[Day 26] 实作-节庆详情页面
今天来实作节庆详情页面!
昨天有讲到我是用router-link query的方式把参数带到URL中换页,换页的网址会如下:
http://localhost:8080/#/festivalDetail?actId=419
拿到了一个actId,那首先第一步就是先把这把资料从api中捞出来,
如果是做前後端分离的话,通常换页、搜寻、传输参数这种事都会交给後端来做,避免前端要做太多的事,不过这不代表前端做不到!
刚好趁现在还没做後端,就先来试试看怎麽在前端把资料捞出来,Let's go
捞取单笔节庆资料
首先一样先把所有的资料放进data里
资料集连结 节庆专区
data: () => ({
actId: 0, // 这个页面的活动id
actData: {}, // 这个页面要用到的data
festivalList: [...] // 所有节庆活动资料清单
})
捞取逻辑大致如下:
- 用
this.$route.query.actId取得活动id - 回圈搜寻 festivalList , 寻找 actId = 活动id的资料
- 把资料回存到 actData
实作如下:
methods: {
getActData() {
const actId = this.$route.query.actId;
let selectedAct;
this.festivalList.forEach((obj) => {
if (obj.actId === parseInt(actId, 10)) { // 资料集中actId是字串,这边先转成整数
selectedAct = obj; // 因为没有办法直接把obj存进this.actData,所以又多放一个参数来存
}
});
this.actData = selectedAct;
},
},
在页面渲染时资料就需要先载入,不然user会看不到资料,所以在created()里,要呼叫getActData()
详情可参考 Vue 生命周期函数
created() {
this.getActData();
},
资料捞取成功
简单地把它渲染到前端看看

实作前端画面
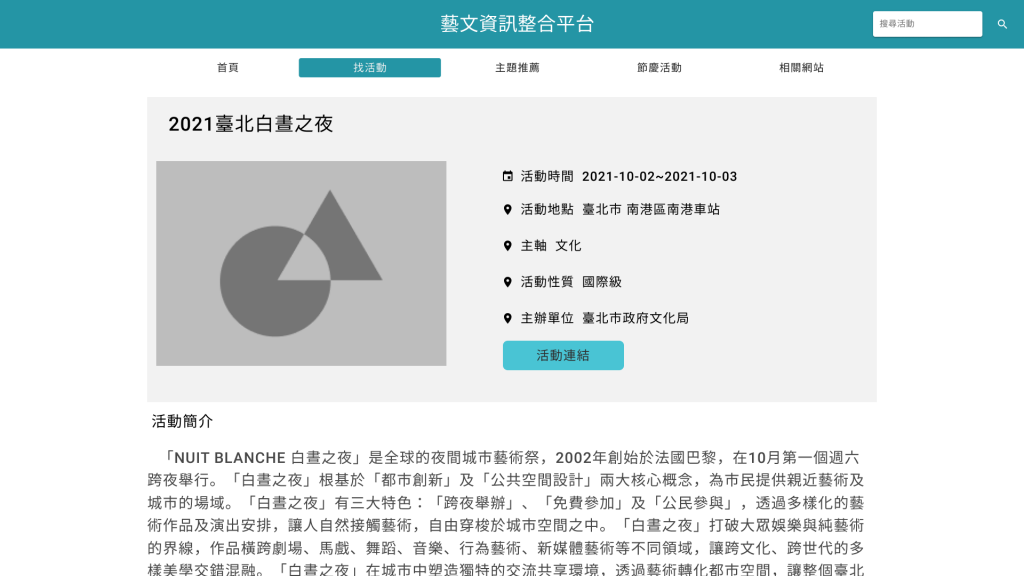
资料拿到了,接下来就是简单的刻画面过程惹,一样先上UI图

栏位处理
-
日期、地点栏位就照节庆活动那页处理
-
主轴
这个比较麻烦,因为他是六个栏位,可能都有值,也可能只有一个有值,所以要筛选一下
我先把这六个栏位用解构赋值的方式取出来,再把有值的栏位存到字串中
解构赋值 (Destructuring assignment) 语法是一种 JavaScript 运算式,可以把阵列或物件中的资料解开撷取成为独立变数。参考文件
getGrade() { const { grade1, grade2, grade3, grade4, grade5, grade6 } = this.actData; const gradeList = [grade1, grade2, grade3, grade4, grade5, grade6]; let gradeResult = ''; gradeList.forEach((grade) => { if (grade) { gradeResult += (`${grade} `); } }); return gradeResult; },
程序码
请参考 GitHub
成果

另外有调整一下RWD的部分,现在组件会依照页面大小调整了
明天~~~~~ 感觉做得差不多了,可以接api了
<<: Day 28 : 撰写LineBot,利用短短三天认识自动化机器人(中)
>>: DAY26 把这个Google maps 放在 APP 上(二)
系统分析师的养成之路—聆听篇
前面我花了很多的篇幅向大家阐述了「管察力」与「商业思维」的重要,本来这一期我想继续深入探讨缺乏商业思...
Day29_CSS语法12
不知不觉来到了尾声,最後来和大家介绍渐层的属性 linear-gradient(线性渐层) 角度|方...
找寻你的设计灵感、素材及好工具
制作网站前,通常需要找寻相关设计灵感,有时候想破头就是没想法,素材对网页内容来说很重要,好不容易找到...
Day18 javascript 阵列
今天咱们先来简单的稍为介绍一下JavaScript Array(阵列) 物件,JavaScript ...
初探网路安全(三):怎麽取一个「好」的密码?在不同网站想密码的策略
昨天提到骇客暴力破解密码的方式,我们接着这个话题继续,最後来聊聊怎麽取一个好一些、实用一些的密码吧!...