连续 30 天 玩玩看 ProtoPie - Day 20
突然注意到信件夹出现ProtoPie 寄来的信,分享更多不同的教学。

很好奇他们是怎麽找到这些人,并且用什麽样的方式合作。
这次是最早我看的影片教学任职於微软做使用者经验设计的 Abhas Sinha 。
看来都是有个人正职,又同时帮 ProtoPie 写教学,是不是社群很强大?
问题些放下,以後可能就会得到答案。
今天要来跟看看信件分享的文字教学。
使用 Chain 和 3D Rotate 来模拟滚轮选择器
其实这次在写铁人赛才意识到,长期只看英文的缺点就是,其实很多东西的描述我其实不知道中文怎麽讲。
这有时候会在沟通的时候造成词不达意,以前就有发现跟某一任老板沟通,如果讲英文的部分他会直接忘掉。
後来就发现跟他互动要把所有的内容都转成中文(即便有时候用英文可以减少一些沟通误会)。
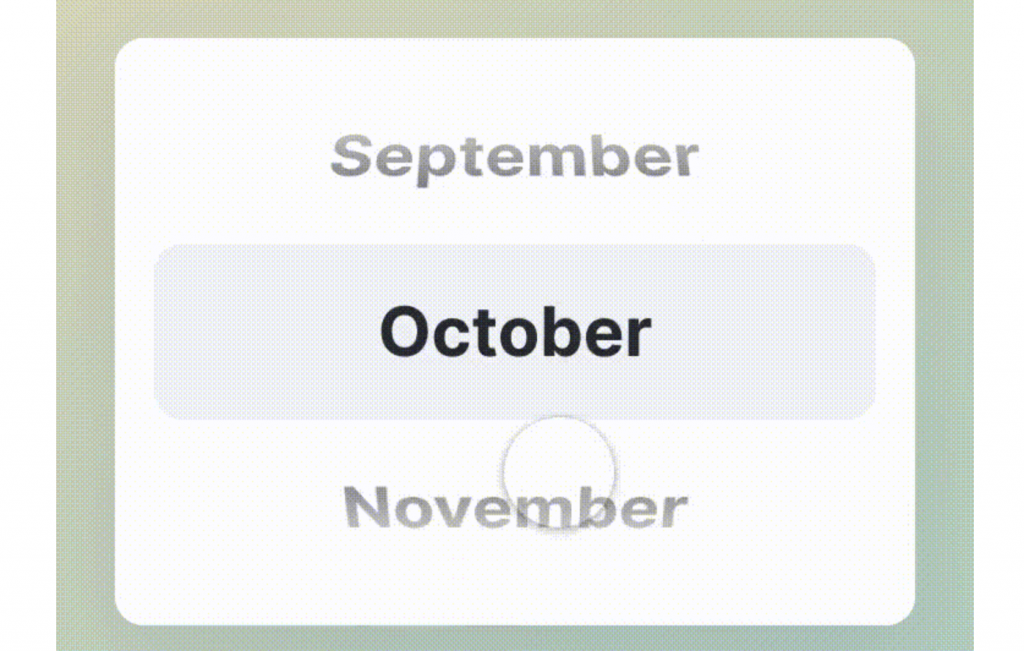
总之,滚轮选择器,就是用手指上下滑动可以做选择的一种选单。

自从有越来越小的触控萤幕,从智能手机到智能手表,都很容易看到这一种选单或其他变化型。
(例如不只有上下滚动,甚至可以多方向。)
讲者举的例子,常见有生日选择器、或是只有少量选项的时候会用到。
(大概是因为如果选项非常多,而且又没有一定的顺序,用这种选则器会不知道自己滑到哪里...)
这次我们使用 3D Rotate 和 Chain 要来制作滚轮选择器,让人在滑动的时候有物理上的滚轮视觉深浅变化。
我们大概会做到几个东西:
- 用学过的 Paging Container 来做出不同 View
- 使用 Variable 来获得滚动的值
- 利用 Chain 和 3D Rotate 来做出有深浅的滚轮感
- 设定滚轮的初始值

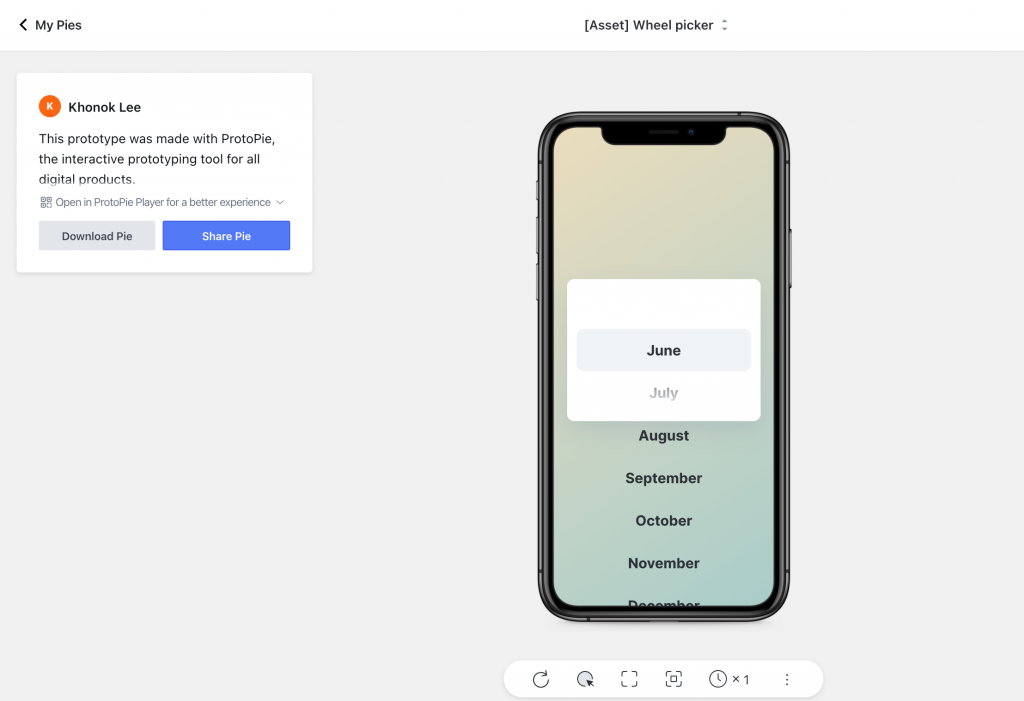
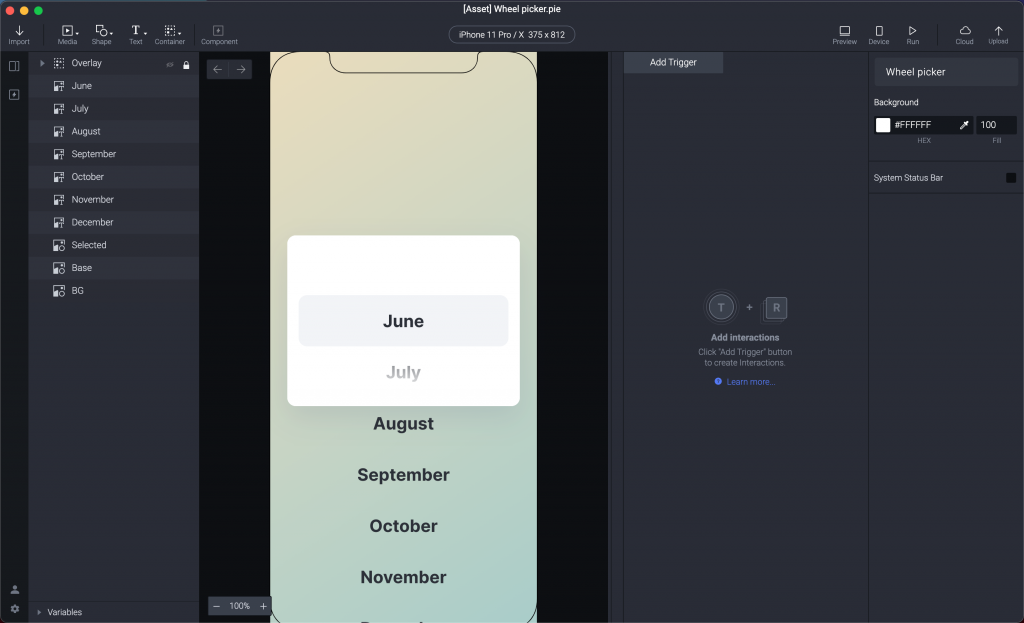
然後在ProtoPie Studio 打开。

