Day28 plugin
在专案中我们常常需要扩充功能,因此我们就可以使用插件,所以今天我们就要来学习如何使用
如何使用
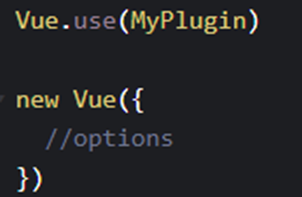
可以透过使用Vue.use()全域注册的方法使用插件


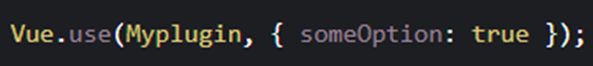
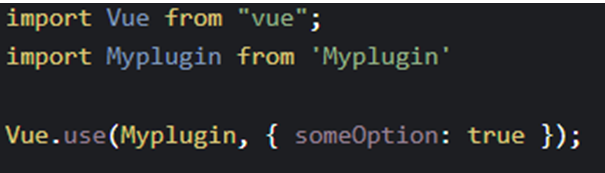
当然我们也可以传入其他已经写好的的插件

Vue.use会自动阻止多次触发同一插件,在多次的触发下,他只会安装一次
小提醒:虽然Vue.js官方提供的套件像是vue-router可以自动使用Vue.use()可以做为全域使用,但在CommomJS的环境中仍是需要使用Vue.use()
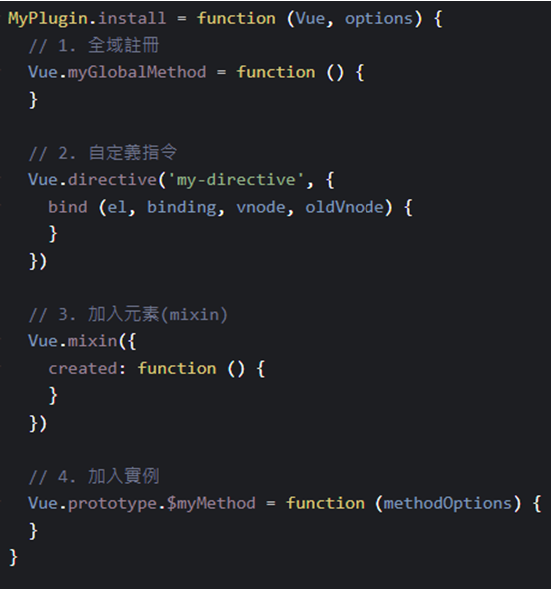
制作插件

参考资料: https://vuejs.org/v2/guide/plugins.html
[D10] 影像杂讯与滤波(1)
在电子学里讲的杂讯,是在讯号传递的过程中会受到一些外在能量影响所产生讯号的干扰,这些由外在能量产生的...
Day17:【技术篇】SQL之其它常用语法
一、前言 上一篇文章有稍微带到简单的SQL基本CRUD操作方式,但实际玩起来我觉得就和GIT一样...
Day 8: Recap Day [1-7] & Enhance
Recap Day# Title Level 1 Day 1: Let's start ! None...
【Day 24】建立 EKS on Outpost 的步骤(上)
tags: 铁人赛 AWS Outposts EKS Kubernetes 前情提要 昨天稍微提及了...
【没钱买ps,PyQt自己写】Day 20 - PyQt 最重要的 QThread 概念 / 为什麽 windows, mac, ubuntu (linux) 程序会「没有回应」?
看完这篇文章你会得到的成果图 与昨天一样,不过我们今天要谈一个 PyQt 中非常重要的 QThrea...