Vue.js 从零开始:Vue Router
Router 是什麽?
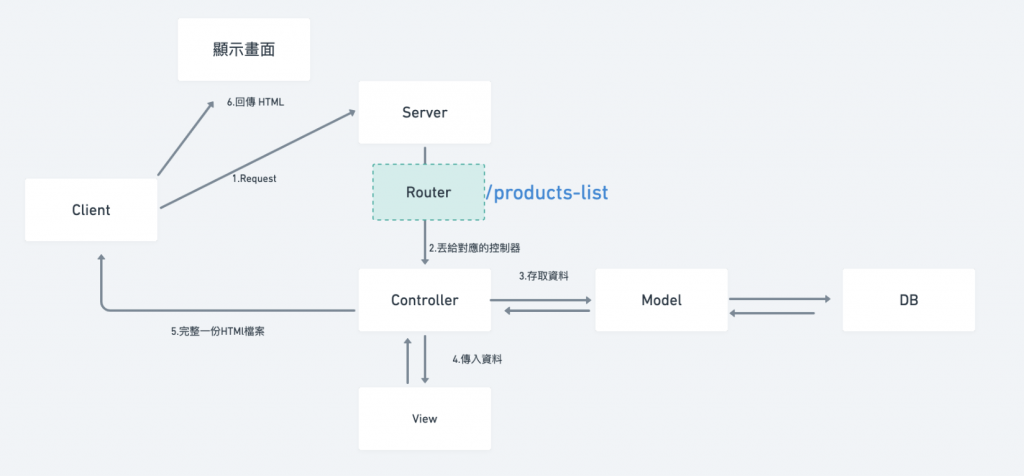
Router翻译为路由,依照网址结构,网路的服务器才会知道什麽时候要提供资料给使用者,例如电商网站的商品页面网址https://xxx/products-list,进入到下一层https://xxx/products-list-2,浏览器经过不同的网址向後端服务器发送(Request),服务器接收请求後,回应对应的内容给浏览器做渲染,这个运作过程称为路由:

- 浏览器从
https://xxx/products-list网址进入,并发出请求。 -
/products-list路由再向Controller提出现在需要哪些资料,再向Model、DB传递资讯,并回传对应的资料。 - 再从
View取得相关的版型,与刚刚回传的资料Model结合,形成完整的档案再传回浏览器,呈现完整的画面给用户。
以上就是传统後端路由的概念。
Vue Router 概念
Vue Router将路由改为前端来模拟,网址就会变成https://xxx/#/products-list,路由会从路由表去查找,查找出相对应的档案例如:products-list.vue档案,好处是可以把某区块进行更新,不需要整页都重新渲染。
Vue Router 全集中

以上有初步的概念後,还需要熟记以下招式,之後使用起来才会比较顺畅:
-
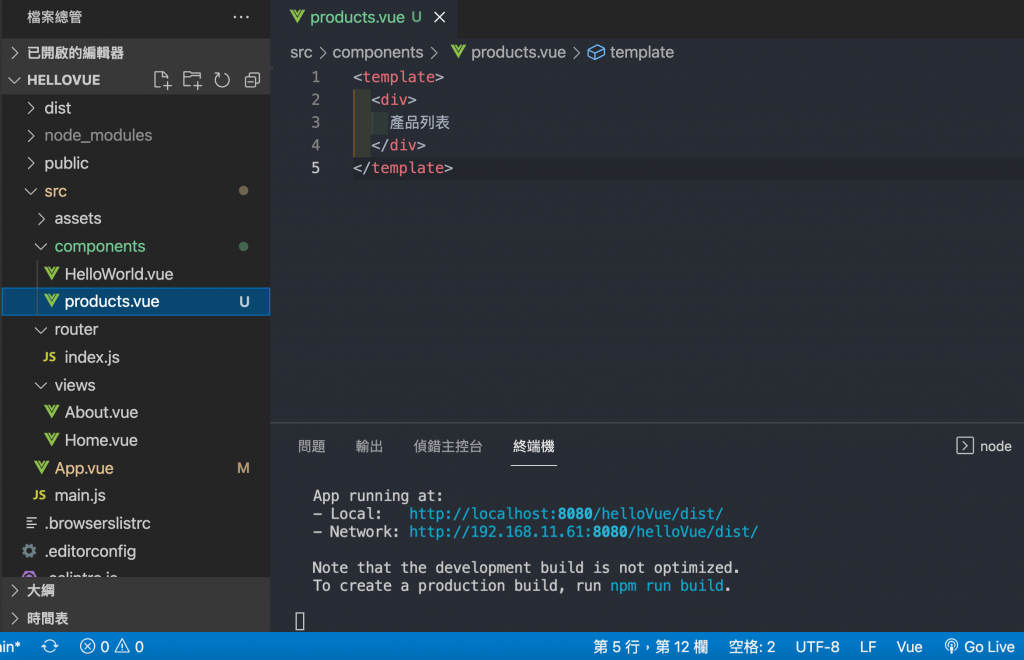
壹之型・建:建立元件
.vue档案:

