Python Flask 架站笔记 第2天 读取资料 网页框架 与爬虫
第二天的课程对於没有写过网页的我有一点难度,主要是网页的架构不像数据直线的思考,整个架构颇立体的,
这就是人生学习的过程阿。
程序分成几块,
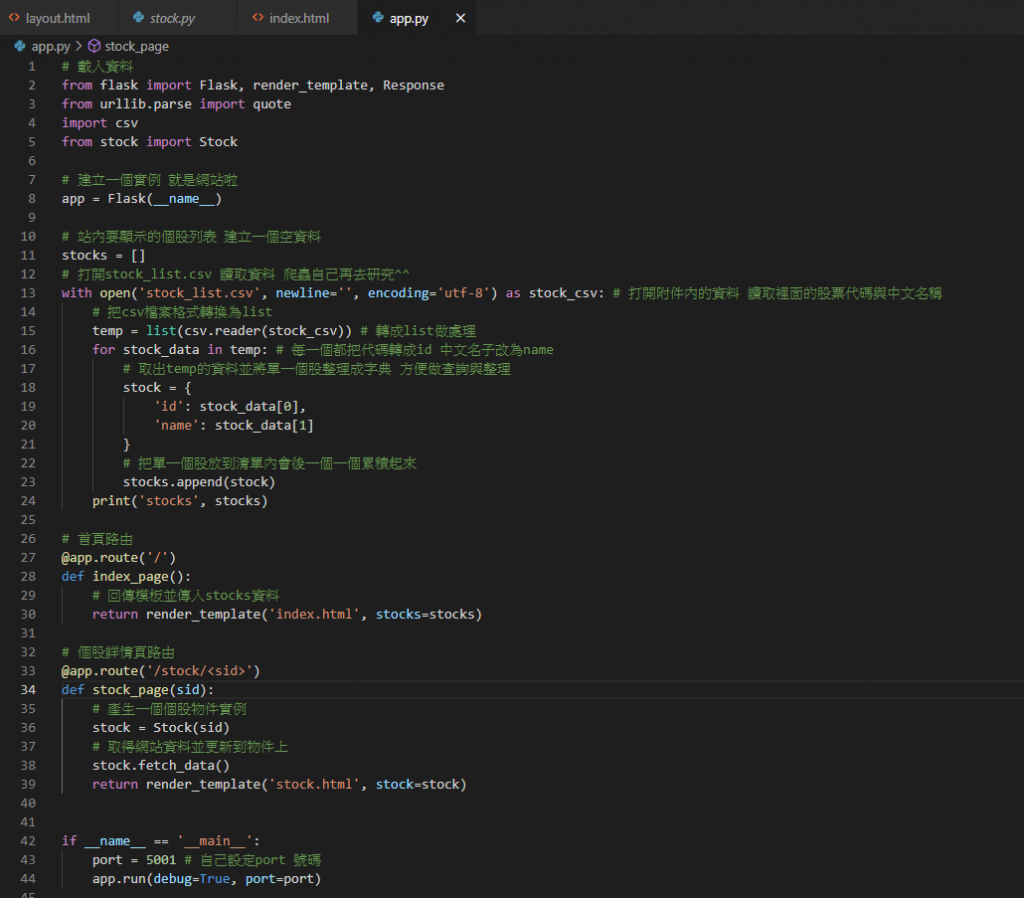
1.app.py 主要运行的程序
2.利用layout.html的框架来写网页
3.index 首页的框架
4.stock 个股的框架
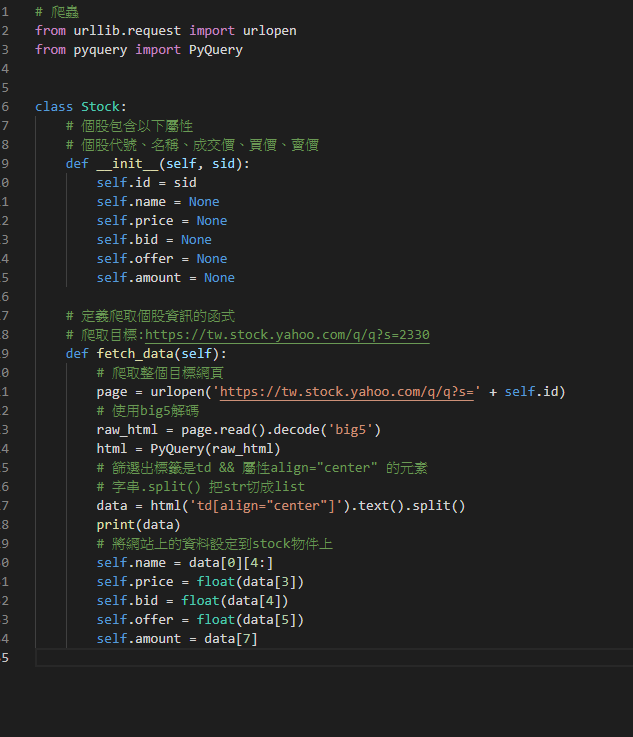
5.stock.py 爬虫的简易程序
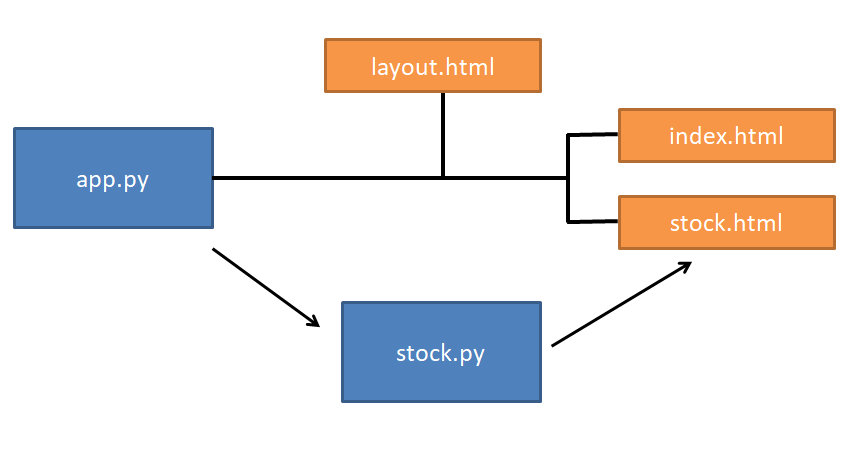
架构如下

