Day 25 - 实战演练 — Input

在 Input 需要预处理的主要就是 React 的 control & unControl,於是也在这简介一下两者的差别:
Uncontrolled component:由 HTML form element 自行管理 state ( ref )
使用方式:用 ref 去取值
使用情境:
- 跟非 React 的程序码整合时
- 处理特殊 form element 时,如 file input
- 不需要取用 form 的 state 时
Controlled component:由 React 管控 HTML form element 的 state ( useState )
使用方式:用 useState 去手动操作值
使用情境:
当要取用 form 的输入内容时,就应该使用 controlled component
- Single Source of Truth
- 需要对 form 检查是否修改过(dirty)、格式验证(validation)...etc 等状况时
- 需要取得 form 的 state 或内容去连动修改其他 component 时
可以这样理解:手动控制的就是 control ,而自动包含功能的就是 control
- 我们封包好的 UI Componen 对使用者来说也可以是 Uncontrolled
- 直到他自己绑上 useState 才变成 controlled
// Controlled:
<input type="text" value={value} onChange={handleChange} />
// Uncontrolled:
<input type="text" defaultValue="foo" ref={inputRef} />
// Use `inputRef.current.value` to read the current value of <input>
想先看 Code 或是 Demo 的由此去
Github Repo: ithelp-ui-demo
Live Demo:** Input**
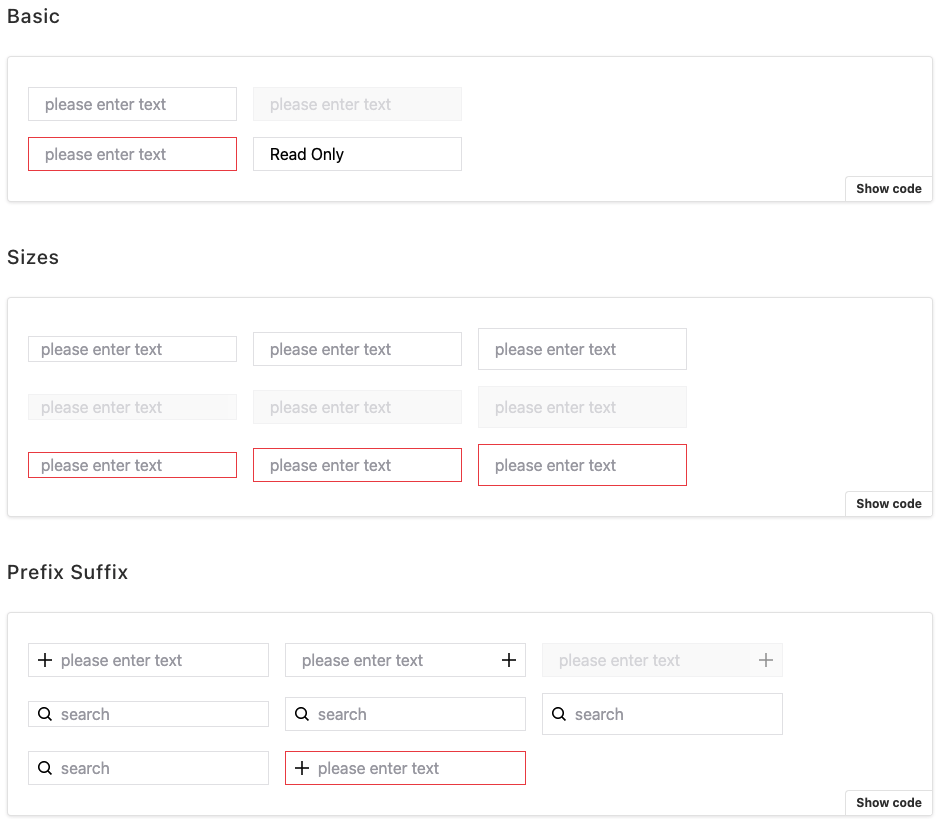
Input

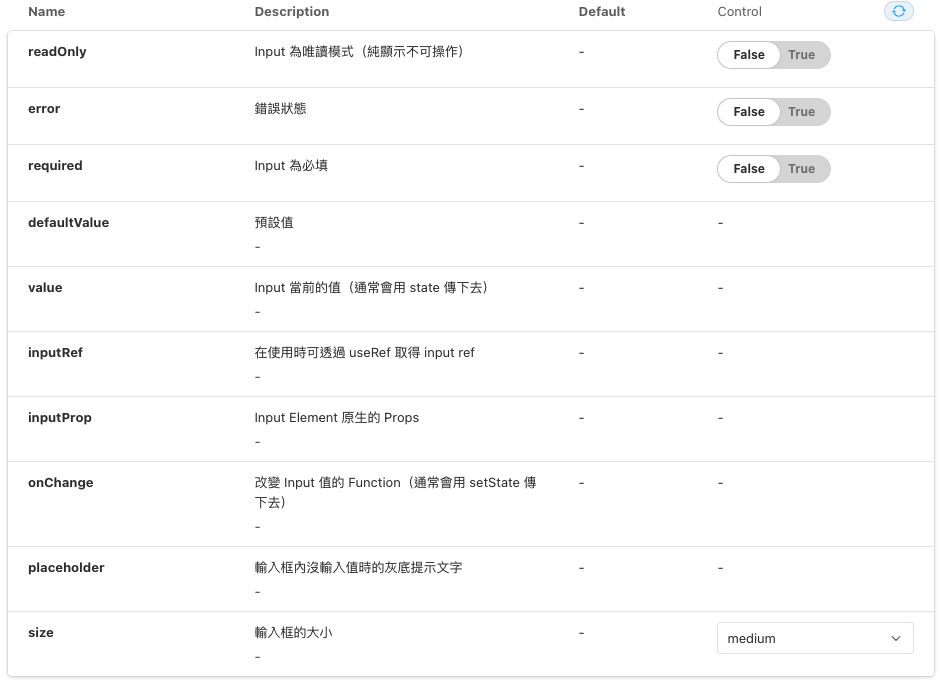
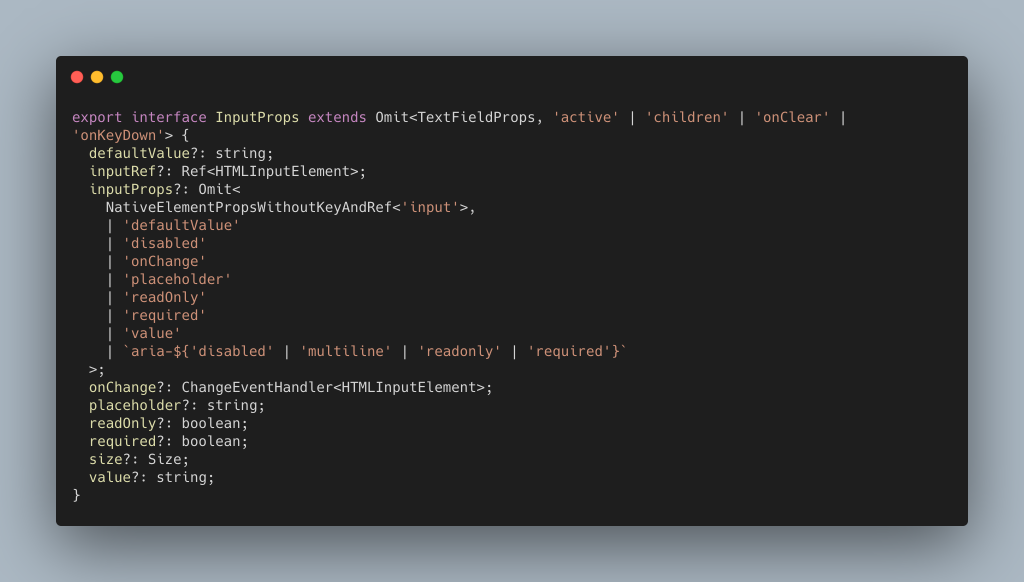
Interface / API
因为封装方式是把 Input 直接塞在 TextField 底下,所以 Day 22 提到的 TextField 的值都会有,这边是列出除此之外的 Props。


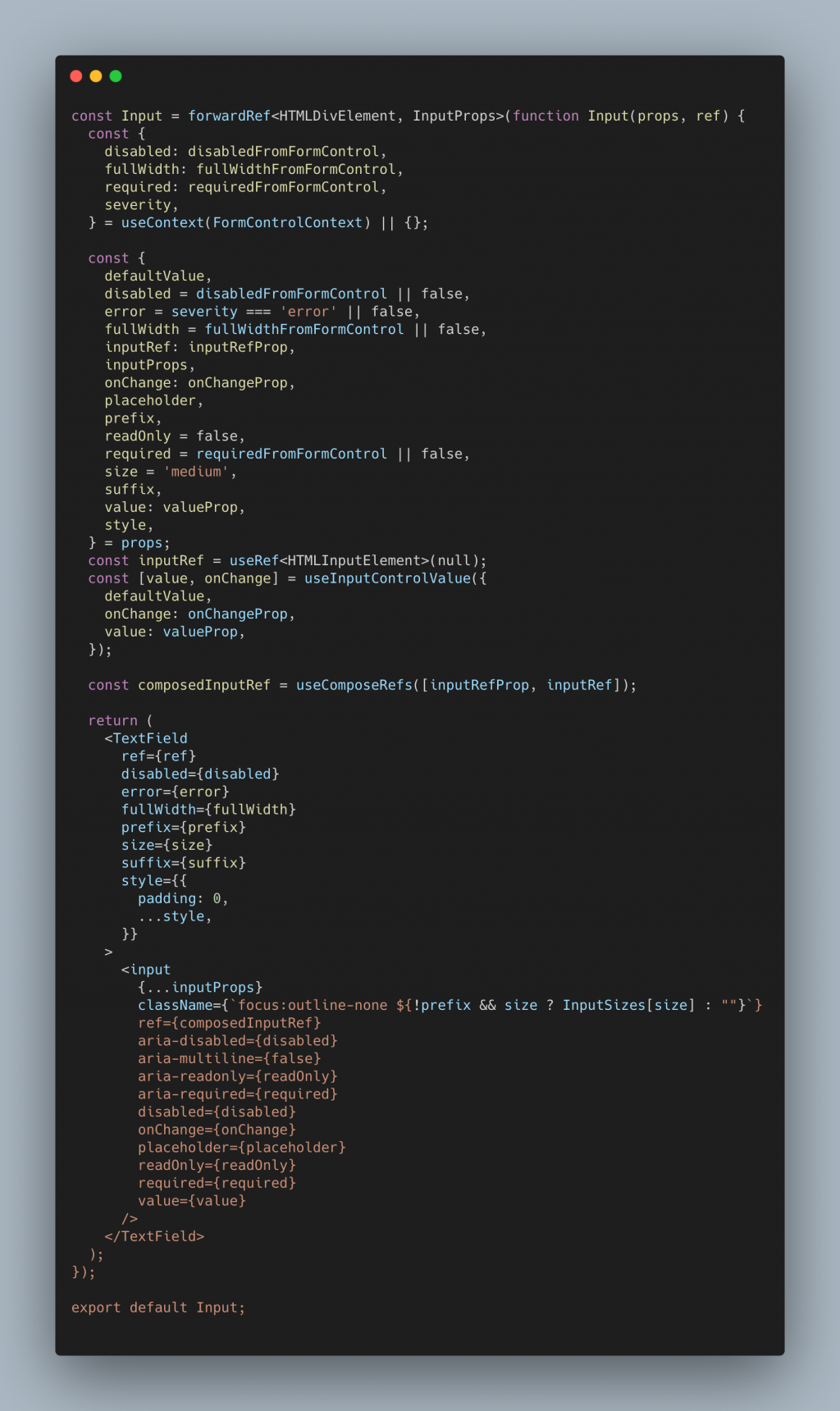
元件实作
主要就是把原生 Input 包在 TextField 底下,并透过 useInputControlValue 让它是 control 或 uncontrol 都可以的处理。


>>: [Day 25]从零开始学习 JS 的连续-30 Days---addEventListener 事件监听
【把玩Azure DevOps】Day14 Extensions for Azure DevOps:Azure DevOps也能装外挂?
许多功能强大的系统或软件都会设计有能够安装额外的扩充套件或外挂的功能,藉此延伸软件的功能应用层面,A...
作业系统L6-同步
作业系统L6-同步 临界区间(critical section) 每一行程中的部分程序码,可以共同改...
[Day30] 春风吹又生的分页终极解 - Toby
前言 写在前面, 就是喜欢搞怪,所以决定从标号从第三十天开始, 用一个以终为始的角度,来完成这次的旅...
[Day 27] 那些年欧洲退税的鸟事
去了 4 次,每次总是要买点东西才回家XDD 越买越大包,这就是另一件事情了... 有鉴於 4 次...
Day 23 -资料库应用小程序 资料库设计(系统需求分析)
完善的资料库能够有效地存储数据,提供最新、最精确的资讯,满足使用者的应用需求,因此正确的资料库结构设...