[第二十天]从0开始的UnityAR手机游戏开发-介绍Animator02
本次将延续前一章节的教学
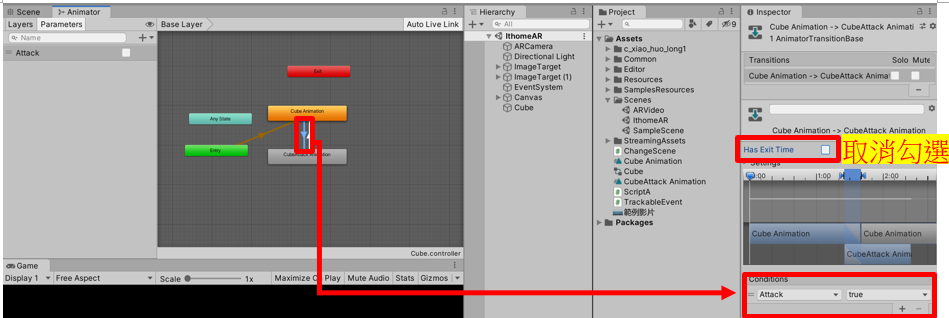
点选Cube Animation往CubeAttack Animation的线在Inspector有Has Exit Time把勾选取消,没取消会等Cube Animation的动画结束才切换动画
在Conditions点击+号,改为 等等写程序会作为切换动画用到
等等写程序会作为切换动画用到

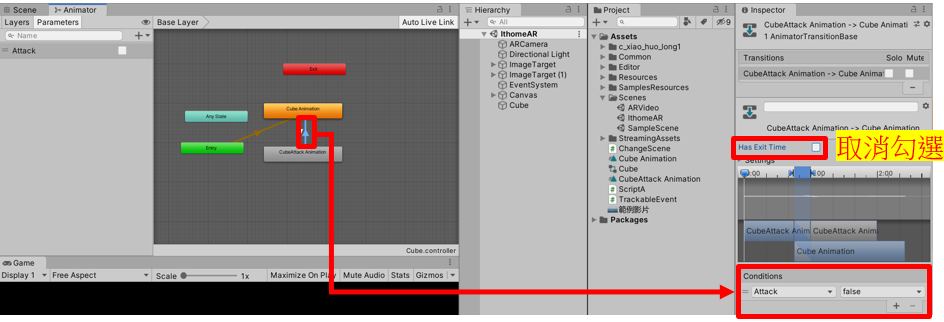
点选CubeAttack Animation往Cube Animation的线在Inspector有Has Exit Time把勾选取消,没取消会等CubeAttack Animation的动画结束才切换动画
在Conditions点击+号,改为 等等写程序会作为切换动画用到
等等写程序会作为切换动画用到

在Project新增C# Sprite并命名为ChangeAnimation
撰写程序码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ChangeAnimation : MonoBehaviour
{
[Header("Hierarchy的正方体物件")]
public GameObject Cube;
public void changeAni() {
//Cube的Animator Attack布林开启
Cube.GetComponent<Animator>().SetBool("Attack", true);
//5秒之後执行AniClose();
Invoke("AniClose", 5);
}
void AniClose() {
//Cube的Animator Attack布林关闭
Cube.GetComponent<Animator>().SetBool("Attack", false);
}
}
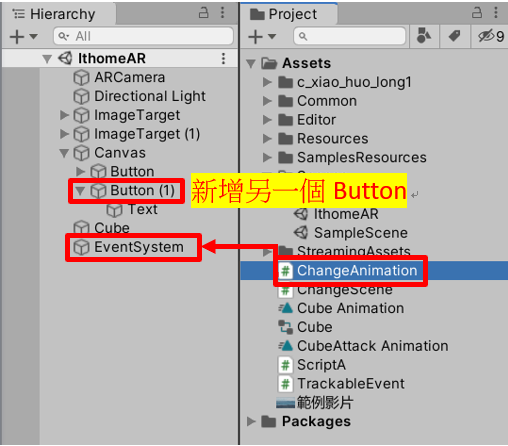
将ChangeAnimation拖曳给EventSystem还有新增另一个Button