用学过的 Paging Container 来做出不同 View
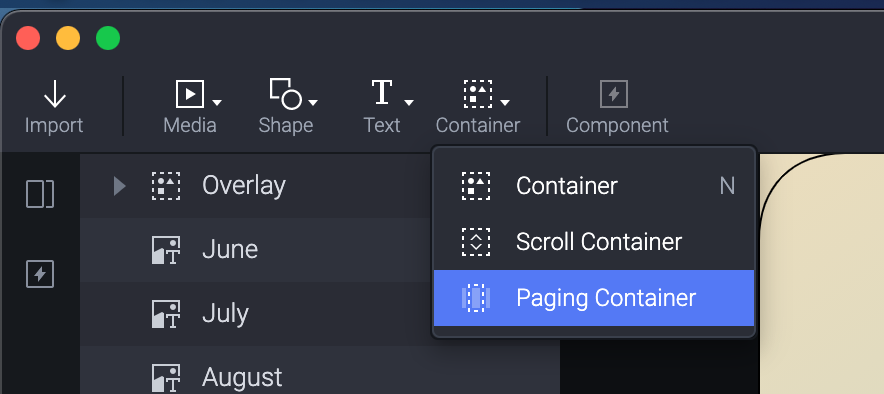
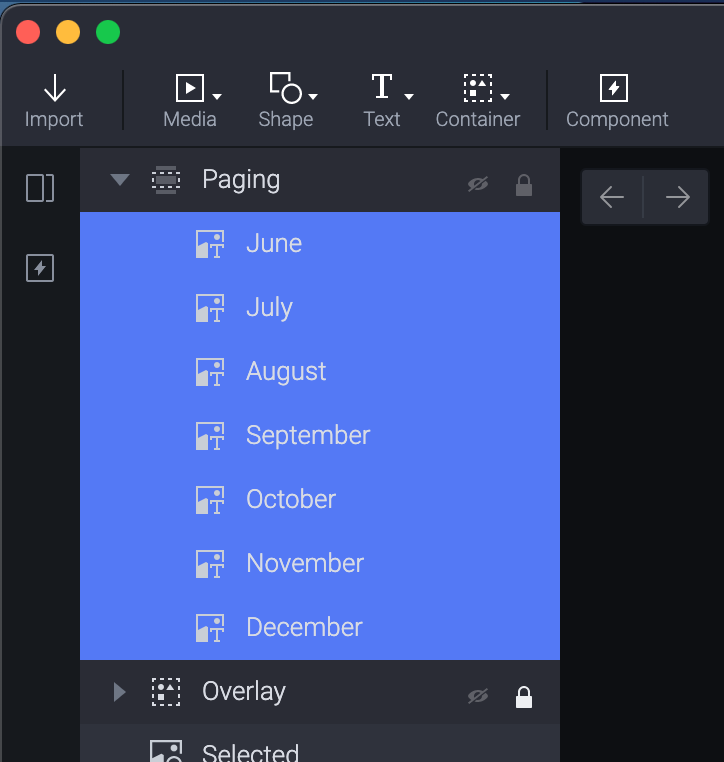
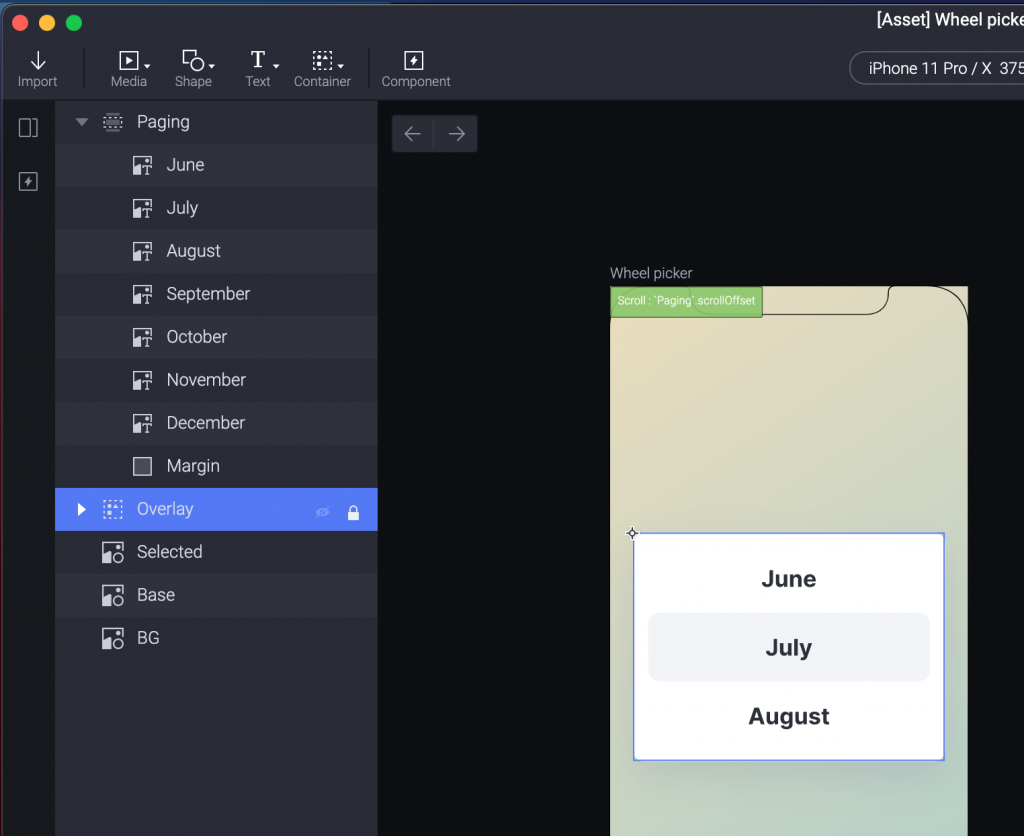
我们先制作一个 Paging Container,左上角选一下。

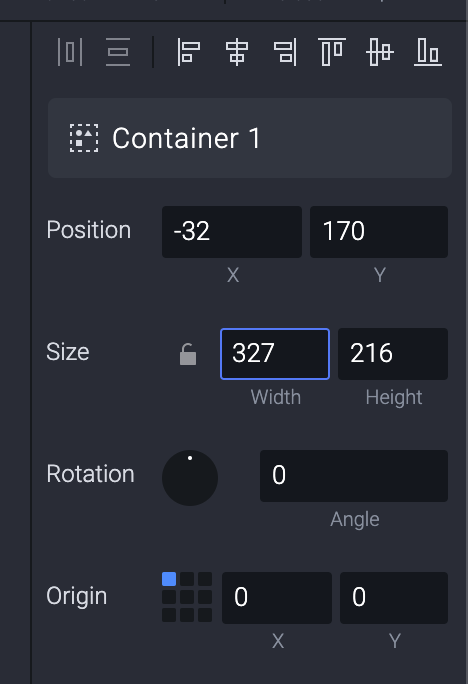
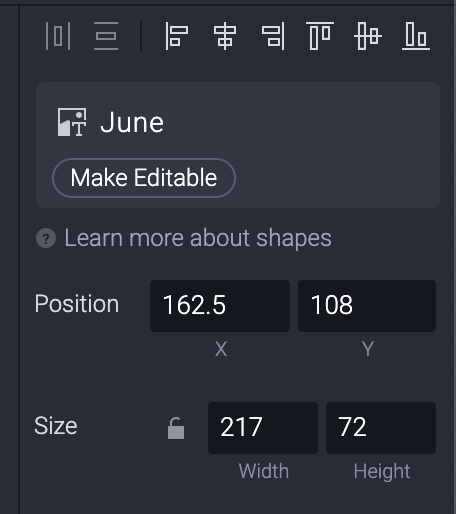
右手边 Size 设定为 327 x 216 ,刚好可以盖住中间的白色盒子。

顺便把名称改为 Paging ,好的命名很重要!!!

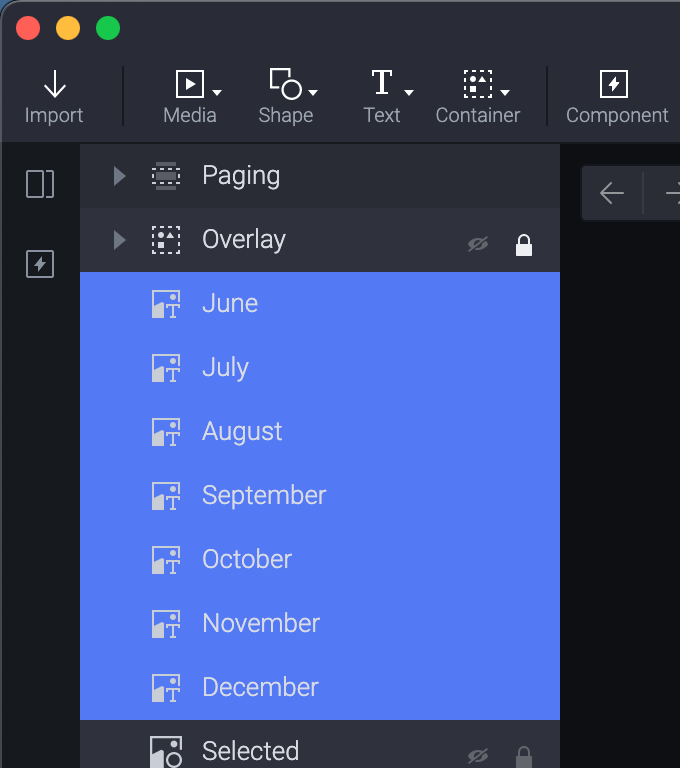
接下来选择所有的月份。

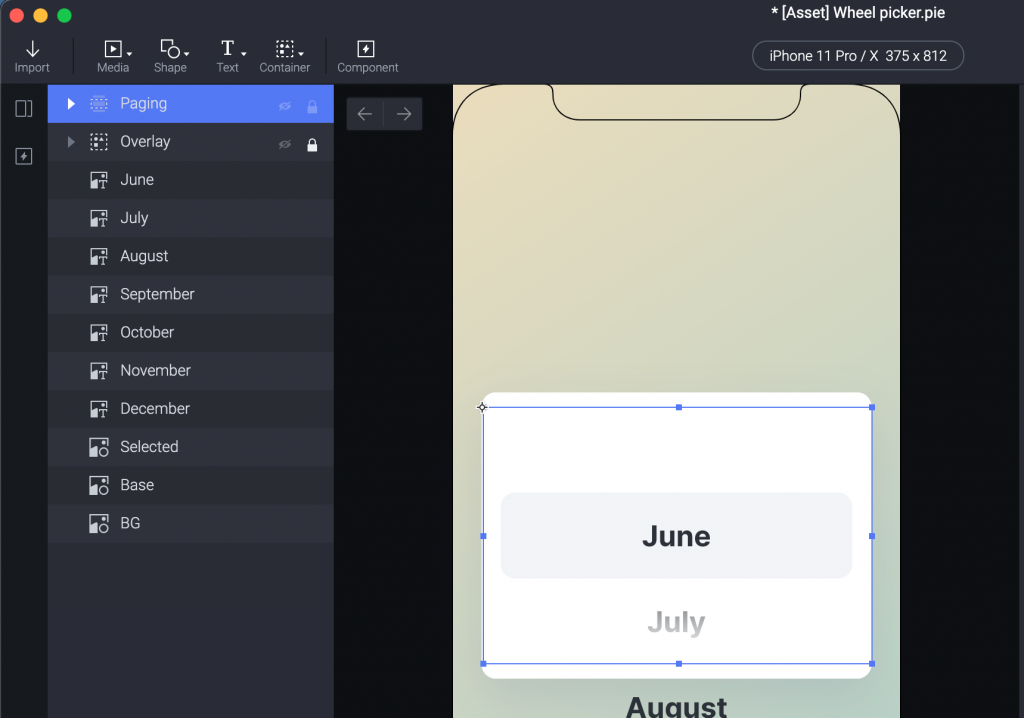
拉到 Paging 里面。

讲者这边很贴心解释为什麽前面 Paging Container 设定高度为 216 。
如果单独看一个月份的高度是72 px。(例如这是 June)