有上一堂课一样,主要是新增了框架页与个股分页,
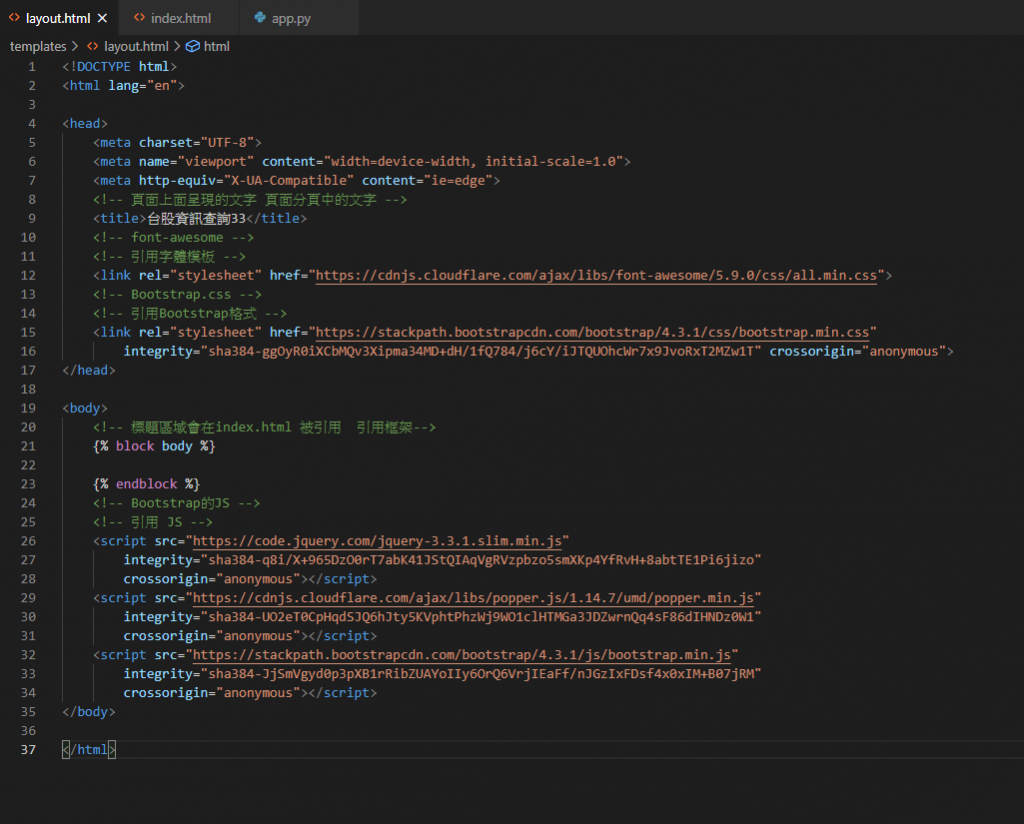
1.layout.html 架构
内容主要作了引用css.js的模板和页面的文字设定

