Day 22 - 实战演练 — Portal 系列

实作第二篇要来介绍的是 Portal 系列的实作,会一路从 Portal 实作到 Popconfirm,Overlay、Modal 就等之後有机会再做了!
开始前先简短复习一下元件各自的执掌!
- Portal → 传送功能
- Popper → 提供传送的定位(Anchor)
- Popover → Popper + 样式
- Popconfirm → Popover + ConfirmActions(一组确认+取消按钮)
想先看 Code 或是 Demo 的由此去:
Github Repo: ithelp-ui-demo
Live Demo:Portal
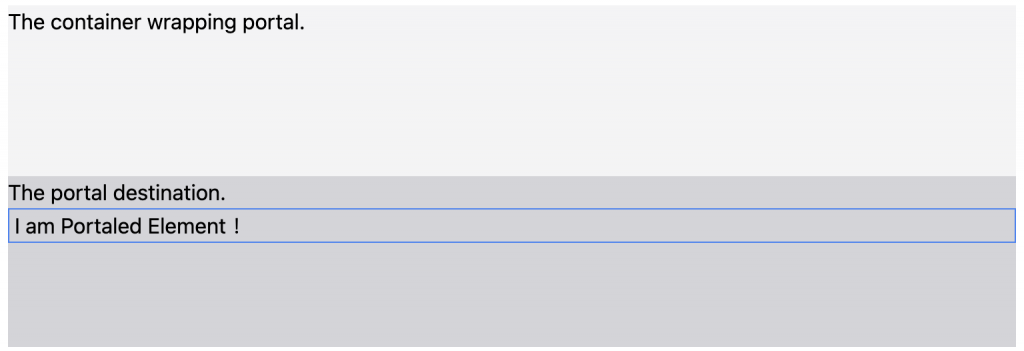
Portal

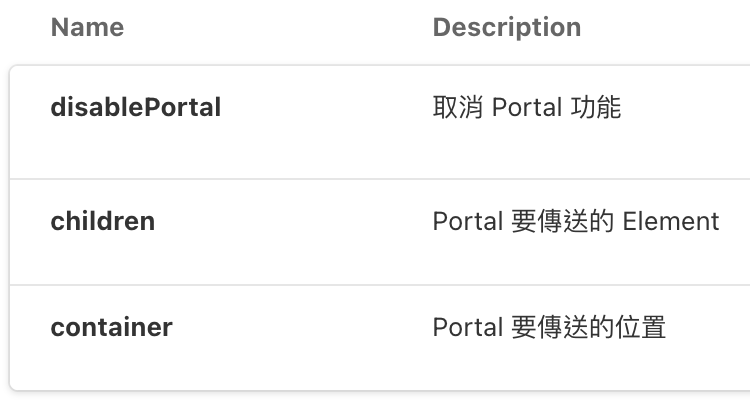
Interface / API
一样先介绍一下它的介面会包含什麽:

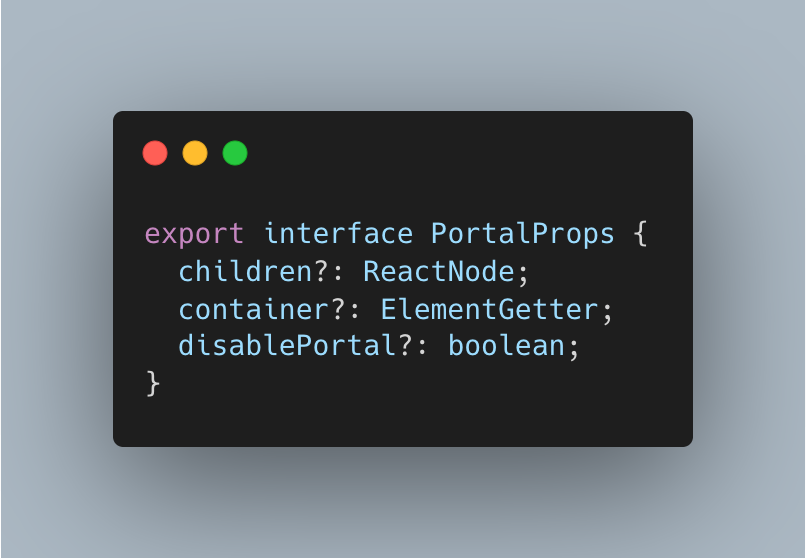
写成 Interface 会长这样:

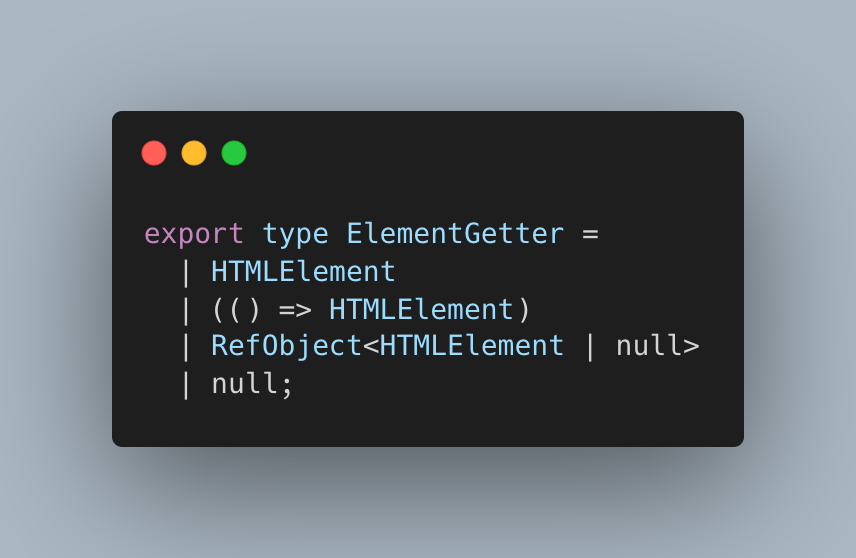
ElementGetter 列出了各种可当作 HTMLElement 的可能性。

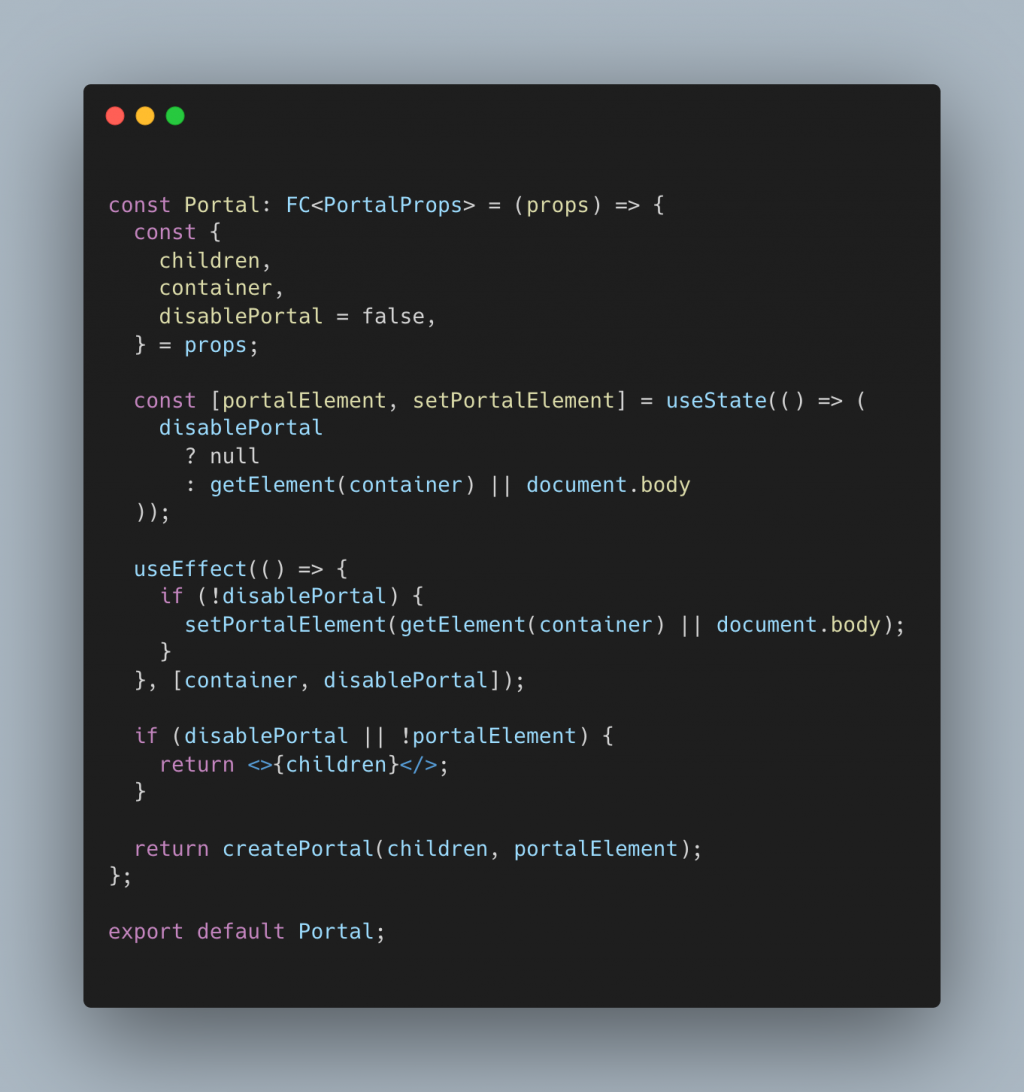
元件实作
主要是使用 React 的 createPortal API 来实作 Portal,并且在想传送的元素 (portalElement)传过去前做一些处理,像是取消 Portal 功能、预设 Portal 到 body 上等等。