一次如果要看三个月份的话,72 * 3 就是 216 。
而 Paging Container 的范围是使用这可以触摸得到的。
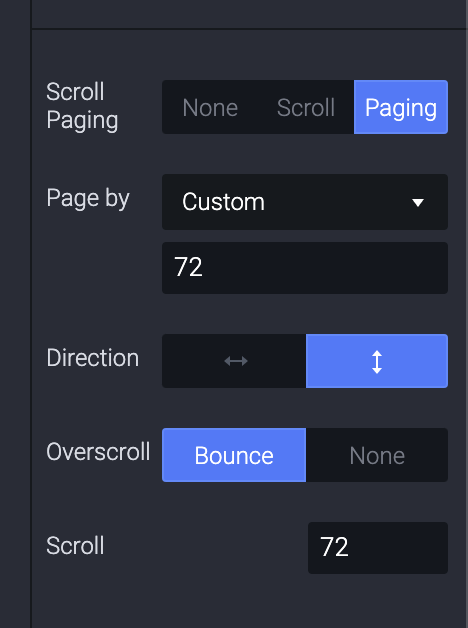
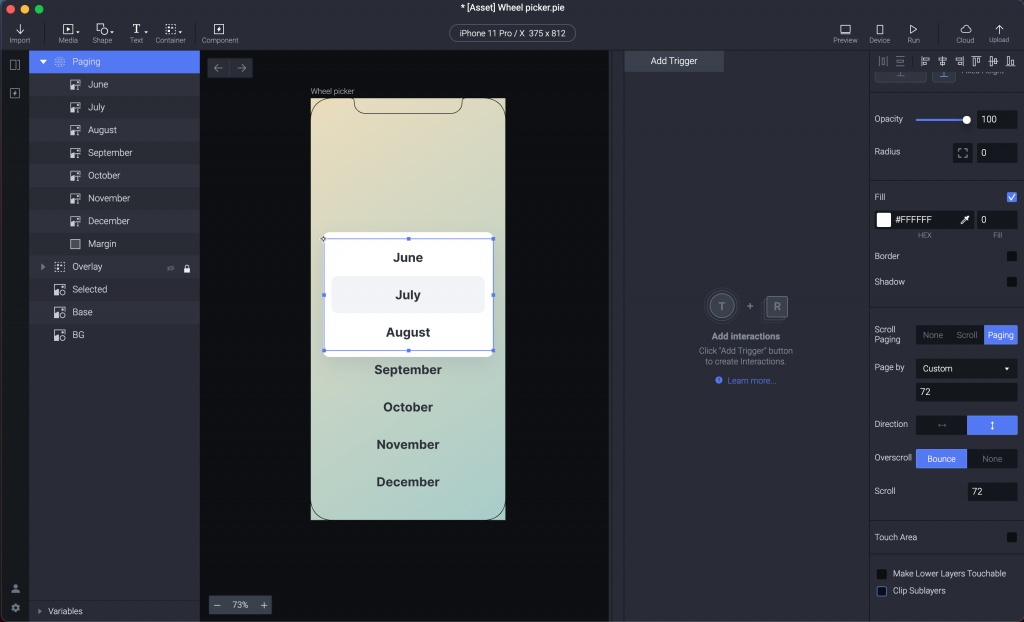
接下来选 Paging 这个 Layer ,改一下右手边 Page by 成 Custom 设定为 72 。
这样每一页就会用 72 px 为单位改变。
Scroll也改成 72,这可能要看你想要什麽样的感觉。
如果想要从第一个开始,最上面空白,那也可以设定成为 0。
设定成 72 会让最上面有一格月份 June,中间从 July 选起。

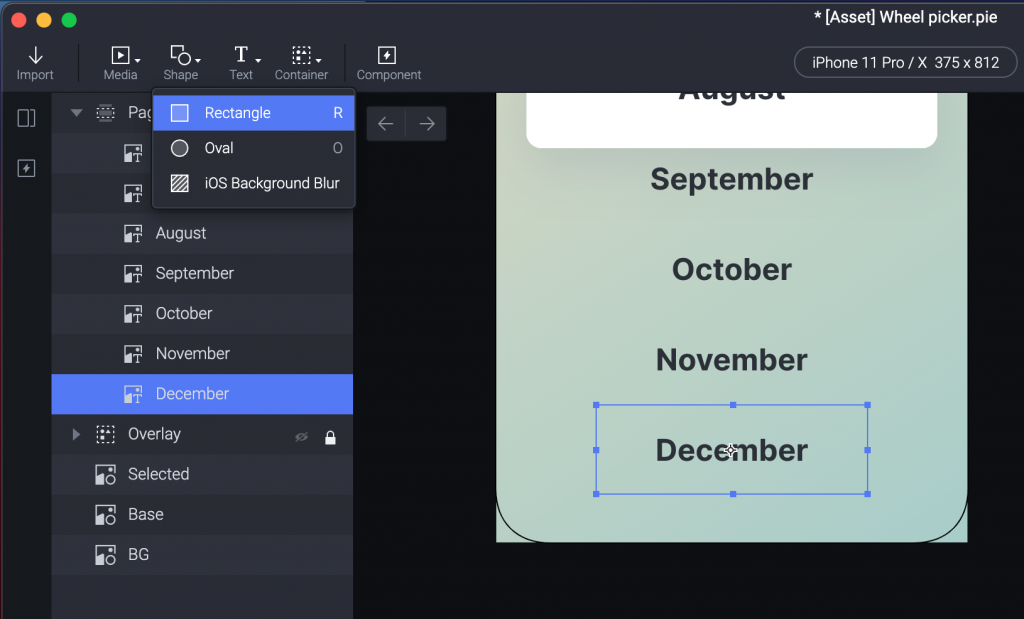
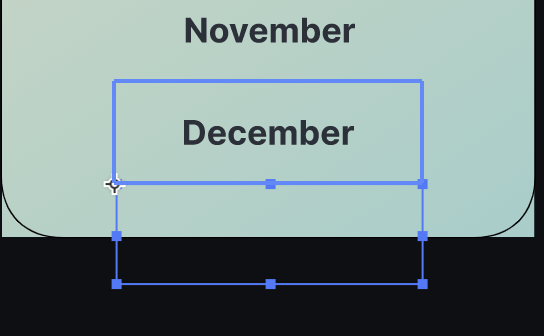
也因为上面的原因,我们要让最後一个月份 December 最下面加一个 72 px 的高度,所以选到最後面 December 才会在中间。
我们用 Rectangle 做一个方块,大小跟前面月份一样 217 x 72 ,然後把透明度 Opacity 改成 0 ,这纯粹只是帮忙置中用。


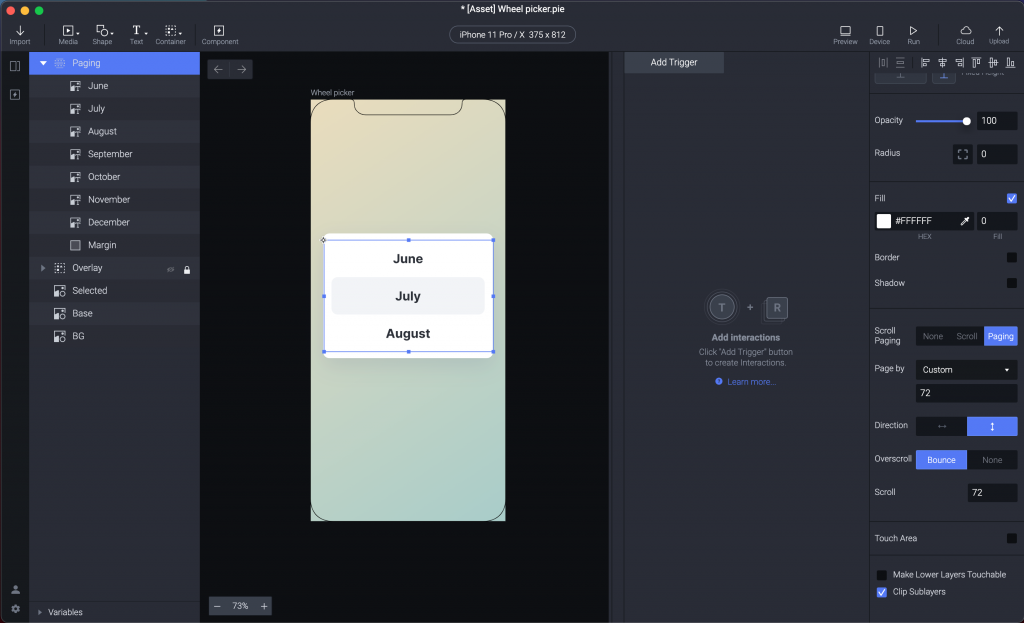
然後我们是不是很多月份都显示在框框外面?
选一下 Paging Container ,右边的设定 Clip Sublayers 勾一下。
没勾选的样子

有勾选的样子

使用 Variable 来获得滚动的值
接下来我们需要一个变数 Variable 来追踪使用者滚到哪去了。
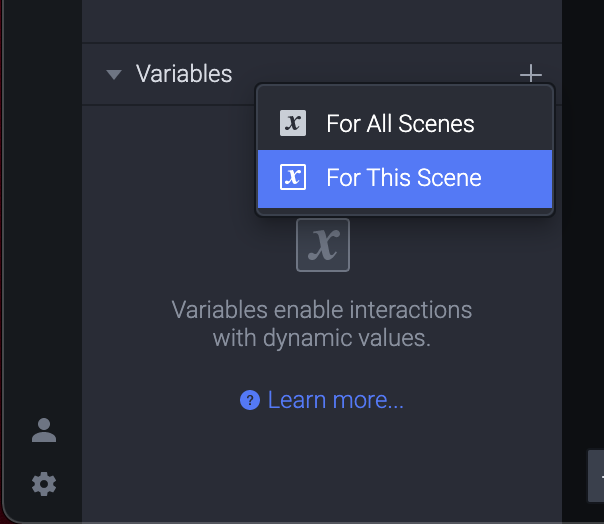
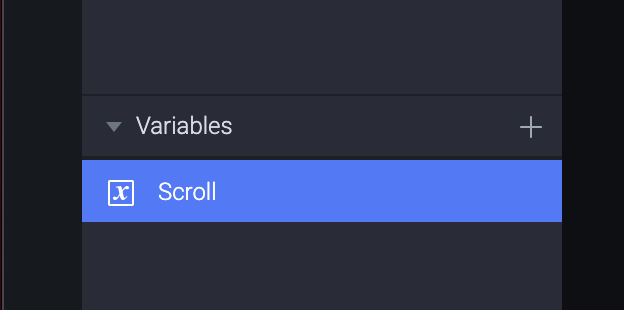
左手边最下方有个 Variable ,点开来可以新增一个。
记得要选为 For This Scene ,因为之後会使用 Formula 指定给这个 Variable 。

