Gulp 一键部属到 Github Pages DAY93
在介绍 gulp-gh-pages 之前
我们必须先在 GitHub 上新增一个远端数据库

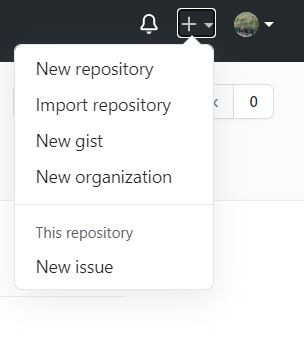
点选 New repository
并在终端机
输入
git remote add 远端数据库网址
git push origin master
会发现这时已经推上 GitHub
当然你要利用 git push origin master 也是可以
但我们也可以利用插件来执行
安装
npm install --save gulp-gh-pages
输入
gulp.task('deploy', function() {
return gulp.src('./public/**/*')
.pipe($.ghPages());
});
并输入 gulp deploy

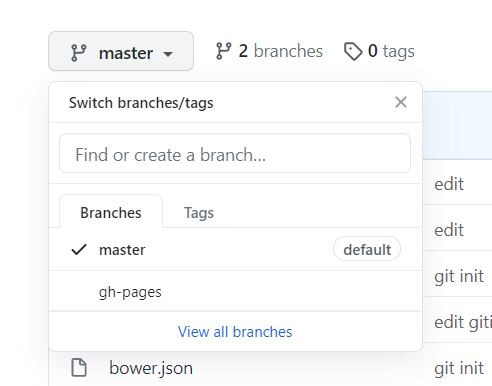
分支 请选择 gh-pages
若要看到你的网页
点选 setting点选 settings

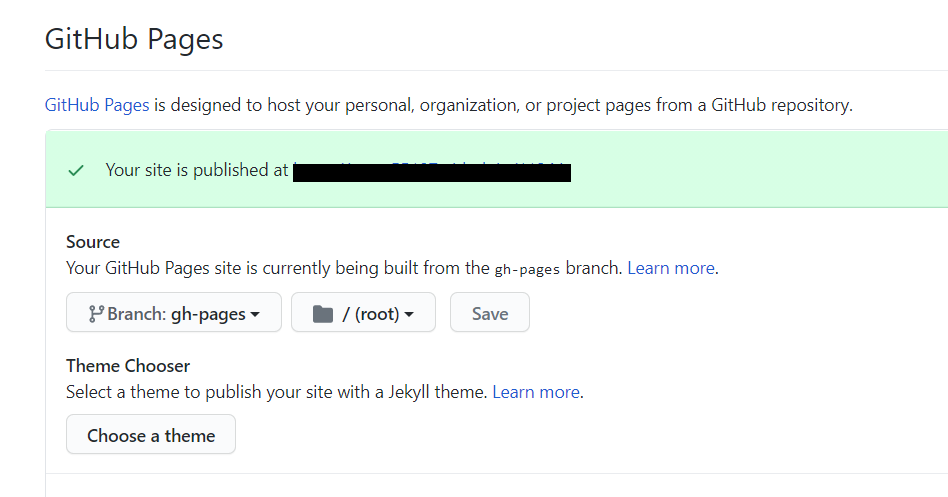
就可以在此看到你的网页啦~~

那今天的介绍就到这里
若有任何问题 或 内容有误
都可以跟我说唷![]()
<<: 网路流量统计分析 NTOP 後继版本 NTOPNG for Windows 10 20H2 的版本安装设定教学 Ntopng Windows install
>>: [鼠年全马] W40 - 用GithubPages写下完美句点
JS 34 - 实作 Medium 的渐进式图片载入效果
大家好! 各位知道 Medium 的图片载入效果吗? 就是先模糊图片,等到载入完成再将图片转为清晰的...
【心得】我就是要跟别人不一样!!List 清单样式变变变~
当我们看到条列式的文字时,首先都会想到使用HTML里面的<ol>、<ul>来...
DAY28 Aidea专案实作-AOI瑕疵检测(3/4)
接续上一章的资料前处理後,今天要进入训练模型的流程,让我们继续看下去~ 载入相关套件 import ...
TP-LINK ARCHER C60及TL-WR841N有线接WAN的AP模式和有线桥接差在那?
TP-LINK ARCHER C60及TL-WR841N有线接WAN的AP模式和有线桥接差在那? 主...
Day 15 讯息伫列的储存、接收及传送
关於讯息伫列怎麽去储存呢?大致分成下列两种: 1.系统池(system pool):如果能确定讯息伫...