Vue Router实作
在昨天介绍了vue-router,我们知道vue-router就是扮演一个网址提供者的脚色,让每个画面都能有自己专属的网址,那今天就要使用vue-cli来实作vue-router啦
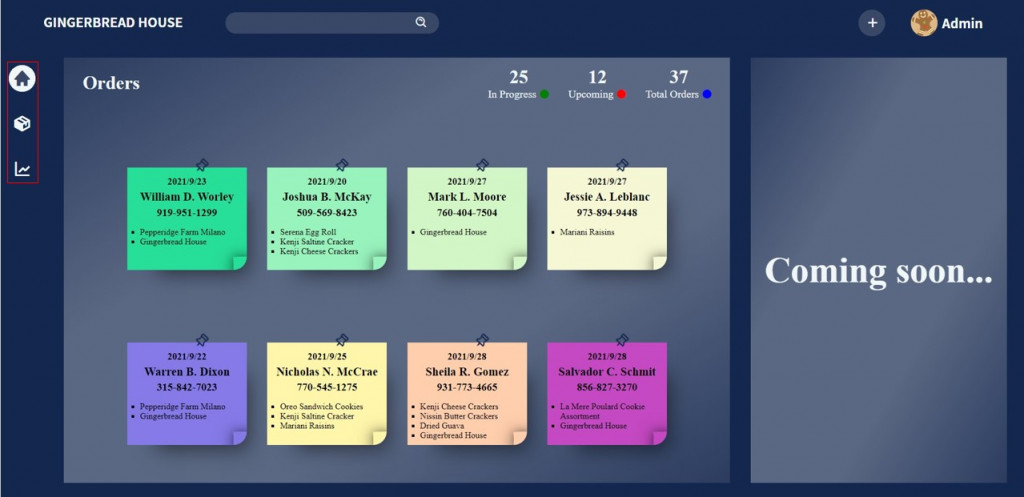
先来看一下这个首页吧!

在这里的画面切换就是在MainMenu中的template.html中使用router-link的标签,而在views中的App.vue档使用router-view的标签,让它去告诉router对应到的component要放在这个地方,然後在router中的index.js中用一个routes阵列,里面放三个path以及三个component也就是要让我们在画面中看到的首页、存货和销货三个页面他们都有各自的路径和component,这样在我们在切换页面的的时候就可以看到他们都会有自己对应的网址,而这里的router使用的是Nested Route
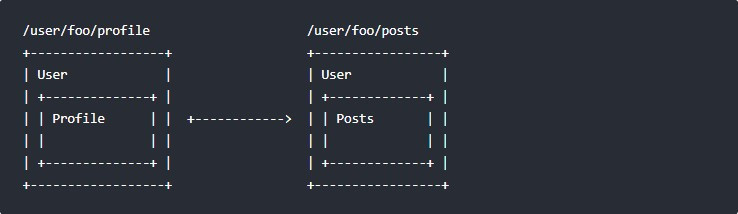
什麽是Nested Routes呢?让我们用官网上的说明图吧!

从这张图中我们可以知道在User的内容里要做改变的时候就会使用到Nested Routes,所以在这里我们需要使用到Nested Route让我们页面的header和menu保持一样的格式,只去改变每个页面的内容部分
题外话~
要使用vue-cli开启画面在terminal的地方输入npm run serve 他就会产生 port 让我们能够开启画面
>>: Day 21 LeetCode 198. House Robber
EP11 - 为你的 portal 添加 Load Balance 和挂载 Web ACLs
Elastic Load Balancing 什麽是 Elastic Load Balancing ...
未来流通产业情报站,资料团队分工厘清
每一次的重要决策,都左右着後面的行为发展,非常棒的产业蓝图关键链 跨足零售产业,电商产业,物流产业,...
mybatis 使用
上一章节讲述了 PostgreSQL 的键置和 mybatis 连线到 DB 的配置,那今天就来实际...
[Angular] Day2. Angular CLI
大家都说"工欲善其事必先利其器",在我们发开 Angluar 时,必需了解一个非...
利用 Google App Script 将资料存到 Google Sheet(2)
延续昨天的内容,今天我们要完成写入&读取的功能 将信件内容写入到 Google Sheet ...