Day20. 麻痹手表,小五郎叔叔的噩梦 - Sleeping
大家应该都看过名侦探柯南吧,那个智慧过於常人的小学生,东京死神,专长是踢足球跟在夏威夷学开飞机,兴趣是用手表把叔叔的脖子射得坑坑洞洞。
没错,我们的苦主毛利小五郎心理苦,但叔叔不说──我们今天要介绍的是 Sleeping 这个模组,被设定成 Sleeping 的物体,就像小五郎叔叔一样,动也不动,直到被解除 Sleeping 的状态为止。
开始看 Sleeping 这个模组前我们要先复习一下 body 上的两个属性:isSleeping 跟 sleepThreshold
//in default
sleepThreshold : 60
isSleeping : false
isSleeping 就是物体的初始状态是否为 sleeping。
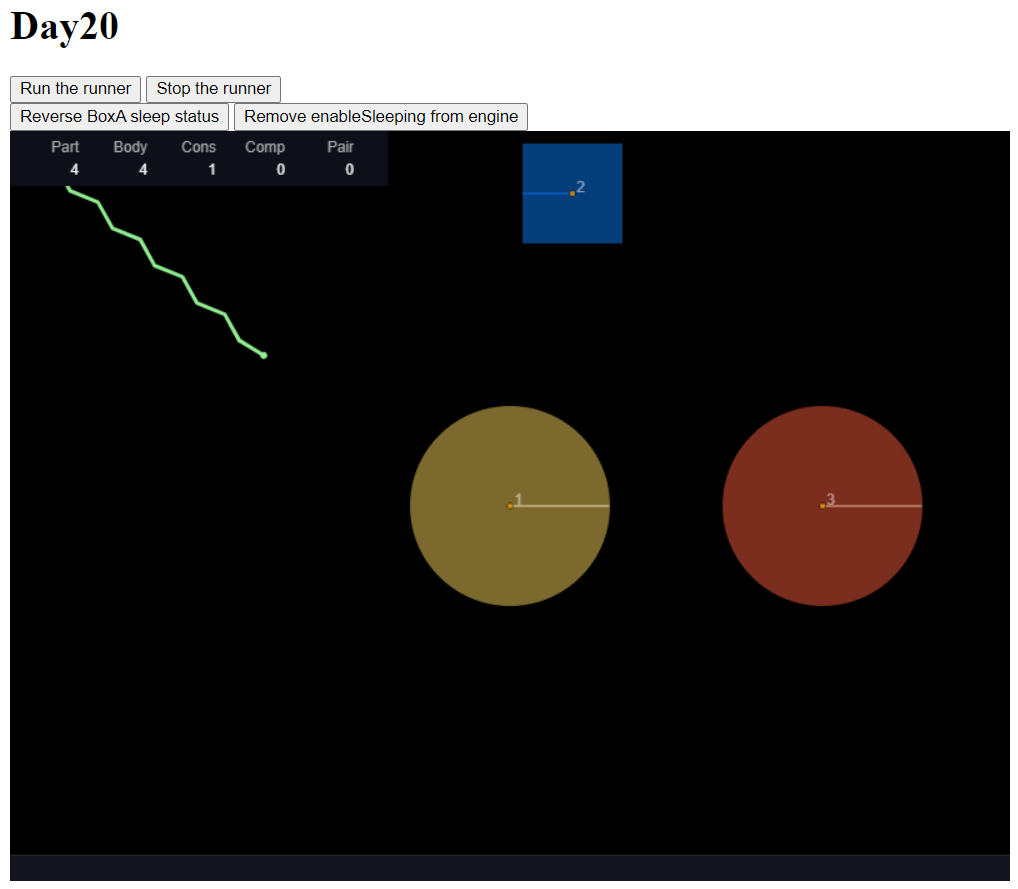
因为我们的 render option 有设定 showSleeping,如果是 sleeping 状态的物体,会以稍暗的方式显示。
sleepThreshold 则是在笔者撰写文章的当下,又好好地看了一次,发现当初 Day8 的时候误解他为速度的阀值,但其实不是(笔者写这篇文章的时候已经改掉 Day8 的内容成正确的了)。
这个值要生效有一个前提条件是 engine 的 enableSleeping 要是 true。
var engine = Engine.create(options={
enableSleeping : true
});
enableSleeping这个数值是用来做什麽的呢?