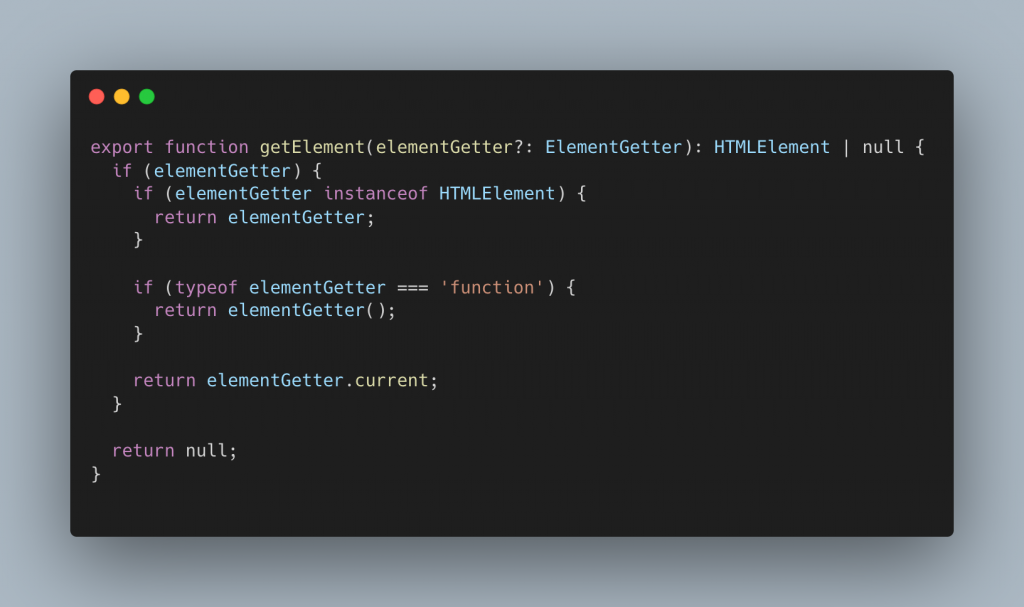
而 getElement 只是针对上述四种型态把它们都转换成单纯的 HTMLElement,毕竟要这样才能当作 createPortal 的参数。

