[Day. 26] Codeigniter 页面
昨天我们对更新资料库的资料进行了简单的操作,
我们对资料库已经可以新增、更新了
我们现在的情境是
if(注册了)->登入
else 没有注册->注册
登入後就只有修改的选项,修改後还没得回首页。
现在来修好这个问题~
首先新建一个页面作为登入後的页面,再提供一个可以按钮来做个资的修改
到view/pages底下新增welcome.php:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Home</title>
</head>
<body>
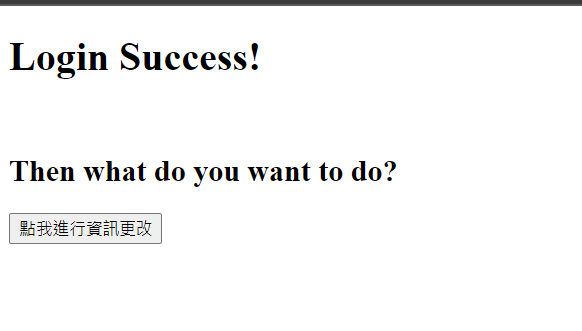
<h1>Login Success!</h1><br>
<h2>Then what do you want to do?</h2>
<form method=post action="gotoupdate">
<input type="hidden" name="username" value=<?php echo $username;?> >
<button type="submit">点我进行资讯更改</button>
</form>
</body>
</html>
接着到controller/user.php底下修改
public function login()
{
$check_data = $this->user_model->login($this->input->post('username'));
if($check_data == ""){
echo "Unregister user.";
}
else{
if($check_data->password == $this->input->post('password')){
$data = $check_data;
$this->welcome($data);
}
else{
echo "Password Error!";
}
}
}
并新增:
public function welcome($data)
{
$this->load->view('pages/welcome.php',$data);
}
和
public function gotoupdate()
{
$check_data = $this->user_model->login($this->input->post('username'));
$data['about'] = $check_data->about;
$data['username'] = $this->input->post('username');
$this->load->view('pages/update.php',$data);
}
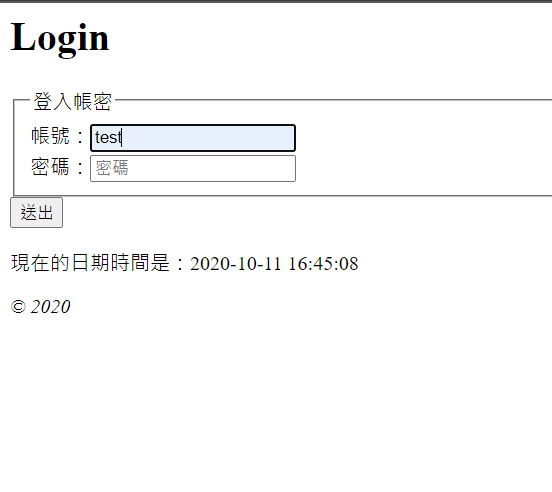
接着打开http://localhost/ci/index.php/

登入

就会到一个暂时的页面,点选下方的修改按钮

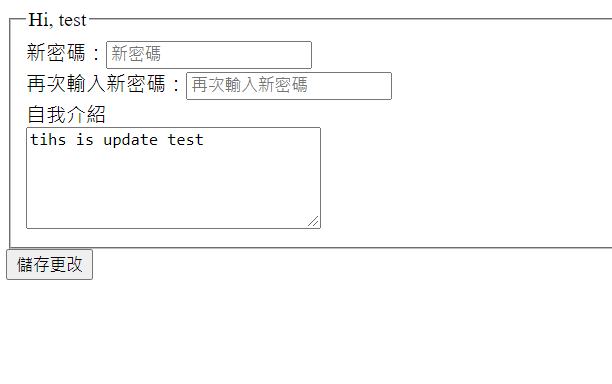
就可以到原本的更改页面了。
自己觉得这样写好像不是那麽简便,
尤其是在资料传输的部分似乎有些脱裤子放屁
还望各路高手多多指点><
>>: Day26 D3js 浪漫复刻ExpertOption的养眼图表
Day27 建立使用者及Claim功能
前面说过ASP.NET Core Identity 是基於 Claim 的验证,而 Role 就是型...
[ASP.Net MVC] 如何套用 Bootstrap 网页设计样版 SB Admin 2 开发网站管理介面 (附范例)
想要快速开发一个 Bootstrap 网页设计样版的网站,可以利用网路上已经设计好的网页样版下载套用...
#1 地狱-序
前言 这是个四处充满数据的时代,大数据工程师已是一个不可或缺的职业,不仅科技产业都在招聘相关技术人员...
[python 爬虫] 美金_欧元 半年走势
import matplotlib.pyplot as plt import requests im...
[Day25] 在 Codecademy 学 React ~ 终於来到 Hook 的世界 ‧ useState 篇 (2)
前言 快开天窗了先把目前进度 po 出来再说orz 今天文章重点在 setState 搭配 ...p...