Google Chrome v91 table colspan 异常
最新发布的Google Chrome v91 启用了 TableNG
造成我们网站部分功能跑版
这边做个纪录,并分享给有需要的人
关於TablesNG,其实於72版时就已出现说明文件(附上网址)
https://developer.chrome.com/blog/tablesng/
简单来说,Google认为Table是一个古老的标签
而且没有任何统一规范,造成渲染与缩放的状态皆不理想
而TablesNG是新的Table Render引擎,除了要统一规范为也想增加渲染效能
过去此功能默认关闭,但本次更新後被开启了
这边附上关於TableNG的开发者笔记
https://docs.google.com/document/d/16PFD1GtMI9Zgwu0jtPaKZJ75Q2wyZ9EZnVbBacOfiNA/edit
里面有叙述一些渲染的改变
如果你有遇到table跑版问题可以透过以下方式关闭 TablesNG, 来检验问题
1.於Google Chrome 进入 chrome://flags/
2.搜寻 TablesNG , 设定为 Disable
3.重开浏览器
造成问题如下
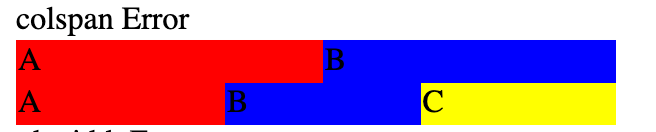
1.Colspan异常
<table style="width:300px;border-spacing: 0px; background-color: red;">
<tbody>
<tr>
<td colspan=3>A</td>
<td colspan=3 style=" background-color: blue;">B</td>
</tr>
<tr>
<td colspan=2>A</td>
<td colspan=2 style=" background-color: blue;">B</td>
<td colspan=2 style=" background-color: yellow;">C</td>
</tr>
</tbody>
</table>
TablesNG下 第一行td没有平均分配

没有TablesNG下 就正常平均分配

#解决方案: 针对table下css属性,table-layout: fixed, 即可正常分配
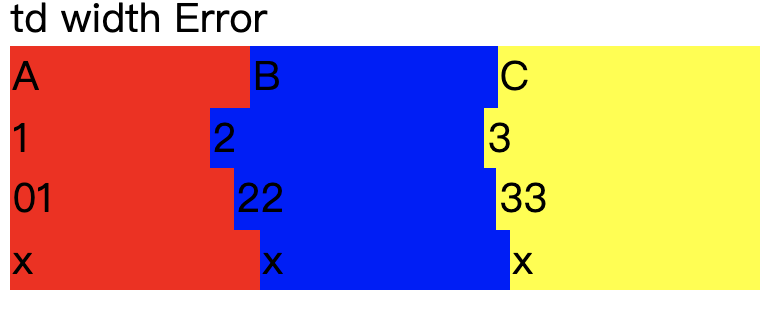
2.宽度分配问题
这个问题较为离奇, 在没指定宽度与colspan下
td宽度因输入的 “数字”而改变宽度分配
此问题的解决方案目前除了指定宽度外还无解
也没找不到相关说明文件
下方附上图片与范例 https://codepen.io/gzes00201/pen/XWMOEvr

目前发现问题是上述两点,如果後续有发现再补上
针对问题二如果有网友可以解释,再请回覆一下搂
<<: 基於格的访问控制模型(a lattice-based access control model)
>>: Alteryx使用案例║Mercedes-Benz 因疫情产线停摆无法交车怎麽办?
Ascii - 产生 3D 旋转甜甜圈的甜甜圈形 C 程序码参考笔记
Ascii - 产生 3D 旋转甜甜圈的甜甜圈形 C 程序码参考笔记 参考资料 参考资料: Donu...
30天零负担轻松学会制作APP介面及设计【DAY 26】
大家好,我是YIYI,今天我要来检讨一下目前的问题~ 问题 第一个部分是页面,我认为可以再增加一些页...
使用 DOM Parser 取属性
讲完了怎麽取 tag 的值,我们来取 tag 夹带的属性。假设我们拿到了下面的 RSS 内容: &l...
予焦啦!问题分析
本节是以 Golang 上游 8854368cb076ea9a2b71c8b3c8f675a8e1...
第七天:手动安装 Gradle
前面三天已经介绍过在三大主流作业系统上安装 Gradle 的方式,基本上应该已经能够满足 90% 读...