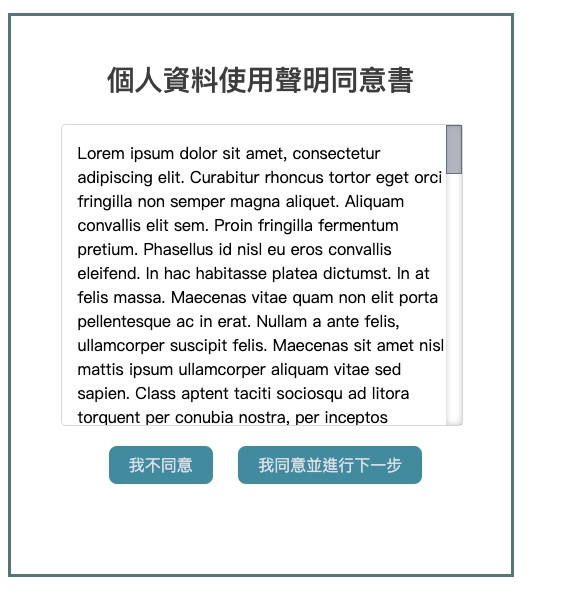
在注册页面还没填资料时很多网站都会先跳出「个人资料使用声明同意书」
因为个资法的关系,通常网站都会加上这个画面

这个画面我是用 scoll bar 的方法去做的
来看看程序码吧
HTML
<section class="authorization-border">
<div class="authorization-block">
<div class="authorization-title">个人资料使用声明同意书</div>
<div class="container">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur rhoncus tortor eget orci fringilla non semper magna aliquet. Aliquam convallis elit sem. Proin fringilla fermentum pretium. Phasellus id nisl eu eros convallis eleifend. In hac habitasse platea dictumst. In at felis massa. Maecenas vitae quam non elit porta pellentesque ac in erat. Nullam a ante felis, ullamcorper suscipit felis. Maecenas sit amet nisl mattis ipsum ullamcorper aliquam vitae sed sapien. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.</p>
<p>Sed sed tellus dolor, non lobortis felis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. In eget nisl viverra risus feugiat vulputate tempus et leo. Nam metus nibh, tristique non sodales non, interdum et neque. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed imperdiet aliquet vestibulum. Curabitur viverra tortor augue, a aliquet tellus. Vivamus eu felis vel lorem tincidunt imperdiet. Fusce iaculis luctus convallis. Proin adipiscing malesuada enim, et feugiat tortor sagittis eu. Cras convallis felis eu leo tempus et fermentum urna accumsan. In quis metus at metus ultricies fringilla. Maecenas sed lacus aliquam nibh semper dignissim et quis est.</p>
<p>Praesent sodales, sapien sit amet congue egestas, sem ligula ornare massa, vitae suscipit felis ligula quis velit. Phasellus lectus massa, sodales ac vulputate ac, pharetra quis lacus. Morbi tempus pretium nisi sed pretium. Pellentesque dictum volutpat vulputate. Fusce dapibus sagittis felis, ut consequat nisi posuere id. Cras elit orci, vehicula in sagittis a, faucibus vitae dui. Nunc non lorem in metus adipiscing adipiscing non a sapien. Sed dictum ultrices nibh in tristique. Nulla dapibus laoreet tincidunt. Sed accumsan erat quis mi luctus porta.</p>
<p>Sed mollis justo enim, ut pharetra nunc. Fusce vehicula viverra magna, et fringilla lectus porta quis. Donec eu fermentum mi. Donec congue pellentesque iaculis. Phasellus est leo, cursus eget consectetur in, tristique sit amet tortor. Cras eleifend felis sit amet eros vehicula aliquet. Pellentesque fringilla metus in libero luctus eu condimentum nulla pretium. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam consequat sodales lorem, nec dignissim turpis pharetra et. Nullam commodo hendrerit elementum. Donec porta faucibus ligula non blandit. In ultrices vehicula pretium.</p>
<p>Sed ac sagittis sapien. Curabitur varius pellentesque nunc eget molestie. Vivamus in massa arcu, ut auctor tellus. Aliquam convallis lobortis magna, ut posuere odio euismod ac. Vestibulum in enim vitae metus vulputate interdum. Mauris a risus auctor nunc fermentum dapibus. Proin iaculis, nunc ut viverra varius, augue augue porta libero, id viverra nisl elit in mauris. Aenean quis risus ante. Donec bibendum erat a sem vestibulum eu aliquet lectus tincidunt. Vivamus imperdiet congue leo, non ultricies urna sodales sed. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nulla vitae rhoncus dui. Nunc in nisi in ante imperdiet tincidunt sagittis eu ipsum. Aenean orci justo, faucibus placerat tincidunt vitae, vehicula at libero.</p>
</div>
</div>
<div class="button-style">
<button> <a href="index.html">我不同意</a></button></button>
<button>我同意并进行下一步</button>
</div>
</section>
CSS
.container {
width: 400px;
height: 300px;
background-color: #fff;
overflow: overlay;
border: #d6d6d6 1px solid;
border-radius:5px;
}
.authorization-border p {
line-height: 1.5;
padding: 1em;
}
/* 卷轴本身,可以设定宽度 */
.container::-webkit-scrollbar {
width: 1em;
}
/* 卷轴空的地方,也可以说背景的颜色 */
.container::-webkit-scrollbar-track {
box-shadow: inset 0 0 6px rgba(17, 17, 17, 0.3);
}
/*卷轴可以拉的部分 */
.container::-webkit-scrollbar-thumb {
background-color: rgba(79, 88, 114, 0.459);
border: 1px solid rgb(95, 111, 128);
}
section.authorization-border {
width: 400px;
margin: 0 auto;
border: rgba(2, 59, 61, 0.699) 3px solid;
padding: 50px;
}
.authorization-title {
font-size: 28px;
font-weight: 500;
margin-bottom: 30px;
text-align: center;
color: #292929e7;
}
.button-style {
margin: 20px auto 0;
text-align: center;
}
.button-style button {
cursor: pointer;
border-radius: 8px;
border: 0px;
margin: 0 10px 40px;
font-size: 16px;
background-color: rgb(29, 140, 160);
padding: 8px 20px;
color: #f0e5ece7;
}
.button-style button a {
text-decoration: none;
color: #f0e5ece7;
}
.button-style button:hover {
box-shadow: 0px 1px 10px 3px #ccc;
}
.button-style button:last-child {
margin-right: 0;
}
scrollbar 这个语法可以很灵活的运用在我们想要呈现有卷轴的感觉,可以设定卷轴的宽度,也可以按需求去改变卷轴及背景色,又学到一个排版方法:)
Day30 NodeJS实作 IV & 铁人赛最终章
终於来到第30天,今天要有始有终的把实作的编辑功能完成,一样会以NodeJS的部份为主。 在编辑的功...
GPU程序设计(1) -- Hello CUDA !
前言 CUDA Toolkits 是 NVIDIA GPU 卡的程序工具箱,可呼叫相关函数,在GPU...
Day 30 後记-TUTK跟一些P2P介绍
Tutkt P2P使用方法介绍: 连接原理为: (1) -> Device向P2P Serve...
测试表格,请忽略
╳ HTML CSS JS 作用 负责输出内容 美化HTML输出的内容+整个网站 增加网站的互动性...
[DAY 11] PageBreakItem
基本上试题(Item)的部分都差不多介绍完了 接下来是出多份考卷的主要部分---PageBreak ...