Day01 - 目前才看到第三章 Object
this&Object Prototype Ch3 Object
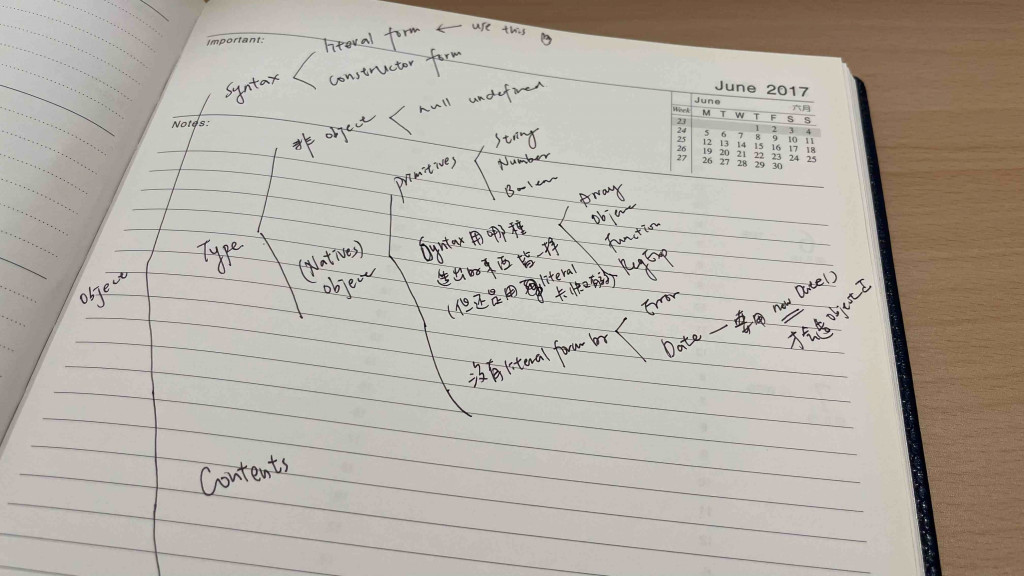
我的天,真的太久没翻你,试着在纸上画 Object 这章节的 mindmap (我好不容易才看到这章 Syntax、Type、Contents、Iteration 小节的 Contents 小节啊,难道因为我太久没看就忘的不理不理的吗)

可能之前看太急又复习不够多,真的不记得 Contents 老兄想说什麽了,这次就从这出发好了
Object 章节的 Contents 小节,首先介绍了实际上存在 Object 的其实只有 property names,透过 property names 按图索骥找到存放 property value 的真正位子。重要的指引家 property name 型别得是 strings 喔
myObject['a']
Contents 小节继续说到,property names 可以是 computed(我的理解是可以带入变数,计算而得的),听说最常被使用的 computed property names 是新朋友 Symbols(看网路大神的介绍,它用起来感觉很酷),Symbols 是 primative 的一种,其值无法预测,甚至在不同的 JS enjines 也会有不同的结果
Contents 接着解释 Property 与 method 的差异,我的理解是 methods 只是 function 的另一种称呼,而没有 function(或 method) 存在 object 里的这种说法,像 Property 一样其实只有 name 存在 object,无论是 property value 还是 method (或 function) 都得按图索骥 (by reference) 才能找到真正的藏身之处
Contents 的 Property versus method 还没结束,明天继续看其中讲 Array 的部分
以上是今天的阅读笔记,如果内容有理解不正确的地方,都在麻烦有缘的大大们提点了,感恩的ㄒㄧ,感恩的心ԅ(≖‿≖ԅ)
>>: Day01 - 复习 canvas 做个同化别人的小方块
Day6 让 scheduler 规划未来
Day6 让 scheduler 规划未来 tags: 铁人赛 前言 昨天讲到了行程的生老死别,那麽...
【Side Project】 菜单内容3-画面资料绑定
上一篇我们已经能够从我们资料库上抓出我们建立的菜单了, 这篇会跟大家一起把我们抓出来的画面显示在网页...
System Design: 读书心得4
Elasticsearch/Solr/ELK Stash Caveat of using Elast...
Material UI in React [ Day 27 ] Styles API (part 2)
StylesProvider 他和 Theme Provider 很像,其实就是用 context ...
Day-21 队列(Queue)与循环对列(Circular Queue)
队列(queue)介绍 队列就如同堆叠一般,是一种线性表,与堆叠不同的地方在於,堆叠的push和po...