DAY26:Google Map之简介及实作
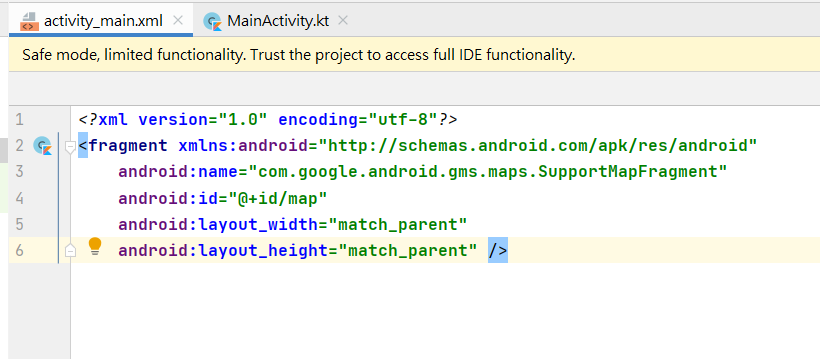
今天要来说到在APP中加入Google map,以下概略的介绍一些建置与功能用法,首先,我们要来新增地图到APP,我们能够想像成它是一个元件,需要用到时放入XML去呈现,可以直接在Activity¬_main加入:

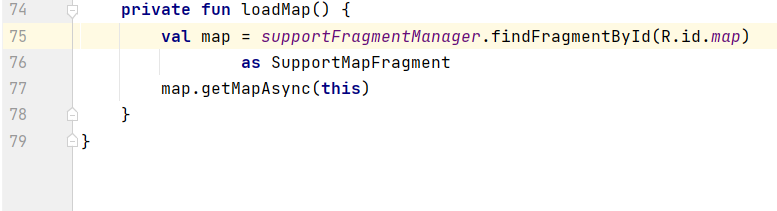
接着,我们必须使用supportFragmentManager.findFragmentByld()来连接XML上的SupportMapFragment类别,需要使用getMapAsync()来启动Google Map。
而在其中我们还要实作OnMapReadyCallback介面,并使用onMapReady(map:GoogleMap)去取得应用程序。

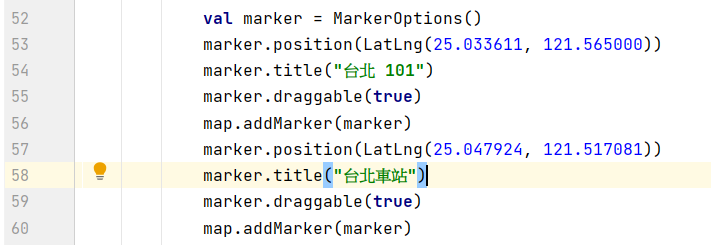
再来,我们介绍到标记地图,如果要在地图上标记一个点需要透过addMarket()方法来新增,使用MarketOptions类别,他能产生一个地图标签物件。

它的经纬度可以用LatLng()类别来设定,只要带入经纬度的参数,就可以定义了。
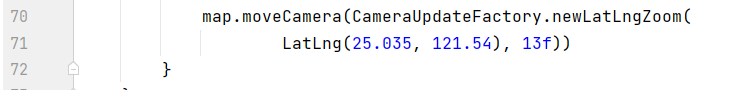
第三个要说到切换镜头,当我们想切换镜头到指定座标,我们需要透过moveCamera(),其中要透过CameraUpdate Factory的newLatLngroom()来设置位置,他可以设定两个参数,第一个是座标,第二个是镜头深度,深度越大,镜头就会拉的越近。

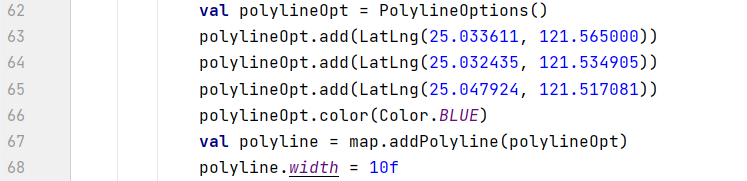
最後,我们要将在地图上绘制线段,需要使用到Polyline Options类别,它可以用PolylineOptions.add的方式定义线段每个要走访的经纬度,并且可以透过PolylineOptions.color设定颜色值。透过addPolyline()加入PolylineOptions之後会回传一个Polyline的物件,它就是在地图上绘制完成的线段物件,可使用Polyline.width控制线段的宽度。

<<: 【从实作学习ASP.NET Core】Day29 | 补充 | 图表 Chart.js
>>: [27] 用 python 刷 Leetcode: 455
Day 08-制作购物车系统环境之npm
建议跟Node.js搭配食用--->https://ithelp.ithome.com.tw/...
Day 29 - styled-components 笔记4
Q_Q .. 也可以放 BREAKPOINTS~ XD export const BREAKPOI...
JS 浅层复制 与 深层复制 DAY60
浅层复制 ( shallow copy ) for in 写法 // 浅层复制 var family...
老师!我想知道!如果只使用原生的终端机要怎麽客制化 Prompt 呢!
这篇文章是来自同事的许愿,到底能不能不要安装那些 iTerm2、zsh、oh-my-zsh、字型等等...
Day 3 设定 tsconfig.json 档
上一篇提到下了 tsc --init 指令之後会创建出一个 tsconfig.json 的档案,这个...