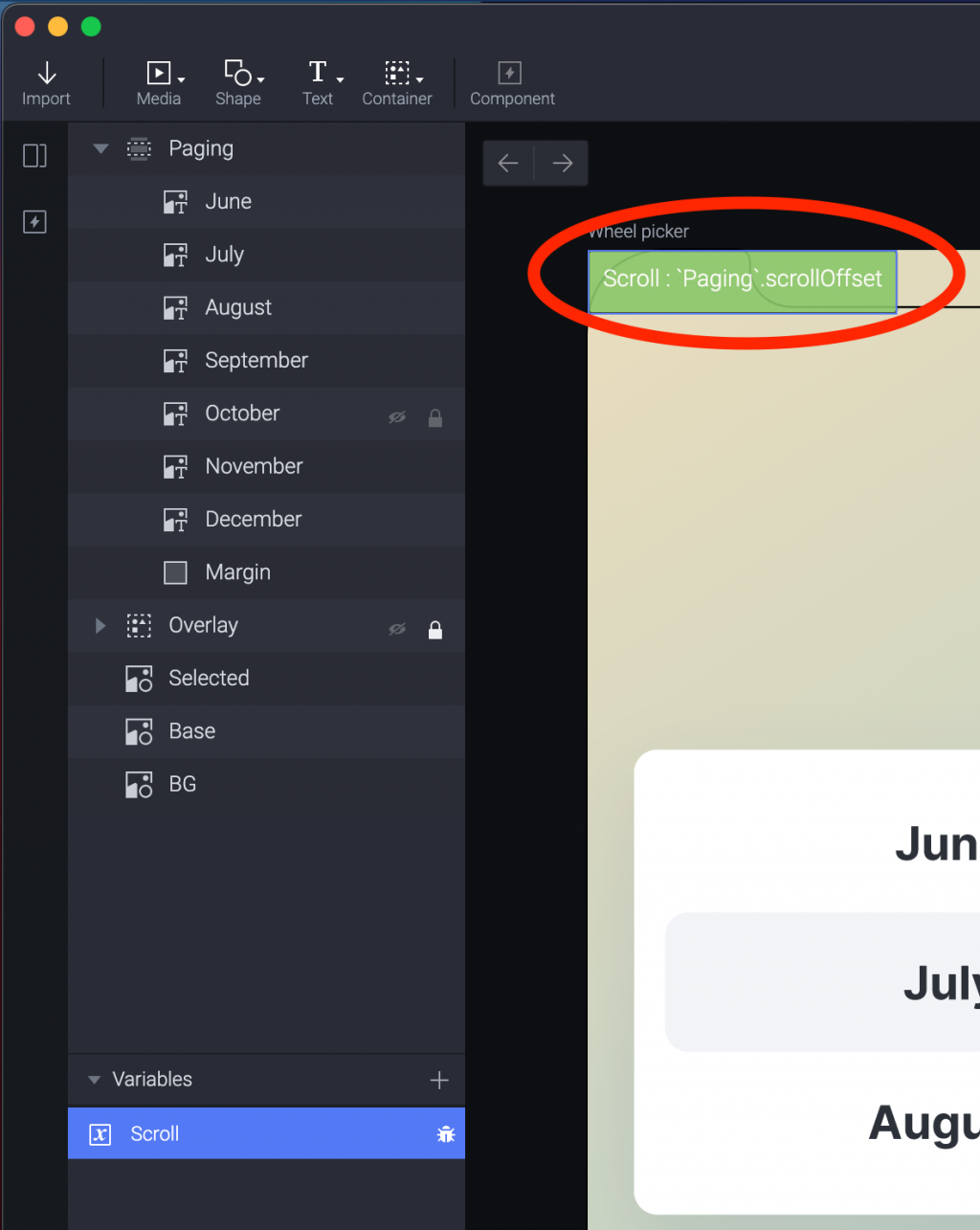
命名为 Scroll 。

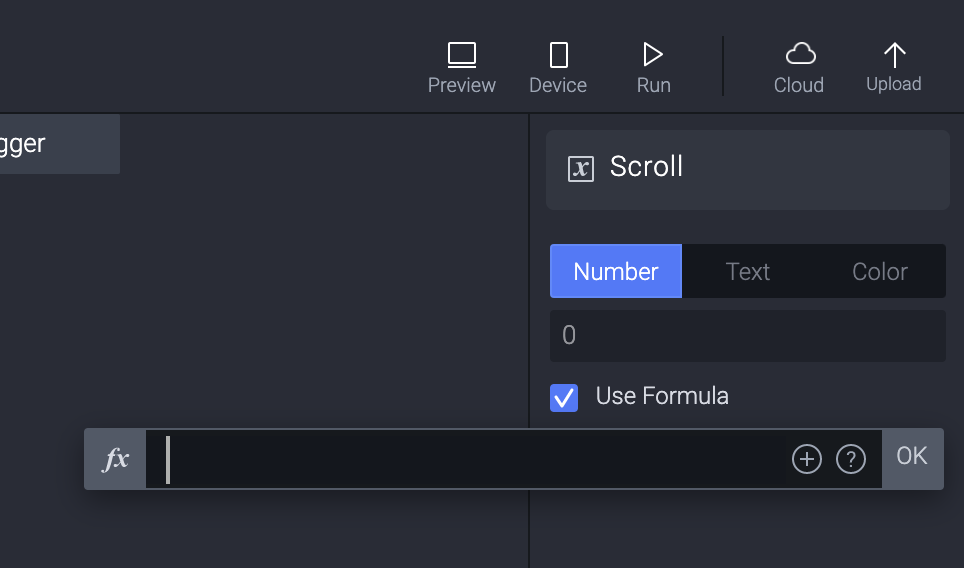
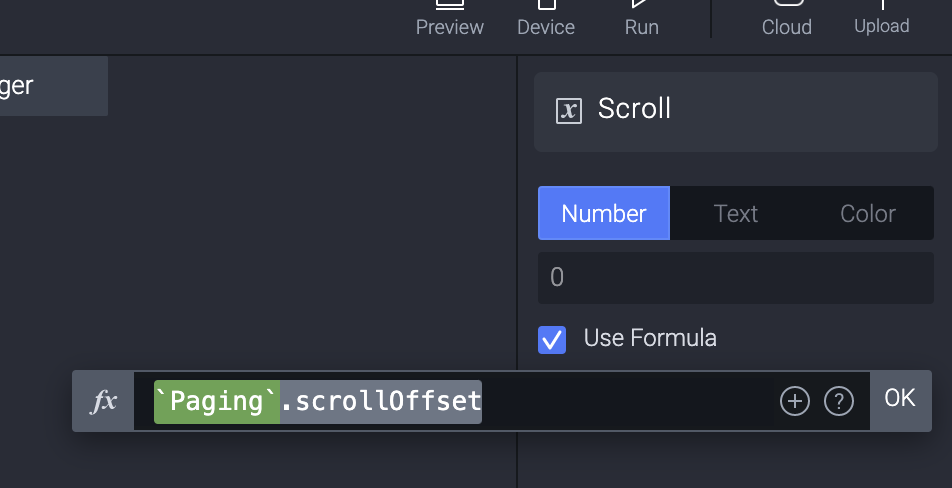
右手边勾选 Use Formula 。

Formula 里面输入 'Paging'.scrollOffset 。

这个意思就是 Paging 这个 Container ,用 scrollOffset 回传目前的 scroll value 。
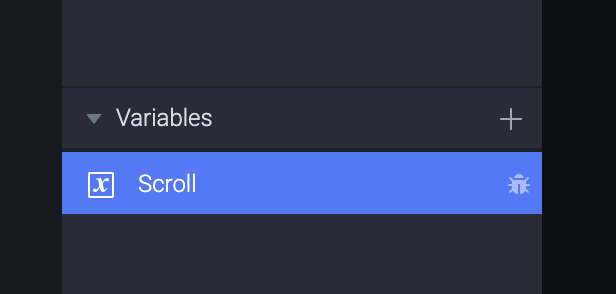
游标移动到 Variable 上方的时候,就会出现一个小虫,就是 Debug 模式,点一下。

这样画面上就能看到这个回传值是什麽了。

利用 Chain 和 3D Rotate 来做出有深浅的滚轮感
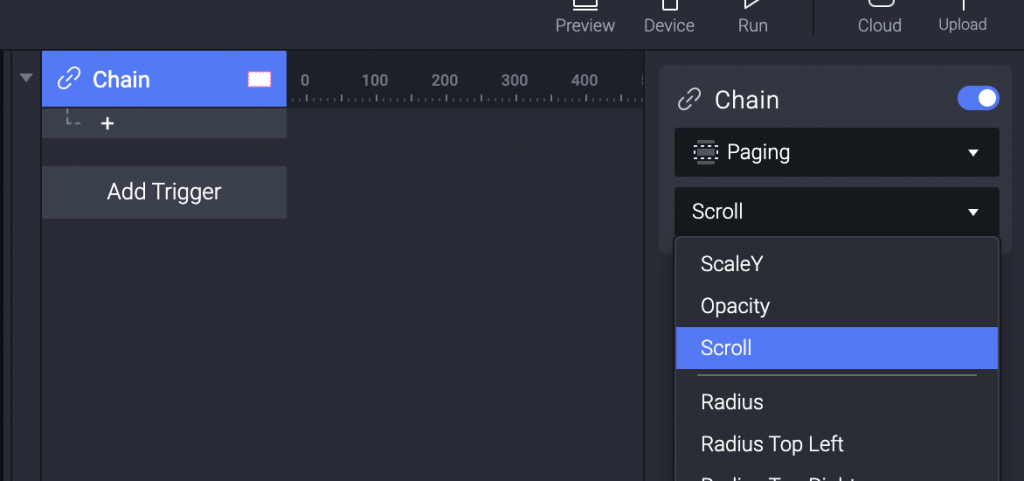
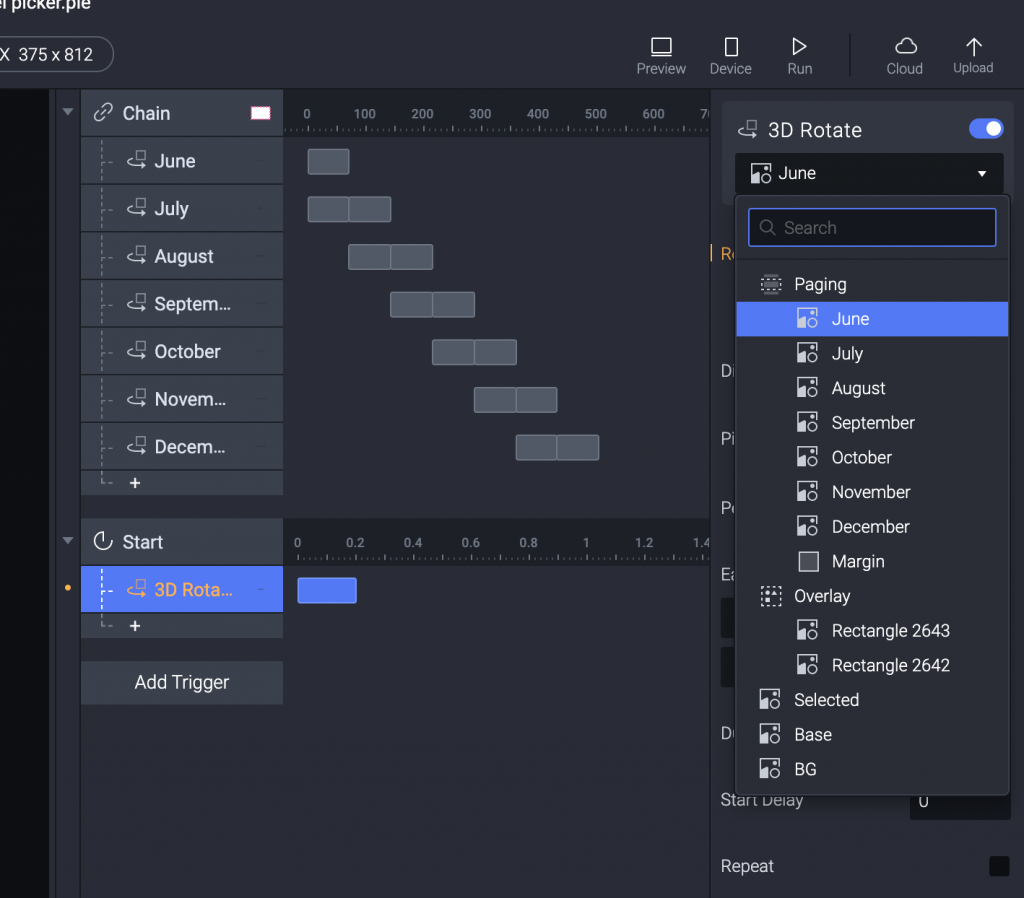
选一下 Paging 这个 Container 然後加一个 Chain Trigger ,值设定为 Scroll 。