本来我对 sleeping 的作用也是有些困惑,搜寻後有看到 matter.js 的作者有回答一个提出的 issue。
发问者好奇 sleeping 这个模组或是状态当初设计的作用是什麽呢?作者回答,主要是用於让一些完成碰撞检测的物体进入 sleeping 状态,可以带来效能提升、减少 sleeping 物体的碰撞判断,而当非 sleeping 物体与 sleeping 物体发生碰撞,则 sleeping 物体会被唤醒,进行运动。
整篇回答的重点在最後一句。
- All you need to do is set engine.enableSleeping = true once when you create your engine. It will automatically handle the rest.
作者什麽都做好啦!只要你把 engine 的 enableSleeping 设成 true 允许 engine 透过 sleeping 模组来控制物体的 sleeping 状态,他就会按逻辑来控制 sleeping 状态,减小碰撞计算所花的效能,如堆叠在一起的静止方盒,全部的方盒在没有外力的情况下就都会是 sleeping 的状态。
sleepThreshold 是建立在上面这个设定被设成 enable 的前提之下,规范当物体的在几次udpate皆速度趋近於零则改变他的 sleeping 状态,数字越小则越快进入 sleeping 的状态,预设为 60。
虽然作者说交给 engine 自己处理就好,我们还是来看一下 sleeping 的方法们,总共有三个方法
- Matter.Sleeping.afterCollisions(pairs, timeScale)
- Matter.Sleeping.update(bodies, timeScale)
- Matter.Sleeping.set(body, isSleeping)
第一个把 pair 当作传入参数,很明显主要是让本来函式库逻辑使用,这个我们就不深究。
第二个 update 方法可以看看原始码,这边可以看到上面提到的 sleepThreshold 被拿来检测的痕迹,呼叫时机也是交由函式库处理就好。
最後一个 set 是可以拿来试试的 function,使用上也很单纯,就是传入物体与要设置的状态。
Sleeping 的状态一旦物体本身仍有外力作用残存,就会被唤醒, 如范例中的方块撞到球,即使按下 trigger 球改变 sleeping 状态的按钮,球仍不会马上进入 sleeping,必须等动能处理完。
如果 engine 的 enableSleeping 设成 false,则 engine 不会调动 Sleeping 模组来更新物体的 Sleeping 状态,读者可以试试这个改动(按一下 "Remove enableSleeping from engine" 按钮再开始 runner ),方形落下後不会变成 Sleeping,碰到球体球体也不为所动。
其实这篇文章的重点就是在上面那个作者回答的最後一句,如果想增加碰撞判断的效能,把 engine 中的 enableSleeping 设成 true就好啦!
<<: 30天打造品牌特色电商网站 Day.21 图片展示设计
>>: 21 | WordPress 短代码区块 Shortcode Block
javascript函式的变形1
我们稍微改写一下之前所写的加法函式 ...
Day02. 走出户外,来到巨人的脚下-免费注册个BP来玩玩吧!
《荀子》一书的第二十三篇《性恶篇》提到:「坐而言,不如起而力行。」 疫情期间,因公司分流上班,每天都...
C槽系统目录--Windows资料夹常识
从这篇开始,我们要介绍一些Windows系统常识,做为一个资工先了解Windows的系统结构,懂得问...
Day 15 - 中场休息(旅程前半段回顾与重点汇整)
不知不觉参赛已经到一半的旅程,而从前面的文章可以看到使用到了各式各样的技术和工具,今天主要会重点整理...
Day10
第六章函数与递回,强调的是函式原型(function prototype)又称为函式宣告(func...