-
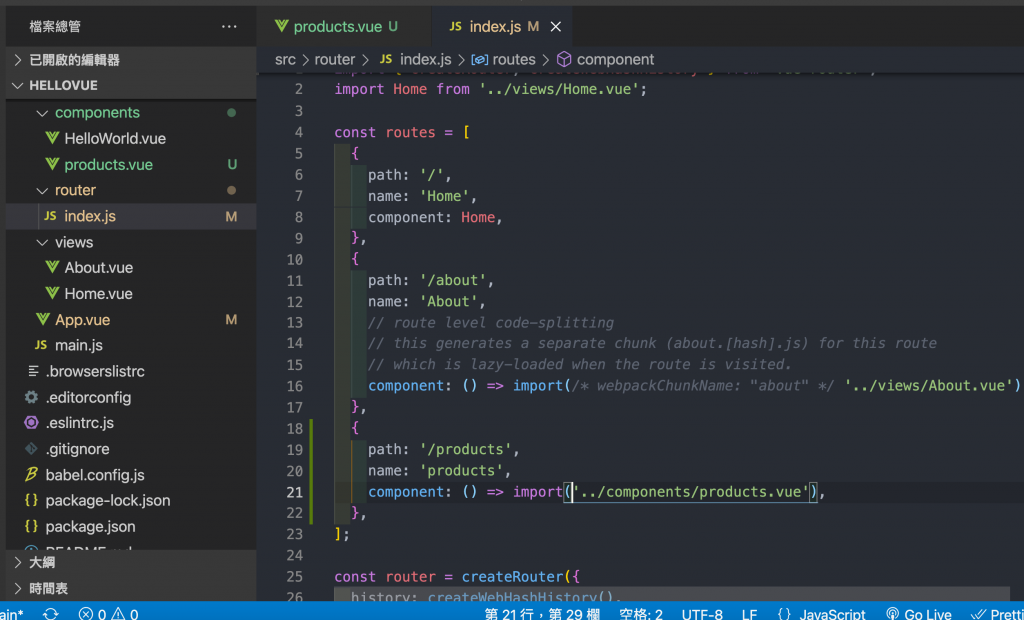
贰之型・写:撰写路由配置:

