Day 21 (Js)
1.外挂:
Auto Rename Tag
Bracket Pair Colorizer
Chinese (Traditional)
Live Server
2.
HTML:网页内容 h1
CSS:美化 hover
JavaScript: 互动 => 存取 =>指令
计画 回应使用者
3.物件Object:万物皆物件
属性 + 事件() = 物件Object
标签 透过 浏览器 ==> 变成物件Object
4.小背包()
Method|Function =>函式 副程序 方法
给他小背包才会执行
没有小背包() 属性
https://www.w3schools.com/jsref/dom_obj_document.asp
5.BOM、DOM
https://youtu.be/tMmpaR0EnnA?t=32
(1)Browser Object Model (BOM)
https://www.w3schools.com/js/js_window.asp
(2)The HTML DOM (Document Object Model)
DOM树
https://www.w3schools.com/js/js_htmldom.asp
6.变数的命名:[A-Z][a-z]_[0-9]
https://www.w3schools.com/js/js_syntax.asp
不可以
Hyphens: first-name, last-name, master-card, inter-city.
可以
(1)Underscore:
first_name, last_name, master_card, inter_city.
(2)Upper Camel Case (Pascal Case):
FirstName, LastName, MasterCard, InterCity.
(3)Lower Camel Case:
JavaScript programmers tend to use camel case that starts with a lowercase letter:
firstName, lastName, masterCard, interCity.
7.变数:
(1)仓库,等一下拿出来用
(2)先宣告变数再使用,不要用了才宣告
虽然宣告会往上放to the top
(Hoisting is JavaScript's default behavior of moving declarations to the top.)
https://www.w3schools.com/js/js_hoisting.asp
但是还是会出错误:
console.log(x4);
var x4 = 25;
8.字串
(1) (Template Literals):2015後,可以塞${变数},好用
`字串`
var temp = "插入文字";
var msg3 = `在我们的${temp}中间`;
console.log(msg3);
(2)''
(3)""
9.var、let、const的差异
先宣告 var、let、const
var a = 1;
let b = 2;
const c = 3;
(1)更改
var、let 可以被更改
const 不能被更改
a = 11;
b = 22;
c = 99; //会错误
(2)if判断句中,作用域范围
var {}外也不受影响
let {}失效,但这样才是合理的
if (1 == 1) {
var x = "rabbit";
let y = "bunny";
console.log(x); //rabbit
console.log(y); //bunny
}
console.log(x); //rabbit
console.log(y); //失效
(3)宣告相同的变数名称
var 更新宣告值
let 不能重复宣告
var cat = 99;
var cat = 55;
console.log(cat); //55
let cat = 99;
let cat = 55;
console.log(cat); //Identifier 'cat' has already been declared
(4)宣告往上拉
behavior of moving declarations to the top
var 被往上拉而有反应
let 反正就是错误。(ReferenceError: Cannot access 变数名称 before initialization(???))
var
x3 = 20;
console.log(x3); //20
var x3;
console.log(x4); //undefined
var x4 = 25;
let
y3 = 20;
console.log(x3);
let x3;
console.log(x4);
let y4 = 25;
(5)if内的var在外面还能用,function则否
finction aaa(){
var bbb = 10 //生命周期在finction内
}
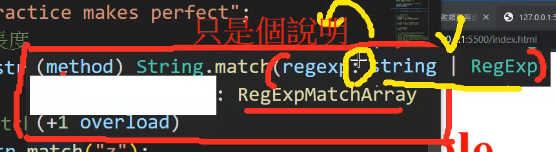
10. match
regexp只是个说明(可以放甚麽? 可以放字串 |或 RegExp 正规表示法)
:RegExpMatchArray回传甚麽样的值

11.F12 开发者工具
Console 检查用
Network 载入时间
Application 暂时性存放资料
12.VS Code 常用快捷键:
Ctrl + D => 整体改变
Alt +上下 => 移动
Alt + Shift +上下 => 复制
Alt + Shift 多行选取
我需要的分隔线XD
console.log('\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n\n');
<<: CompTIA Security + Exam Questions Answers For IT Professionals
Day-9 Excel筛选大秘辛
今日练习档 ԅ( ¯་། ¯ԅ) 经过昨天的排序介绍後,今天就来到了排序後通常会进行的「筛选」,接着...
iOS APP 开发 OC 第十九天,@property
tags: OC 30 day @property参数 @property可以带参数的 @propo...
【Day 18】 实作 - 透过 AWS 服务 Glue Crawler 自动建立 VPC Log 资料表
大家午安 ~ 昨天我们已经启用 VPC Flow Log 并且存放到 S3,今天我们会设定 AWS ...
网格交易机器人第一天测试纪录
感觉还是有bug,他会一直买停不下来,可能要再找一两天请假来盯着机器人,然後上线前下单的金钱限制要设...
回头看结构行为合一这回事
对~这篇起我要跳脱原本规划的题目了,因为剩下5篇可以综合的胡搞啦~其实也是因为写完几个所知的技能面...