2.4.16 Design System - Toasts / Snackbars
Toasts 有时又叫做 Snackbar 用来提醒用户一些小事的元件
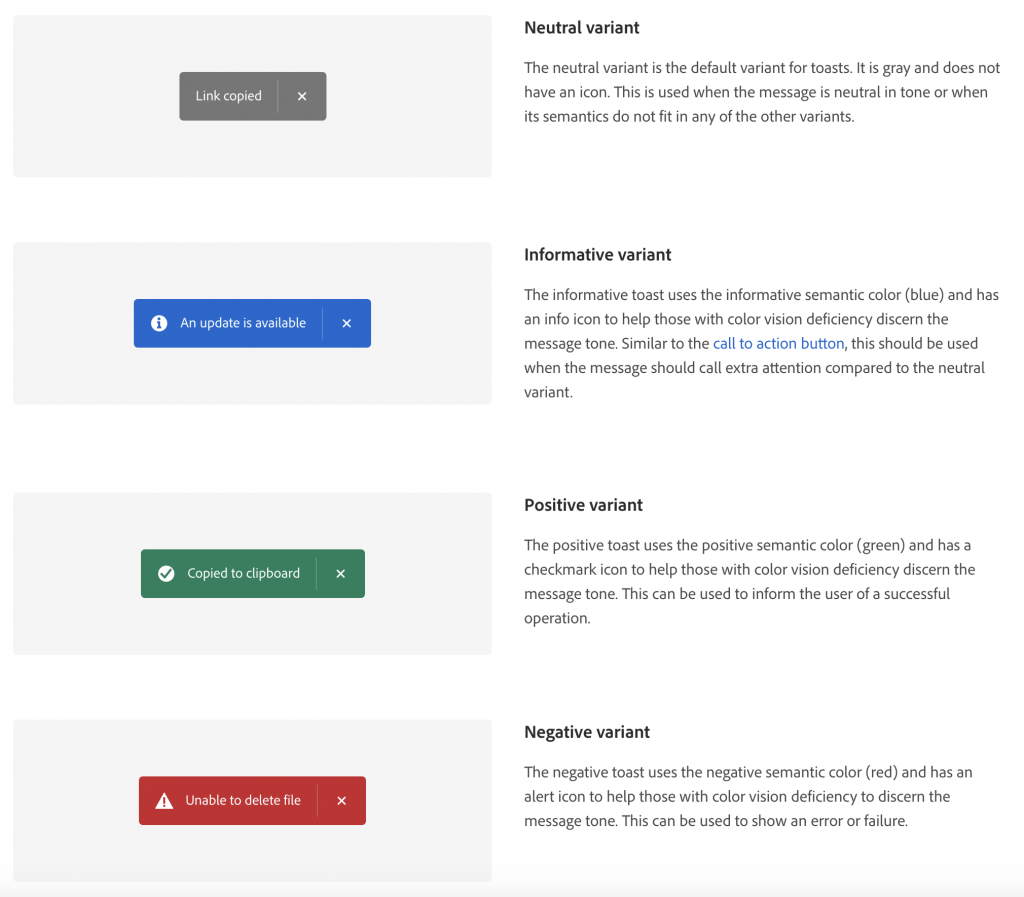
也有几种不同的使用情境,在 Adobe Spectrum 中简单分成 4 种
Neutral(中立)、Information(提供资讯)、Positive(正面)、Negative(负面)

在制作 Toast 的时候,之前经验是会注意两个重点,文字内容要简明扼要且让用户能理解
什麽是用户能理解呢?通常会先多观察几个不同的设计使用什麽样的文案
如果专案时间许可,可以尝试用不同文案但相同的画面,询问身旁一些人看看他们是否能够理解或知道下一步要进行什麽样的动作
有时候文案是由客户提供的,那可能可以事前先告知客户要注意哪些事情或可能的限制
另一个是「要显示多久时间」,之前看过一篇文章提到 Toast 显示时间大约为 2-7 秒,不过前提是要确保用户在这个时间内可以把文案阅读完毕。
这边也有几个文章或社群在讨论这件事
讨论串
文章
有个可能不常发生、但有可能发生的情境要注意「当用户多次触发 Toasts」时,要怎麽显示?
这个建议可以在Ant Design尝试看看一次点击多下会发生什麽事
应该不难发现,Toast 会以堆叠、排列的方式往同一个方向列出来
之前专案经验制作的 Toast 比较少是有跟其他操作行为(Action)一起显示的
不过在 Material Design&Adobe Spectrum 有条列一些规范
可以参考一下如果有其他操作行为,Icon 或 Button 的位置跟规范
连假第2天~国庆日快乐!
Day 25 End
<<: Day25-jQuery的一点小转场_会打开的搜寻栏
Day03 - this&Object Prototypes Ch3 Objects - Contents - Duplicating Objects
Ch3 Objects - Contents - Duplicating Objects 作者说明 ...
Day 25 | 使用ManoMotion制作Flappy Bird游戏 Part1 - 障碍物山的移动与产生
今天要介绍最後一个小游戏,让我们开始吧! 目录 游戏机制介绍 障碍物-山的移动 障碍物-山随机产生 ...
Day34:HTML(31) HTML响应式网页设计(1)
设置视口 要创建响应式网站,请在"meta" 您的所有网页上添加以下标记 响应式...
从零开始学3D游戏设计:入门程序实作 Part.3 逐渐消失的陷阱
这是 Roblox 从零开始系列,在入门章节的第九个单元,一直显示在那边的平台不好玩。在这个单元我将...
Day24 - 铁人付外挂实作付款类别(三)- 接收回传资料
完成付款请求之後,接下来是准备好接收金流商回传资讯的 Response 类别,目前外挂的资料夹结构如...