[Day 47] 留言板後台及前台(三) - 留言板画面2
我们在这里用到了文字编辑器,
我们使用的是CKEditor,
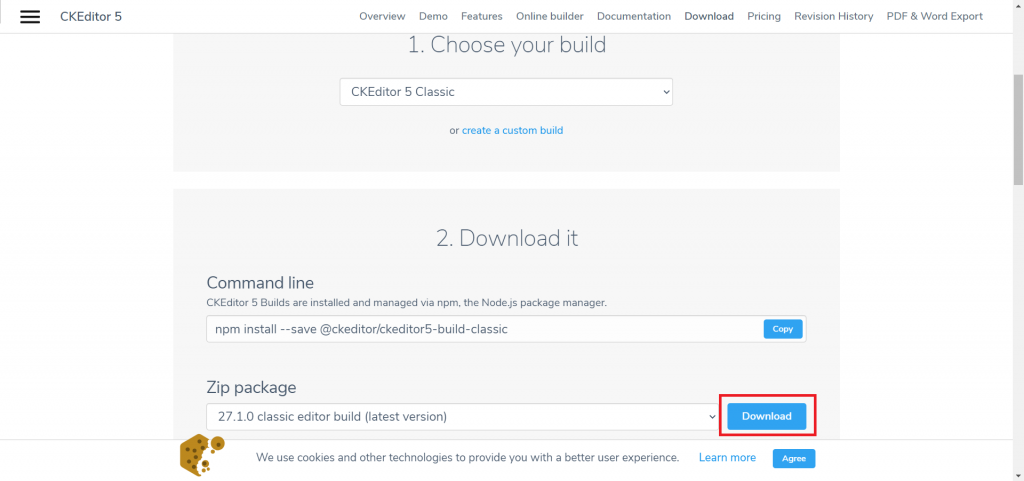
可以到 这边 下载
也可以参照 官方文件 直接引用网路上的,
下面是下载的画面:



然後我们把下载下来的资料夹放到我们的js资料夹底下并改成ckeditor5,
(不改也行,路径写对就可以)
接着在 resources/views/layout/master.blade.php 的bootstrap後面加入一行
<script src="/js/ckeditor5/ckeditor.js" type="text/javascript"></script>
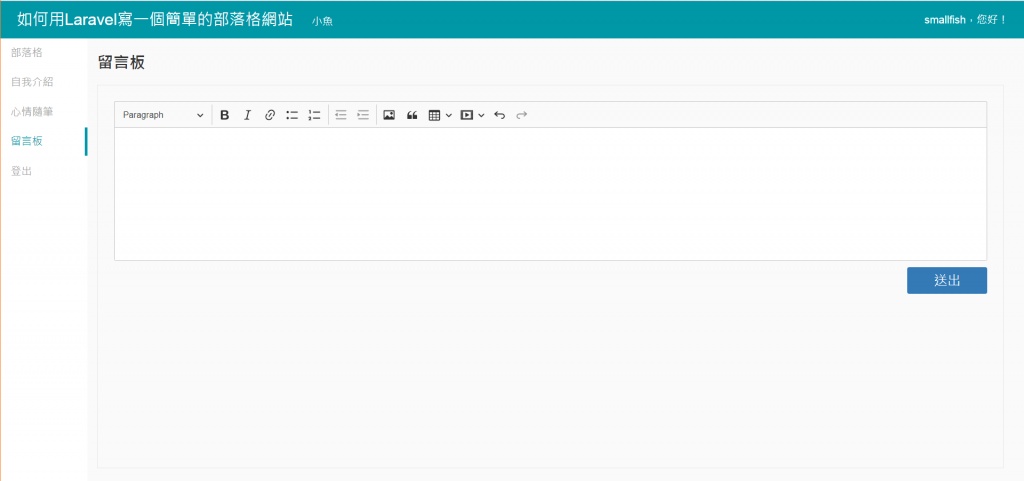
然後加入文字方块的部分,
修改 resources/views/blog/board.blade.php 变成这样
<!-- 指定继承 layout.master 母模板 -->
@extends('layout.master')
<!-- 传送资料到母模板,并指定变数为title -->
@section('title', $title)
<!-- 传送资料到母模板,并指定变数为content -->
@section('content')
<div>
<p class="body_title">留言板</p>
</div>
<div class="body_show_region form_radius">
@foreach($boardList as $data)
@endforeach
<form action = "" method="POST" class="normal_form" />
<!-- 自动产生 csrf_token 隐藏栏位-->
{!! csrf_field() !!}
<div class="col-sm-6">
<div class="form_label">电子邮件:</div>
<div class="form_textbox_region">
<input name="email" class="form_textbox" type="text" value="{{ $input['email'] ?? '' }}" placeholder="请输入电子邮件"/>
</div>
</div>
<div class="div_clear"/>
<textarea name="content" id="editor">
{{ $input['content'] ?? '' }}
</textarea>
<div class="btn_group">
<input class="btn btn-primary btn_form" type = 'submit' value = '送出'>
<div>
<div class="form_error">
<!-- 错误讯息模板元件 -->
@include('layout.ValidatorError')
</div>
</form>
</div>
<script>
ClassicEditor
.create( document.querySelector( '#editor' ) )
.catch( error => {
console.error( error );
} );
</script>
@endsection
一个基本的画面就出来了

<<: 数据操作语言(Data manipulation language)
>>: CMoney菁英软件工程师战斗营之游戏专题发表_Week 10
Pascal 语言和你 SAY HELLO!!
第二十七天 各位点进来的朋友,你们好阿 小的不才只能做这个系列的文章,但还是希望分享给点进来的朋友,...
19.MYSQL NOT指令
NOT与!的意思相同,它代表的意思是,运算结果为0时回传1,其他都回传1 WHERE NOT (AG...
[Day16] 再战SAT
今天花了一整天Debug,一直看为甚麽「Not Work」,单纯纪录一下流程。 今日目标 修好昨天的...
PHP & MySQL 连结资料库进行增、删、改、查
久违的练习一下,这次是以制作一个会员登入、注册的介面为目标所学习的一个历程,所用技术不外乎HTML、...
Tableau Server 使用-管理跟大规模自助式分析并无矛盾(课程推荐)
你觉得Tableau Server让你最困扰的点是什麽? 没有管理,就无法成就自助分析 你也跟第一位...