[day23]Vue实作-交易建立页面-API串接问题处理
差点开天窗了,交易建置API呼叫一直有问题。
本来已经要先PO文说明问题了,让我们看下去吧
串接永丰订单建立API
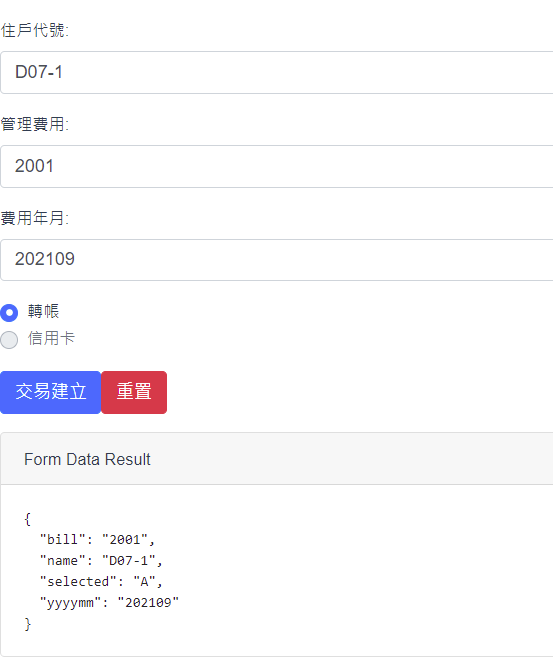
昨天网页UI,今天才想到还有管理费月份的资讯要填写。
我们先来加上去
<b-form-group id="input-group-3" label="费用年月:" label-for="input-3">
<b-form-input
id="input-3"
v-model="form.yyyymm"
type="number"
placeholder="输入管理费用年月:格式:yyyymm"
required
></b-form-input>
</b-form-group>

-呼叫後端API
调整script
import global from '../Global.vue';
import axios from'axios'
export default {
data() {
return {
form: {
bill: 0,
name: '',
selected: '',
yyyymm: ''
},
sentform: {
householder: '',
Amount: 0,
OrderNo: '',
PayType: ''
},
show: true,
sinopac_api:global.sinopac_api
}
},
methods: {
async onSubmit(event) {
event.preventDefault()
this.sentform.householder = this.form.name
this.sentform.Amount = parseInt(this.form.bill)
this.sentform.OrderNo = this.form.yyyymm
this.sentform.PayType = this.form.selected
axios.defaults.headers.common['Access-Control-Allow-Origin'] = '*';
const response =await axios.post(
'http://127.0.0.1:8089/sinopacApi_Order',{
householder: this.form.name,
Amount: parseInt(this.form.bill),
OrderNo: this.form.yyyymm,
PayType: this.form.selected }
)
console.log(response.data)
alert(response.data)
},
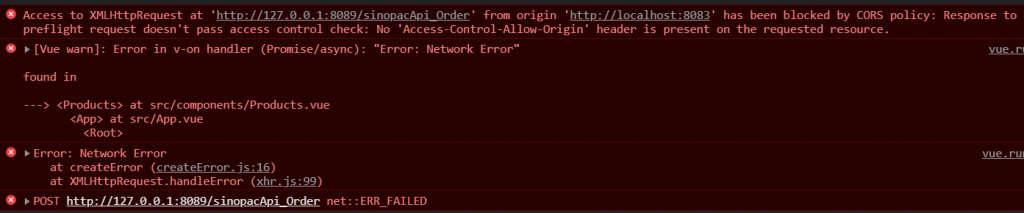
看似很简单,但还是出错了
错误讯息如下

查了一下才发现,因为都在本机开发,需要处理跨来源资源共用(CORS)
参考
https://fastapi.tiangolo.com/tutorial/cors/
後端API配合调整
origins = [
"http://localhost",
"http://localhost:8083",
"http://localhost:8089"
]
app.add_middleware(
CORSMiddleware,
allow_origins=origins,
allow_credentials=True,
allow_methods=["*"],
allow_headers=["*"],
)
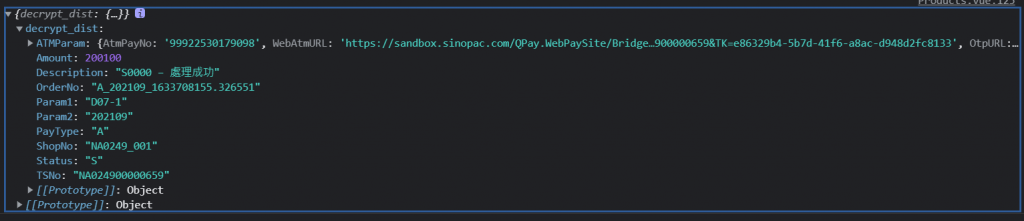
- 实测

从console.log来看呼叫的结果,可以看到正常回覆结果~!

今天快来不及了,先做这边,能处理好跨域的问题,松了一口气。
明天再来收尾罗
Day27 过不去的槛就先绕过它 - LINE Notification
原本於Day26打算利用Message API来完成LINE Bot功能,但发现Webhook需要搭...
[Android Studio 30天自我挑战] 利用Button切换ImageView的图片
上一篇讲到ImageView,这篇利用Button切换ImageView的图片, 可以让图片跳至上一...
取得Microsoft Graph API 验证 token - MSAL
说明 继上篇建立 App Registration 後,本篇将继续介绍使用MSAL透过Activat...
css margin
今天来说如何设定区块间的距离,需要用到margin这个语法 先创造出两个黑色方块与一个粉色方块来观察...
前端工程学习日记26天 FLEX 并排图文
https://codepen.io/pwbzvqja/pen/edea6afd0a79c662e...