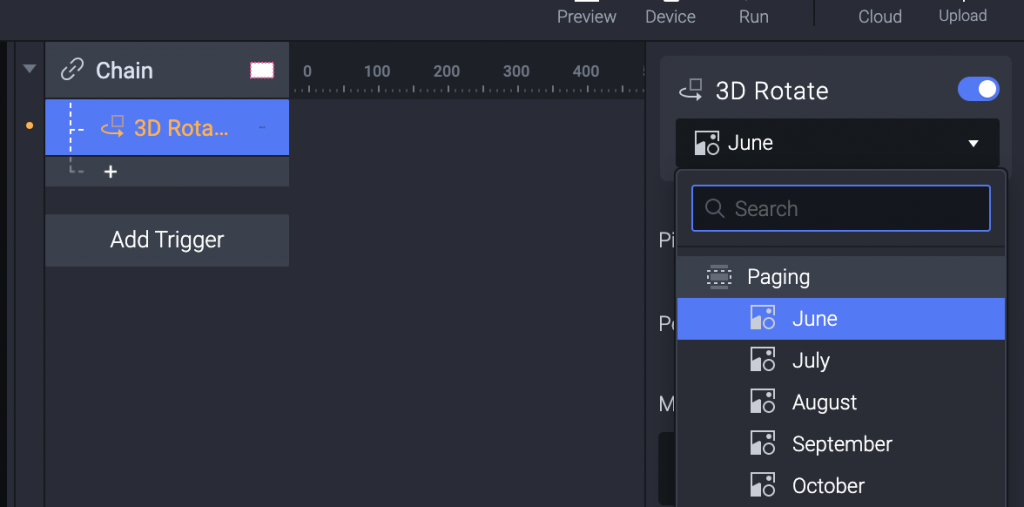
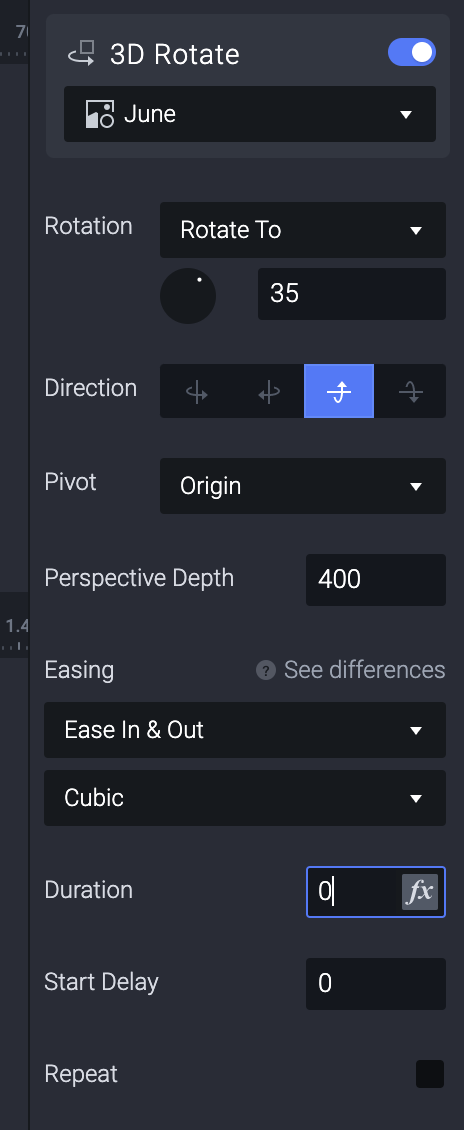
加一个 3D Rotate 的 Response ,指定 June 这个 Layer 。

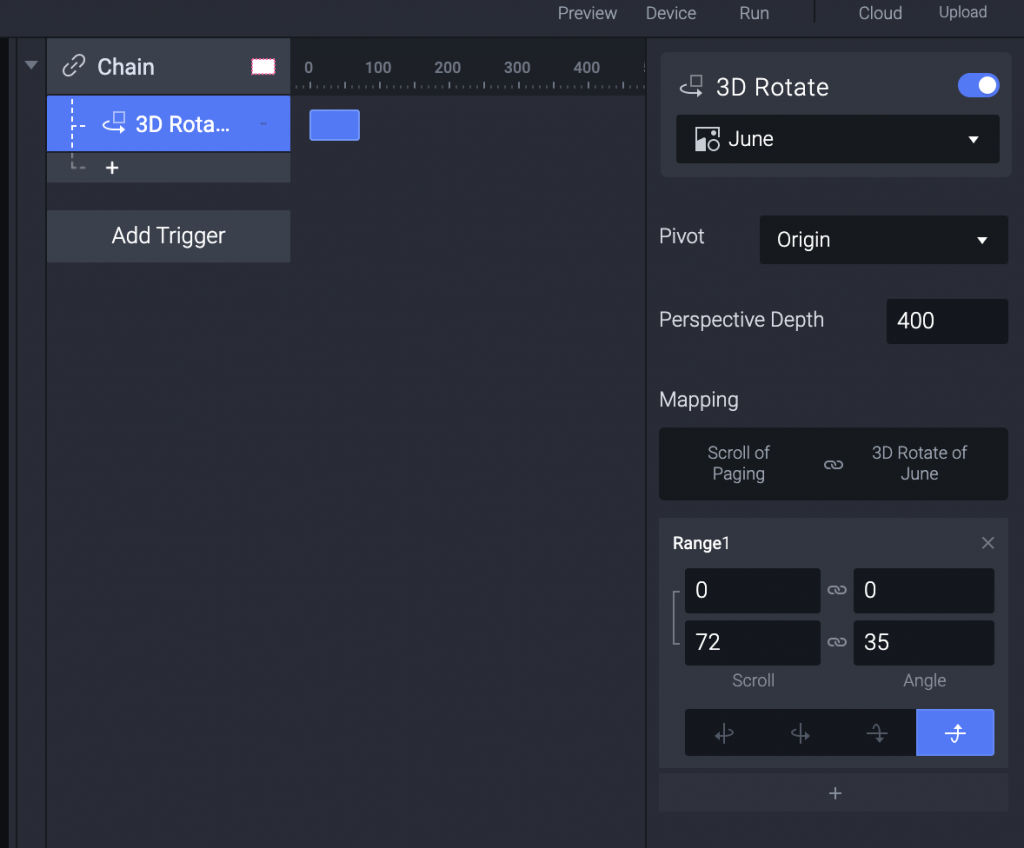
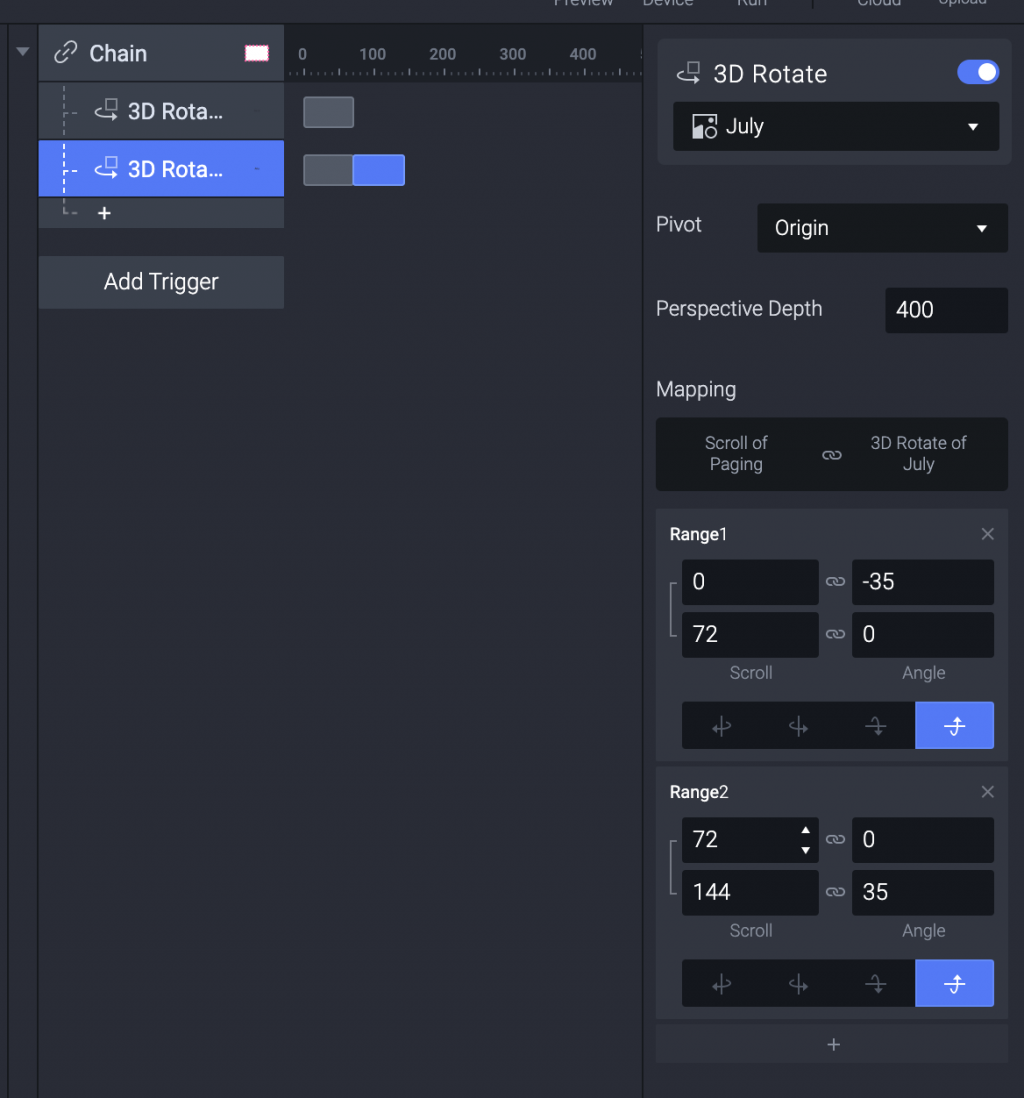
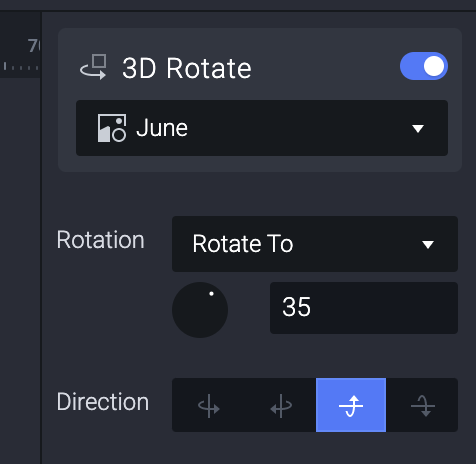
3D Rotate 做以下设定,来让 Paging 从 0 到 72 pixel (一个月份的高度)就会向上旋转 35 度。
(想像一下滚轮的上方)