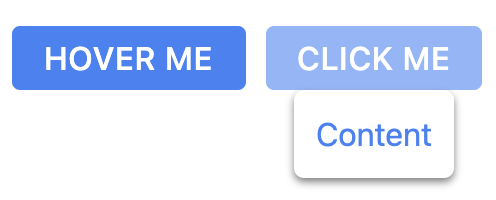
Popper


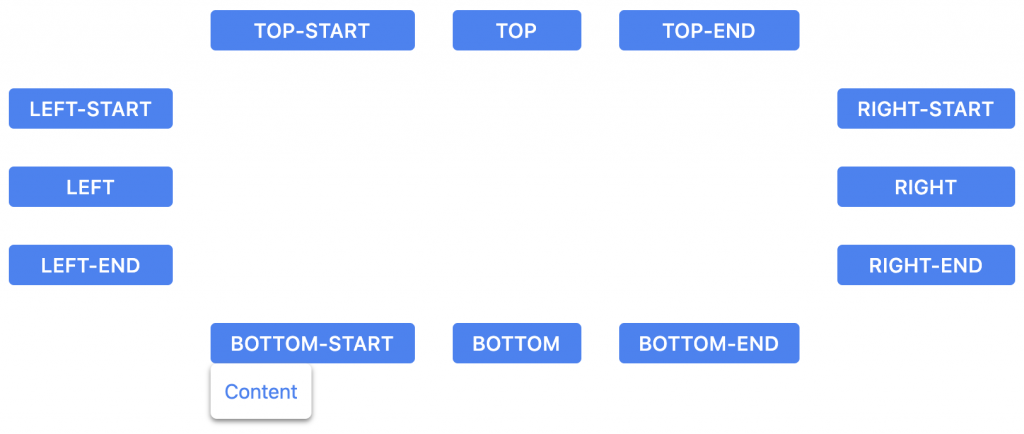
在实作 popper 这边就要推荐个很赞的小东西 — react-popper,在 Popper 这边最麻烦的就是因应各种情况而导致 Popper 资讯会被挡到显示不完全,因此 react-popper 能帮我们自动去计算与萤幕的距离来自动推断要呈现的方位,当然也可以自定义
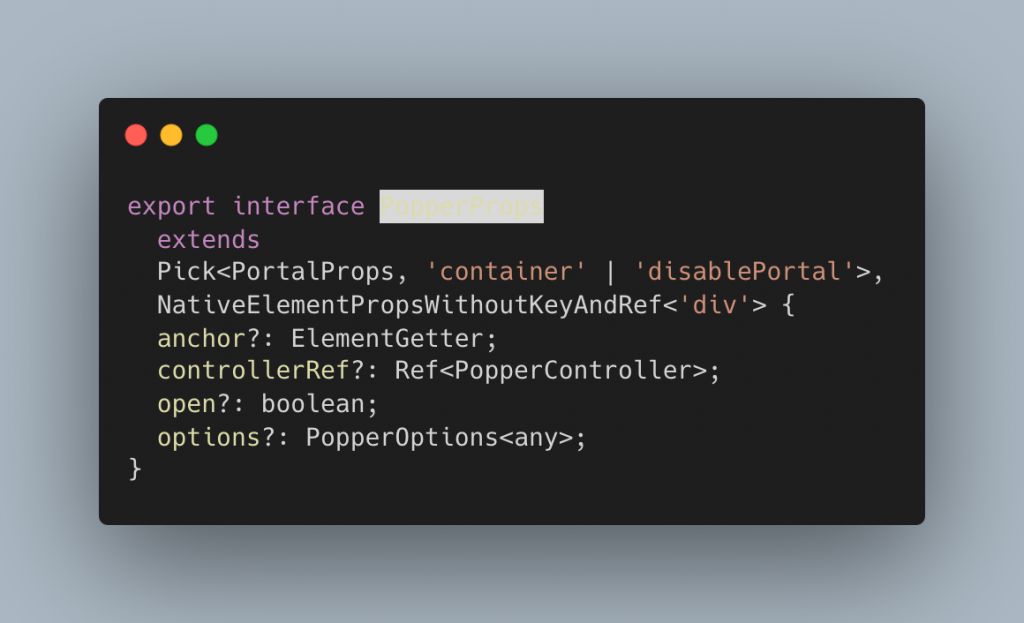
Interface / API
在这边主要就是沿用 Portal 的 Props 再扩充一下。