-
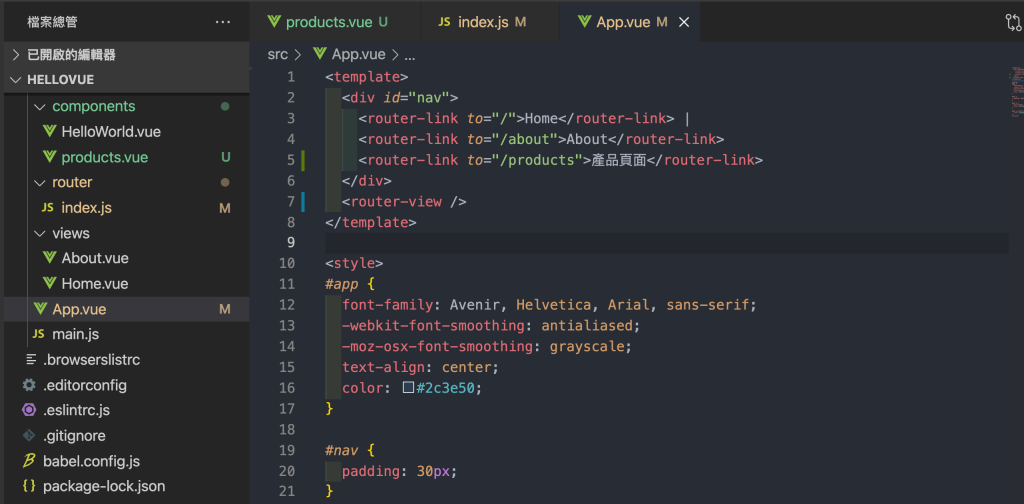
参之型・填:该页面填上
<router-link>:

成功画面:

Axios
前端免不了要与後端串接API,这时可以安装Axios套件,安装与使用上都很简单,首先依照Axios官网以npm方式来安装,输入指令:
npm install --save axios vue-axios
到main.js档案汇入进来:
//引入
import axios from 'axios'
import VueAxios from 'vue-axios'
const app = Vue.createApp(...)
//挂载到app
app.use(VueAxios, axios)
在.Vue档案写上这段:
//如果要使用axios.get 需要在这个.vue档案 import axios 才能使用
this.$http.get('http://localhost:3000/data').then((res) => {
this.products = res.data.products;
});
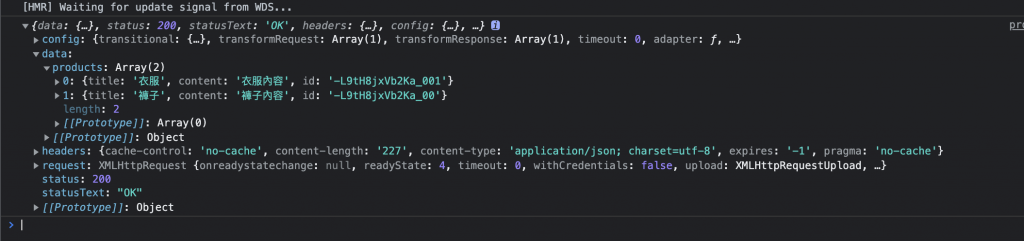
就能取得资料:

http://localhost:3000/data是使用json-server模拟的,在後端还没开出API,前端可以先模拟来测试。
铁人赛 Day 30 完赛,谢谢大家的收看。
![]()
<<: [Day - 29] - 深透 Spring Actuator 创造系统服务监视神之眼
Day13 数据图表化 - 如何建立 Dashboards
接下来我们要准备开始介绍如何建立 Dashboards(仪表板),所以让我们来建立一个属於个人的仪表...
[神经机器翻译理论与实作] 从头建立英中文翻译器 (II)
前言 今天继续建立英翻中神经网络的实作。 翻译器建立实作 建立资料集(续) 首先引入必要的模组以及函...
D30 - 如何看自己需要哪篇 Apps Script 的功能?三十天 Apps Script 旅程的总整理
大家好,今天就是我们铁人赛的最後一天了,想要在今天帮大家做个整理表,这样也比较好找资料。如果有兴趣,...
Day 16 实作个资隐私盘点
根据PLBD过往参与自家产品服务盘点各方将会用到的用户资料,不论是传输、使用及储存等都必须逐项展开列...
[铁人赛 Day02] 如何提升你的 React 网站易用性?(Web Accessibility)(上)- 无障碍网站 intro
文章大纲与涵盖范围 这篇文章会介绍无障碍网站(Web Accessibility,又称为 a11y)...