接下来比较繁琐,那就是每个月都要各别处理。
July 会需要两个 Range ,因为有向上转根向下转两种情形。
所以加一个 3D Rotate 指定 July 这个 Layer ,并做以下设定。

两个都设定向上旋转,直接控制角度的正负数比较不会乱掉。
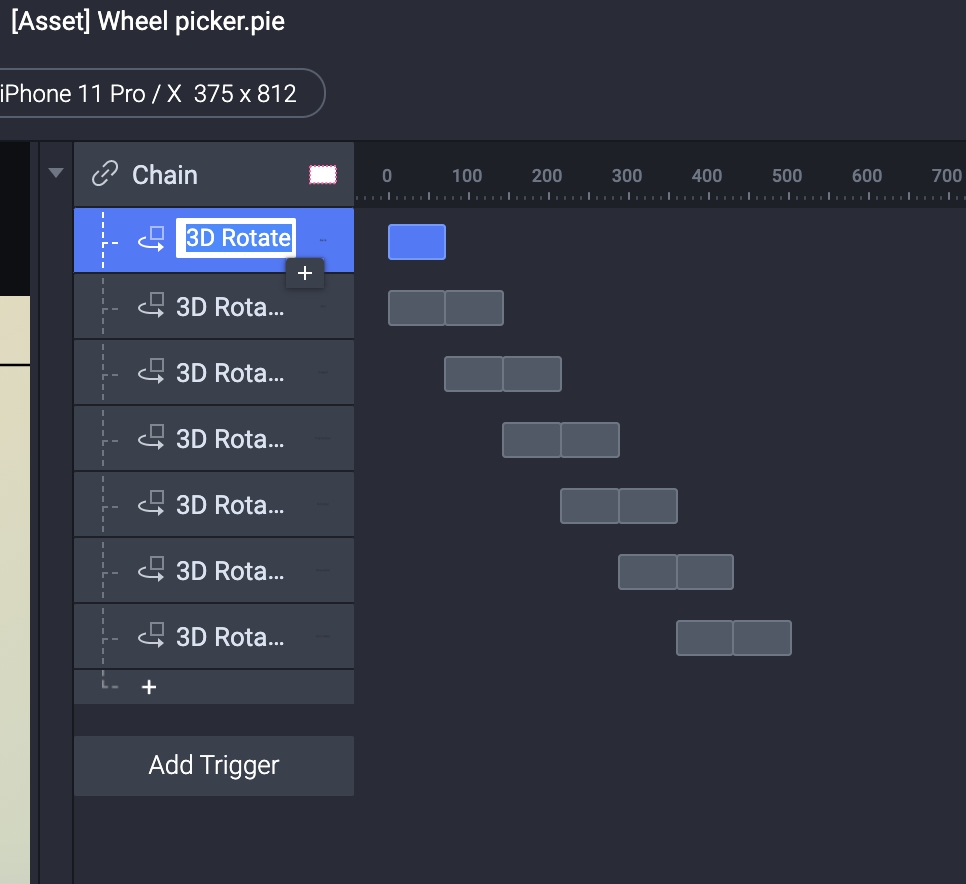
然後每个月份就是这样一直加72,就会得到一个漂亮的阶梯图...

