【Bootstrap】【Vue】不会自己收阖的Navbar
【前言】
本系列为个人前端学习之路的学习笔记,在过往的学习过程中累积了很多笔记,如今想藉着IT邦帮忙这个平台做整理+再复习。
本系列标题一律以【】标示该篇文章主要涉及的内容,例如【JavaScript】、【Vue】等等。
若内容有误,还麻烦各路大神不吝於点出问题,感激不敬。
Bootstrap是使用率非常高的前端框架,里面有很多设计好的components可以直接拿来使用
其中Navbar便是一个
官网连结:Bootstrap官方网站的Navbar
而本文正是因为近期在做专案的时候,在使用Bootstrap的Navbar上发现了一些心得
因此才会撰写此文
Bootstrap的Navbar不会自己收起来?
在最标准的Bootstrap Navbar中,在lg以下就会变成俗称的汉堡选单(如下图)

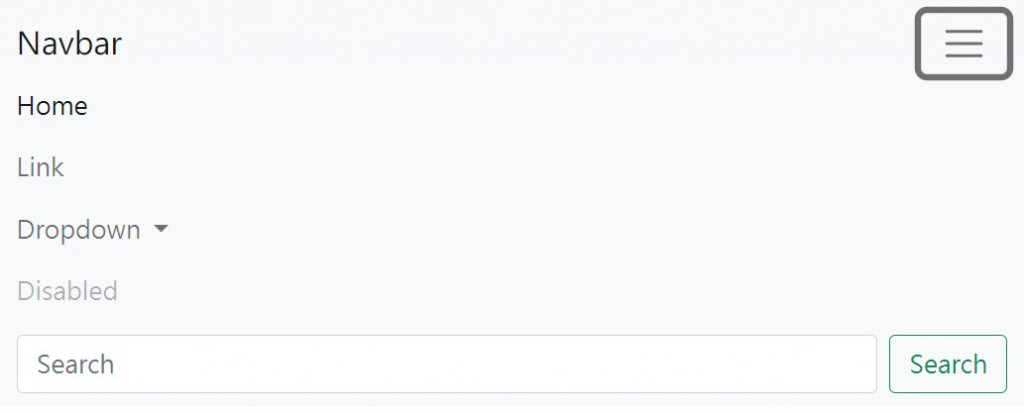
当我们点击右方的按钮时,选单就会展开(如下图)

然而,由於我的专案使用了Vue CLI + Vue Router
同时我将Navbar独立成一个元件,因此当我们点选了选单内的连结,跳转到其他页面的时候
Vue并不会重新渲染Navbar元件,因此选单却不会自己收起来,它会跟卡比兽一样卡着
因此,在这个专案中,我就必须想办法让它在跳页的时候自己收阖起来
个人解法
由於这是最近在做专案的时候遇到的问题,因此就单纯分享我的解法
毕竟根据专案情况的不同,有很多种写法都可以做到一样的事情
我的专案是使用Vue CLI + Vue Router
因此是Navbar里面主要就是<router-link>,对应Vue Router的路由表
个人解法:
watch: {
$route(){
if(document.body.offsetWidth < 992){
this.$refs.navbarBtn.click();
}
}
}
使用watch来直接watch $route,当$route发生改变时,便会执行{ }中的程序码
这里用document.body.offsetWidth来得到萤幕宽度,而992正是Bootstrap的lg
因此if(document.body.offsetWidth < 992){...}这段的意思就是,当Bootstrap Navbar变成汉堡选单时,执行{ }内的程序码
而我做的事情也非常简单,就是再按一次按钮
前面有提到使用者再点一次汉堡选单的按钮会收起来
因此,我就透过执行click()事件来达到再点一次按钮的行为,这样跳页之後选单就自动收起来了
以上就是今天的一点小心得分享,谢谢大家
<<: ISO 27001 资讯安全管理系统 【解析】(二十)
>>: 您可以用 JAVA / Javascript 或任何其他编程语言回答。 a) 请提供一个函数来计算超市产品的合适补货数量。 例如 产品:可口可乐 当前库存:100 最大库存容
Day26 vue.js功能展示ep2之有"大麻"烦(cros跨域)
延续昨日 我们今天来完善功能测试 首先设一个runtest的function async runte...
第05天 - 一些些的Bootstrap、CSS
1.首先是 Bootstrap 的用法,其实就是 【1.引入它 ; 2.复制它】 引入的部分在【第0...
Day22:终於要进去新手村了-Javascript-函式-概念
这篇我会记录看教学影片所笔记的一些内容,用来帮助理解函式的一些观念。 函式是属於一种资料形式,所以可...
参赛动机、系列文规划
参赛动机 原本是职缺是应徵网页前端工程师,因为公司目前需要有人帮忙写 App ,就被推坑一起写 Fl...
grep简介
grep grep(Global search a Regular Expression and P...