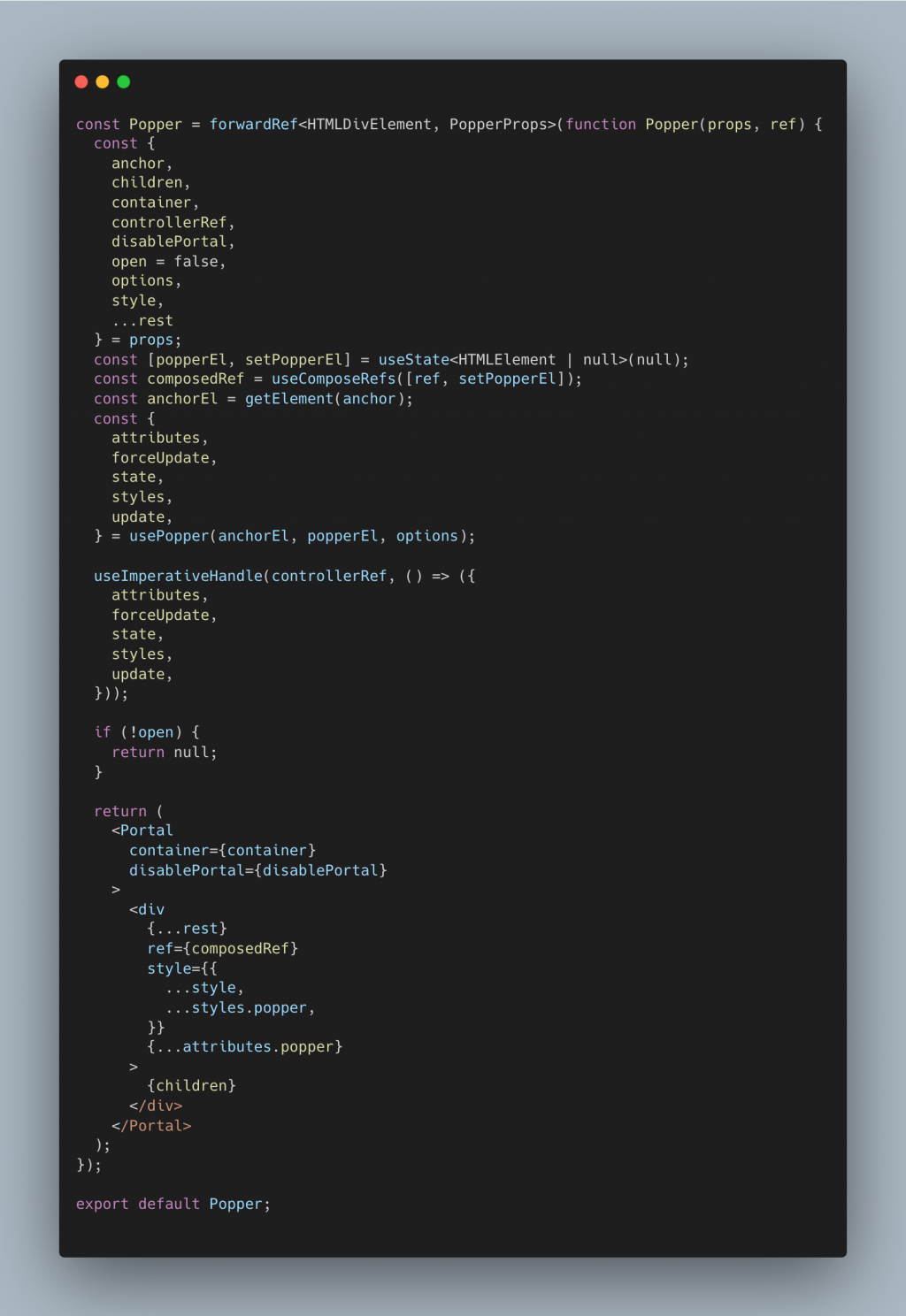
元件实作
里面要熟悉的主要是 react-poper 在干嘛以及怎麽用,而 useImperativeHandle 是方便我们无视原本的阶层关系的 React 官方 hook 里!

Popover 和 Popconfirm 就也只是运用 Portal → Popper 的观念继续用 Popper 封装成 Popover ,用 Popover 组出 Popconfirm 这样,就先不在这边继续讲解了!
>>: 从零开始的8-bit迷宫探险【Level 29】让你的 App 与众不同!设计 Icon 及 LaunchScreen
Day 26 : 案例分享(7.5) 库存与制造 - 物料需求计划及MES制造执行系统 (客制内容)
案例说明及适用场景 提供二个实务运用的客制案例 物料需求计划-透过销售订单生成制造订单後,载入预计投...
会话劫持( session hijacking )
会话劫持经常通过XSS(跨站点脚本)或嗅探发生。这个问题主要集中在中间人的嗅探上。输入验证可防止攻击...
Day-15 Excel图表介绍
结束了为期三天的枢纽分析表,接着进到另一大主题,图表 (>ε<) 相信大家都知道图表可以让冗长的资数...
Day 17. 计算属性(Computed) VS 方法(Methods)
昨天介绍了computed的基本使用方式,今天多讲一点点有关methods的, 大家准备好了吗ε٩(...
自动化测试,让你上班拥有一杯咖啡的时间 | Day 16 - 如何选取下拉式选单的值
此系列文章会同步发文到个人部落格,有兴趣的读者可以前往观看喔。 在 E2E 测试中,不仅有选取元素...