(明明就有完成的 Pie 档案可以直接下载...如果你们不想这样花时间,欢迎去下方下载。但自己做过比较有感觉啦。)
如果你愿意也可以好好命名一下就会长这样。

其实做一下也满快的,大概做到 August 就只是肌肉记忆了。
设定滚轮的初始值
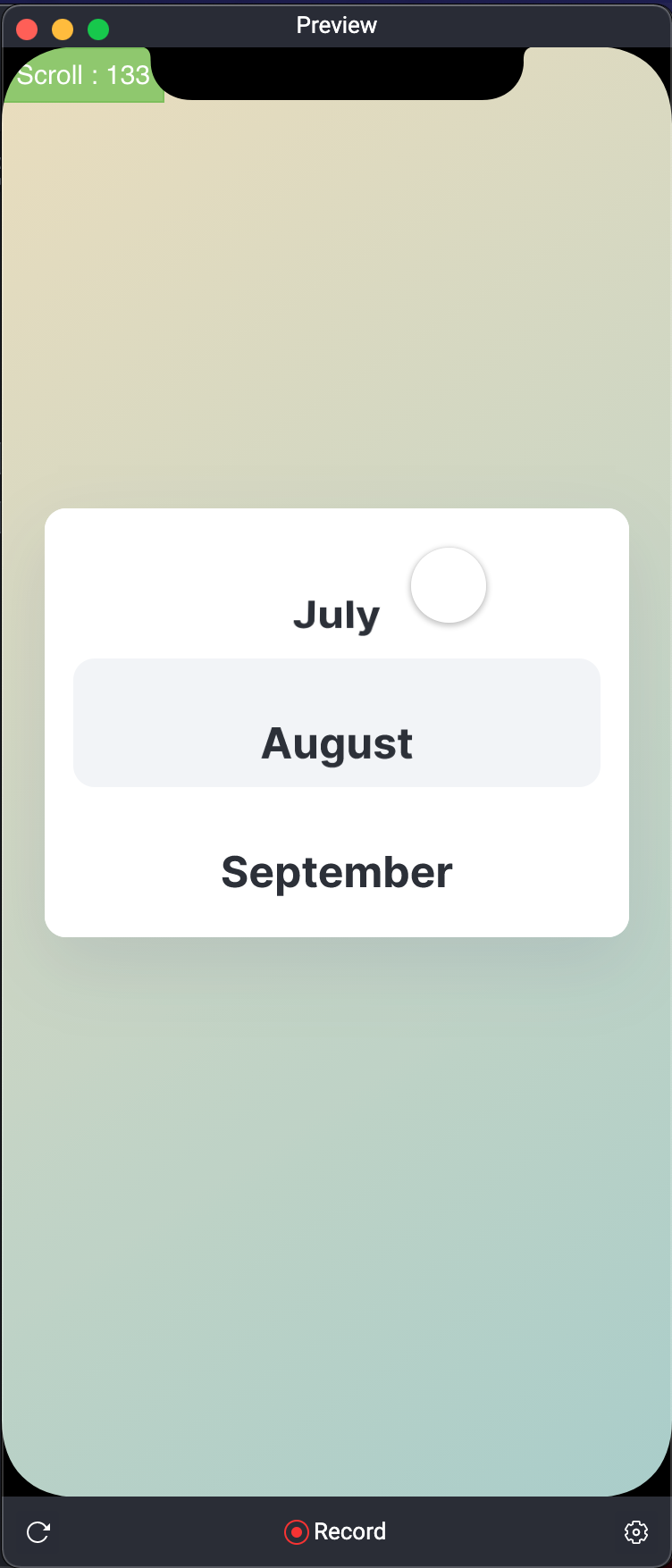
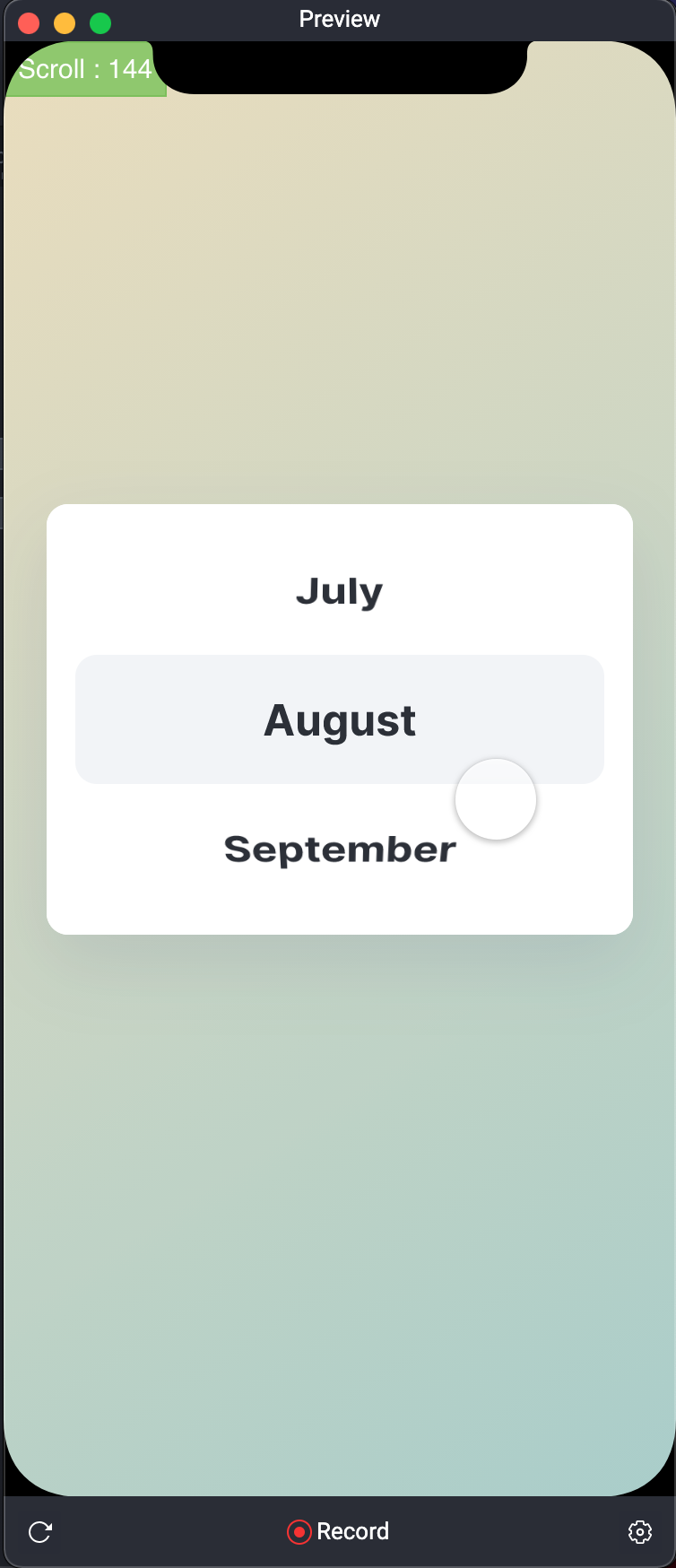
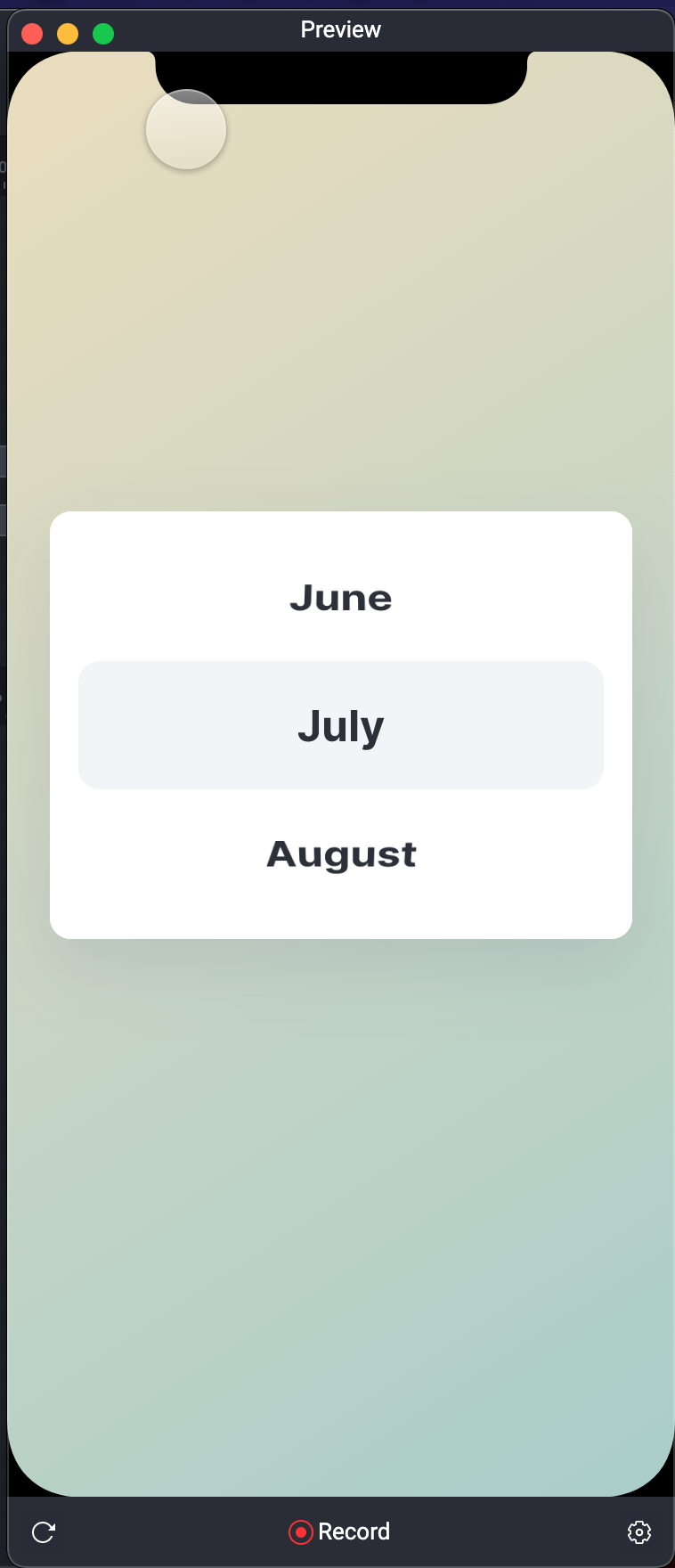
我们用 Preview 看一下,好像都还算顺利,能滑动也会在正确的地方停下来。
但,好像每一个转换有点卡卡的?
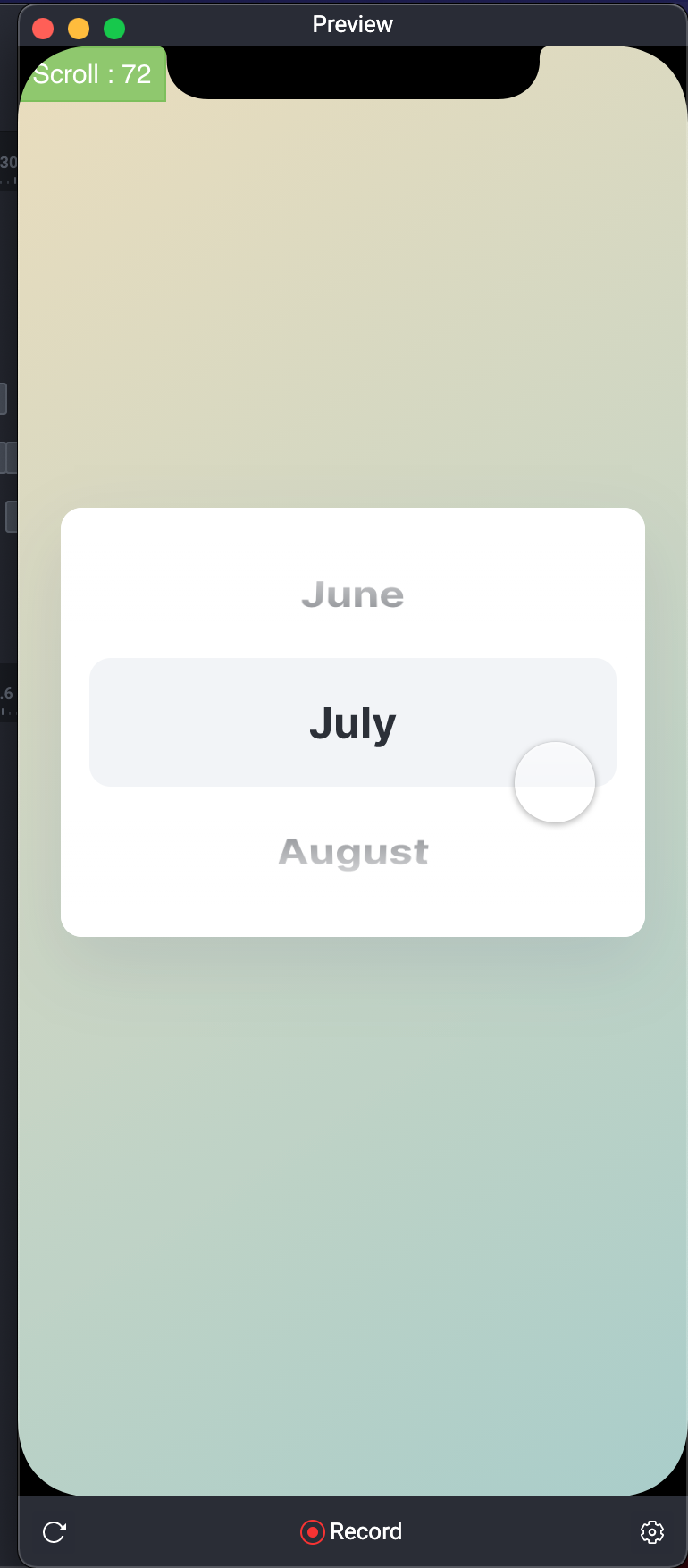
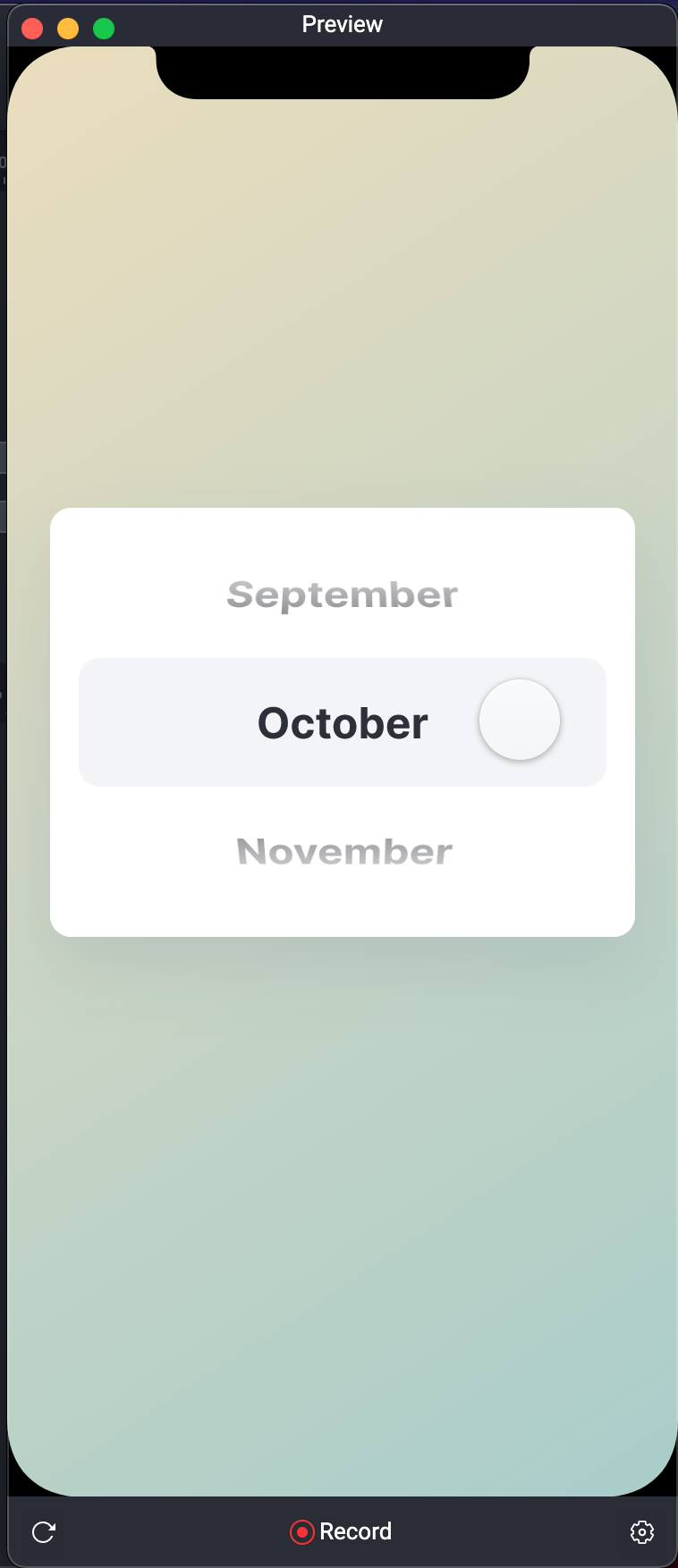
例如 September 刚滑上来的时候还是平的,但到达位置之後瞬间变成滚轮的下缘。
September 是平的

