Day 25 - 影像、声音与影片的整合与拆解
- 能够载入与以动作触发声音
- 能够使用图片结合物件互动
- 了解如何解构图片为粒子跟像素
- 了解如何将影片放入作品中
主要这几个重点,接下来我们就可以了解一下图片怎麽放入
操作图片的流程
- 将图片上传至 OpenProcessing 的 Files 里面,记得要先储存创作才能上传素材喔
- 使用预载入(
preload())与 载入图片loadImage()让程序在执行之前先载入好图片
let img;
function preload() {
img = loadImage('fish.png');
}
function setup() {
createCanvas(windowWidth,windowHeight);
background(100)
// Top-left corner of the img is at (0, 0)
// Width and height are the img's original width and height
}
function draw(){
image(img, mouseX, mouseY,300,300); // image(src,座标X,座标Y,宽,长)
}
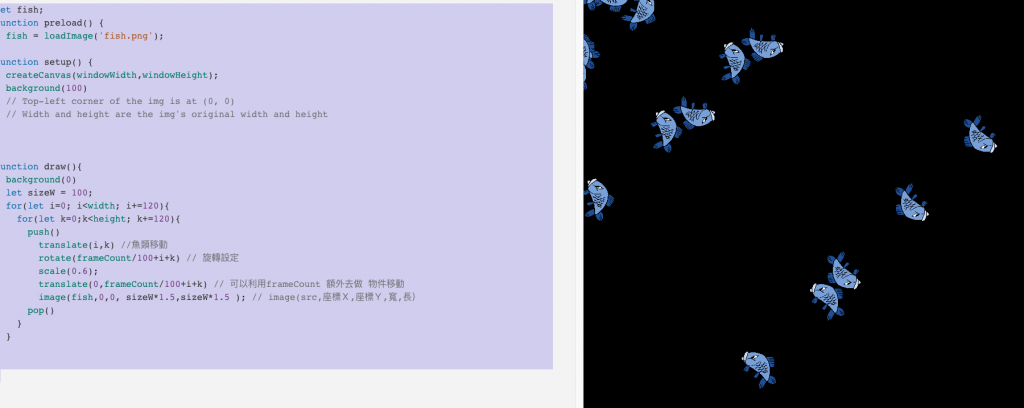
基本图片上传之後可以尝试去多做一些图片上面的变化 然後做出一些不同的鱼类的设定调整
let fish;
function preload() {
fish = loadImage('fish.png');
}
function setup() {
createCanvas(windowWidth,windowHeight);
background(100)
// Top-left corner of the img is at (0, 0)
// Width and height are the img's original width and height
}
function draw(){
background(0)
let sizeW = 100;
for(let i=0; i<width; i+=120){
for(let k=0;k<height; k+=120){
push()
translate(i,k) //鱼类移动
rotate(frameCount/100+i+k) // 旋转设定
scale(0.6);
translate(0,frameCount/100+i+k) // 可以利用frameCount 额外去做 物件移动
image(fish,0,0, sizeW*1.5,sizeW*1.5 ); // image(src,座标X,座标Y,宽,长)
pop()
}
}
}

利用这些来去做一些class的设定
fish 的class写法
class Fish{
constructor(args){
this.p = args.p;
this.v = args.v || createVector(-1,1)
this.scale = args.scale
this.img = args.img
}
draw(){
let ang = this.v.heading()
push();
imageMode(CENTER)
translate(this.p.x,this.p.y)
scale(0.7)
scale(this.scale)
rotate(ang)
image(this.img,0,0,300,200)
pop();
}
update(){
this.p.add(this.v) // 增加移动
let d = dist(mouseX,mouseY,this.p.x,this.p.y)
if(d < 200){
// mult的做法 会不太一样
jellyFishWin = true
this.v = p5.Vector.random2D().mult(10)
}
}
}
sketch 那边主要的写法
let fishImg;
let jellyfishImg
let jellyFishWin = false;
let jellyFishTargetSize = 1;
let jellyFishSize = 1;
function preload() {
fishImg = loadImage('fish.png');
jellyfishImg = loadImage('moon.jpeg')
}
var fish,
fishArray = []
function setup() {
createCanvas(windowWidth,windowHeight);
background(100)
// Top-left corner of the img is at (0, 0)
// Width and height are the img's original width and height
for(var i=0;i<50;i++){
fish = new Fish({
p:createVector(random(width),random(height)),
v:createVector(random(-1,0),0),
scale:random(0.5,1),
img: fishImg
})
fishArray.push(fish);
}
}
function draw(){
background(0)
push();
imageMode(CENTER)
for(let fish of fishArray){
fish.draw();
// scale(0.2)
fish.update();
}
pop();
// scale(0.5)
if(jellyFishWin){
jellyFishTargetSize =2
}else{
jellyFishTargetSize =1
}
jellyFishSize = lerp(jellyFishTargetSize,jellyFishTargetSize,0.1)
push()
translate(mouseX,mouseY);
scale(0.5)
imageMode(CENTER)
scale(jellyFishSize)
image(jellyfishImg,0,0,100 * jellyFishTargetSize,150 *jellyFishTargetSize)
pop();
}
function mousePressed(){
jellyFishWin = true
}
https://openprocessing.org/sketch/1295793
<<: 【Day 07】领域驱动设计的战术设计(Tactical Design)
【25】ReLU 家族评比 个别使用ReLU LeakyReLU PReLU SELU 来训练
Colab连结 今天要来实验不同的 ReLU 家族的评比,挑战者有 基本 ReLU 尾巴翘起来的 L...
铁人赛 Day21 -- Bootstrap 初体验
前言 这是一个非常好用的前端框架,让我们不用再辛苦写 CSS,也能轻松达成RWD Bootstrap...
Day 19 资料宝石:RDS是什麽?RDS vs EC2 (+db) 方案比较
今天开箱第四颗宝石,我们将比较 RDS 与 EC2 方案的不同处,用来切入为何 AWS RDS 成...
Processing - Day 27 数学好棒棒 第二篇章
前言 今天接续昨天的,继续讲数学。 正文 floor() 无条件退位取整数 floor(n); //...
[30天 Vue学好学满 DAY9] v-if & v-show
v-if 条件式渲染 :true -> 渲染 可使用於template标签中 可进行断判断: ...