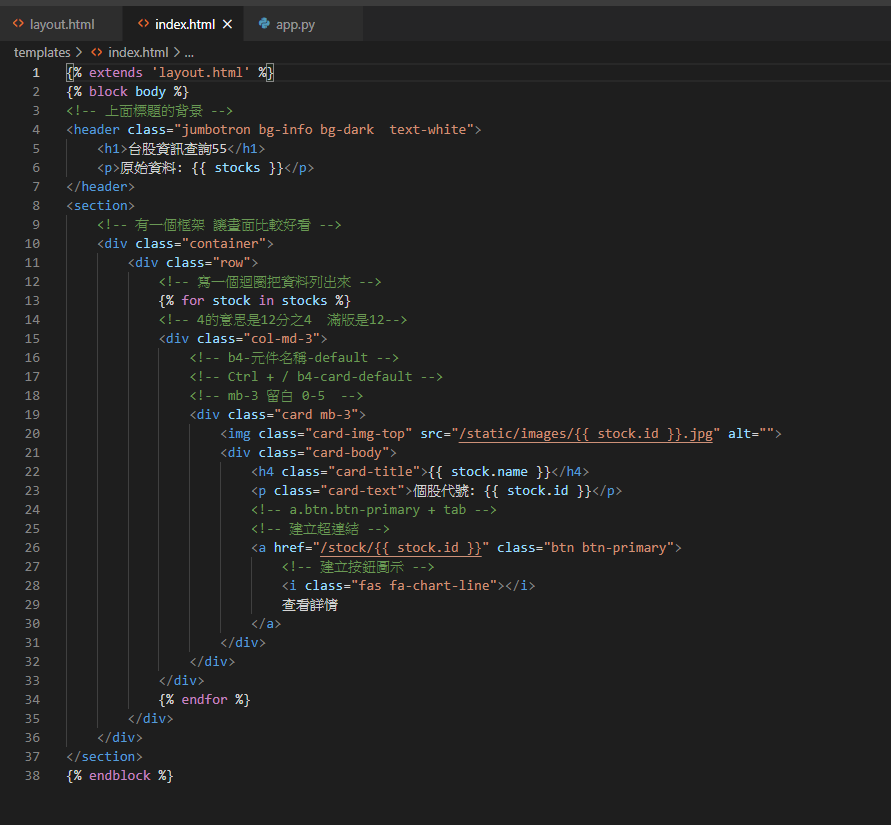
2.index.html
用来写首页的框架,第一行引用layout.html框架,後面是标题页与页面内容。

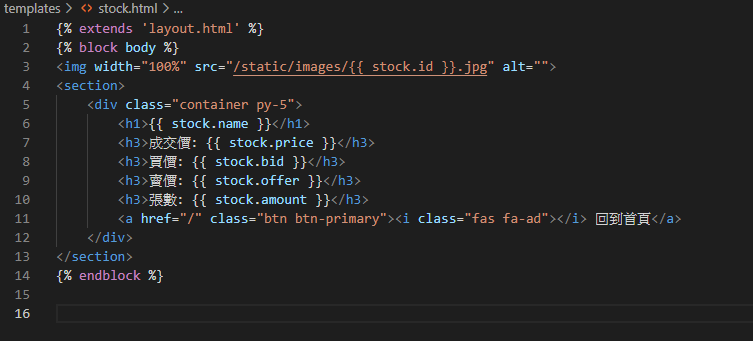
3.stock.html
第一行引用layout.html框架,後面就是将个股想要呈现的内容放上去。

4.stock.py
会先读取自己建立的csv档,里面有想要查询的个股代码,依照列出的代码上网抓个股资料;爬虫是另一门大学问了。

5.app.py
这主程序建立了首页与个股资料页的路由,并在这边读取个股的csv档案。

以上就建立的简单地网站了。
html5 语意化标签-基础语法
html5 语意化标签历史 在很久以前html还没有语意化标签,都是使用div区块元素来做排版 早期...
Day 20-重构 (Refactoring) 与接缝 (Seam) - 2 (核心技术-12)
在方法被呼叫前注入一个假物件-前言 (以工厂类别为示范) 今天接下来会探讨第三种型别,并非透过建构函...
EP 29 - [TDD] 订单交易查询
Youtube 频道:https://www.youtube.com/c/kaochenlong ...
Day02【JS】Event Delegation 事件委派
所谓的 Event Delegation, 即是藉由事件传递减少监听器数目的一种方法。 事件传递 事...
Day28 我还是视觉动物
Integration with pivot table and chart 承续昨天所列的第一点...