September 变成滚轮下缘

怎麽办呢?
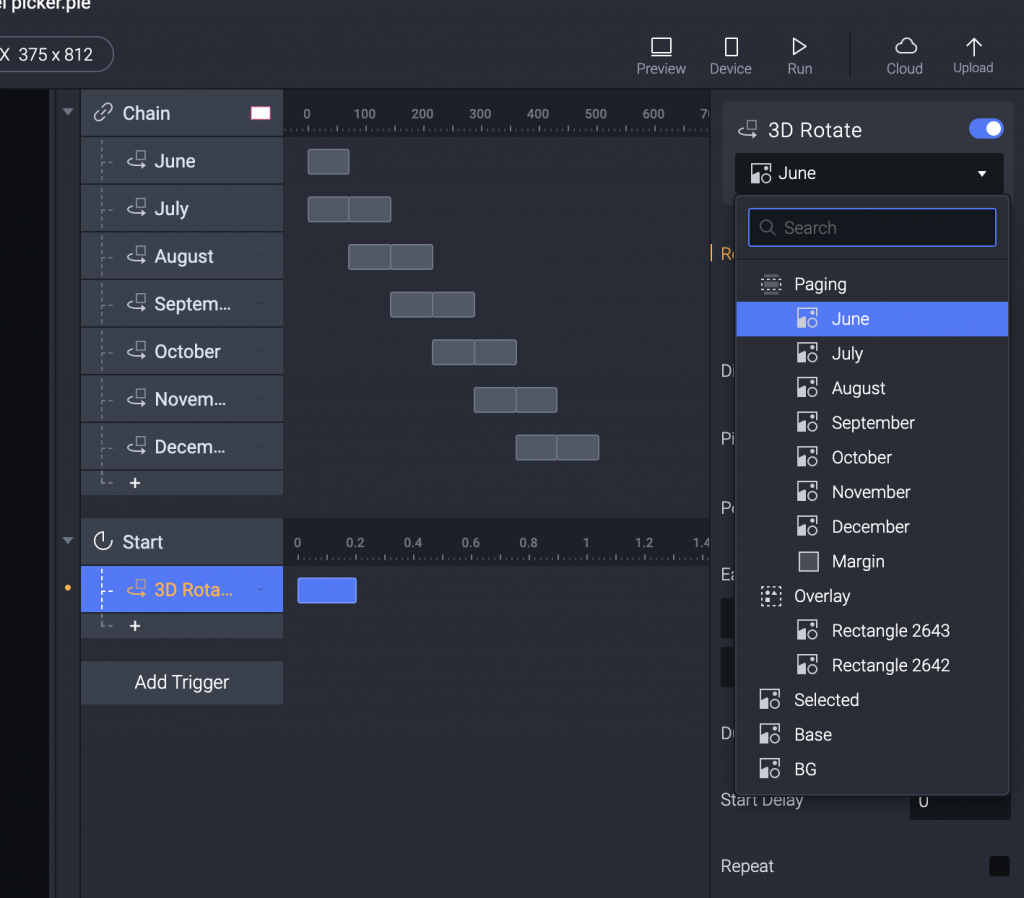
我们只要再加一个 Trigger Start 。

加上 3D Rotate。

设定 June Rotate to 35 ,一样设定成向上旋转。

但这边最重要的一步就是...
Duration 设定为 0 。

这样每一个转换之间不会有延迟,一换到下一个月份就已经是在旋转好的位置了。
July 不用设定,因为他是一开始打开滚轮就会看到在中间的月份。
之後的每一个月份,逐一增加一个 3D Rotate 的 Response 。
只不过因为是下缘,所以全部 Rotate to -35 。
Preview 看一下,哇,好像不错...但?

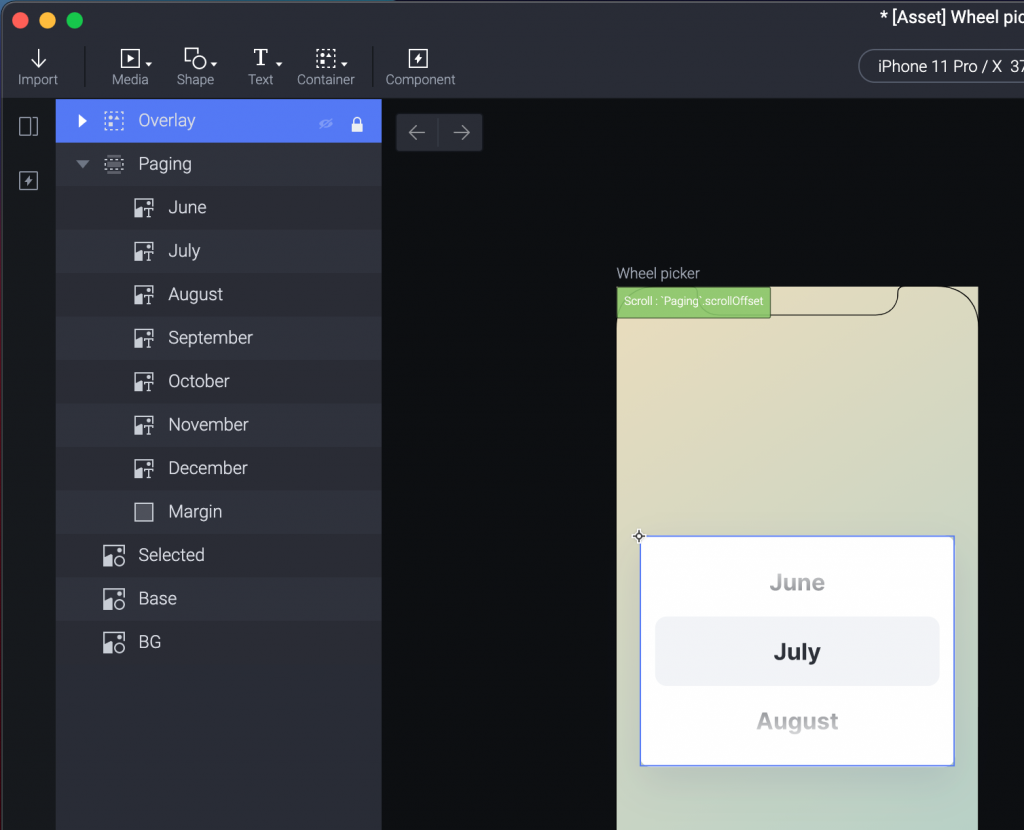
刚刚发现我把 Overlay 这个 Layer 放到下方了。

所以我移动一下,就多了一个把上下方雾掉的视觉。

Preview 再看一下,好像可以了!

最後,左上角那个纪录 Scroll Value 的,记得要去左下角按一下小虫,就能拿掉罗。

今天有点惊险,不过还满喜欢看文字的教学,我觉得比影片的容易理解,但也代表讲者需要花更多时间慢慢的制作,而不是向影片一样,边做边讲就可以了。
各有好坏,但有件事情是真的。
照顾好自己的身体。
晚安。
<<: [神经机器翻译理论与实作] 从头建立英中文翻译器 (I)
>>: # Day 26 Page migration (一)
自动化 End-End 测试 Nightwatch.js 之踩雷笔记:点击物件
点击特定物件是 E2E 中很常会做到的事,如果本身物件有设定好特定的 ID, Class 或 Att...
Day 17 - 专案实战-记帐系统
前17天中,我们快速的Review了Vue的用法,紧接着开始我们的专案实战罗! 这次要来实作的专案是...
Day37 ( 电子元件 ) 超音波倒车雷达
超音波倒车雷达 教学原文参考:超音波倒车雷达 这篇文章会介绍如何使用超音波感测器和蜂鸣器,搭配「变数...
[DAY6]从0开始装k8s(1)-kind
图片来源github Kind Kind = Kubernetes in Docker,简单说就是...
【Day25】 Transformer 实作包(二)
开始施工 今天我们要来制作 Transformer Decoder 的部分,一样先上个图方便施工 以...