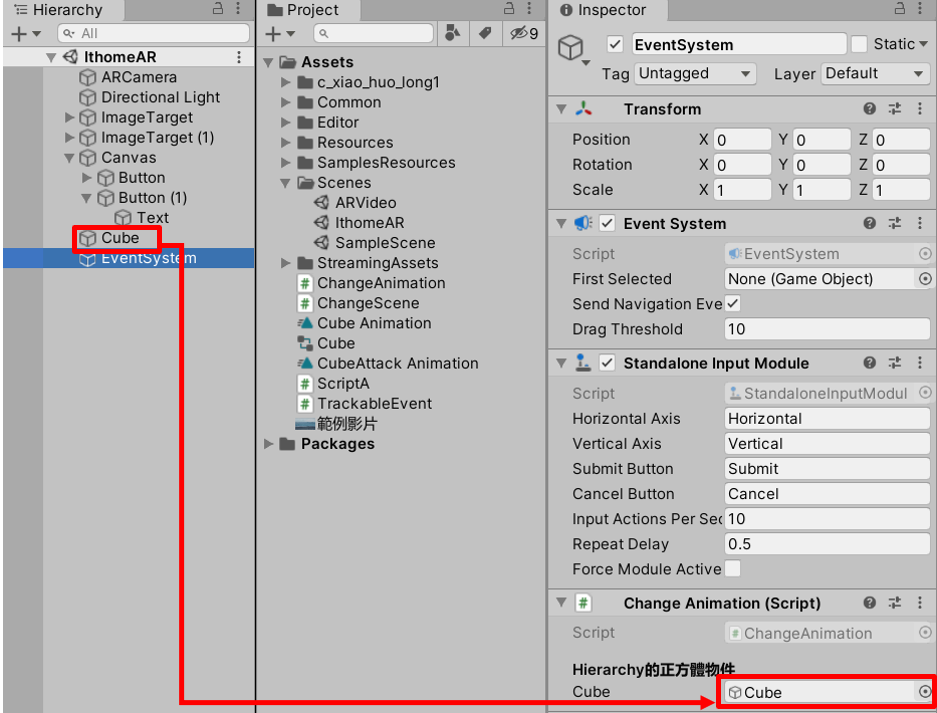
点击EventSystem打开Inspector将Hierarchy的Cube拖曳给ChangeAnimation的Cube栏位

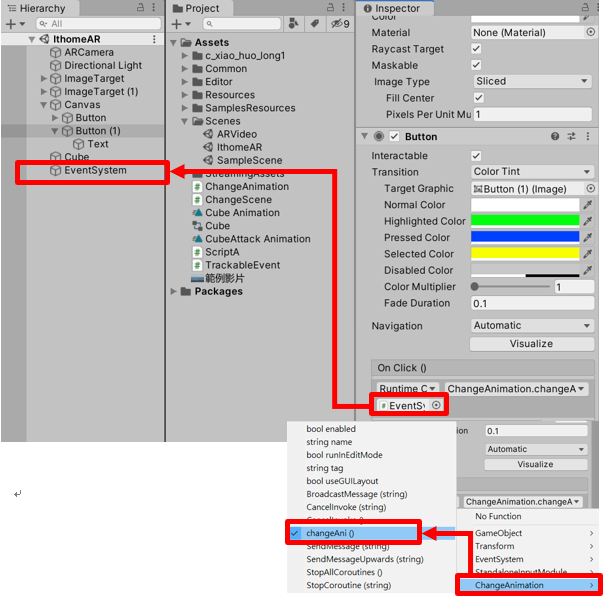
点击刚新增的Button开启Inspector在OnClick()点击+号,将EventSystem拖曳到GameObject(None)栏位後点击No Function改为ChangeAnimation→ChangeAni()

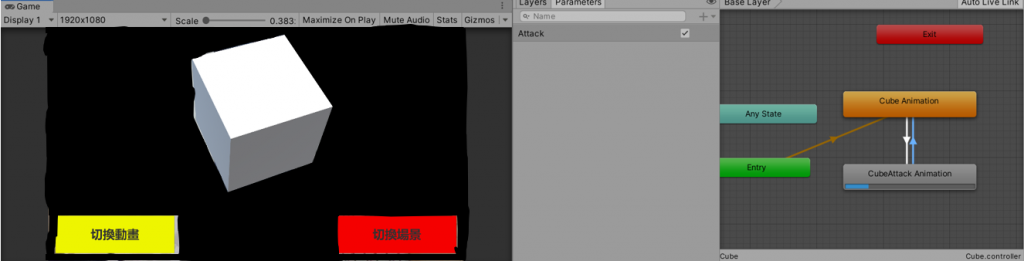
按执行後就可以看到动画切换罗

下一章节会将切换教大家切换 这只小龙的动画
这只小龙的动画
<<: JavaScript入门 Day29_抓html物件
[Angular] Day9. Transforming Data Using Pipes
在上一章中介绍了如何在 template 中插入 component 的变量,而本章节要介绍如何使用...
今日份的爬虫
这次找了个漫画网站来爬关於一部漫画的资讯。本来想要将资讯一个个罗列出来比较整齐,结果遇到了点困难无法...
铁人赛 Day20-- 为我们的登入者介面增加登入功能(PHP & MySql) --完成登入功能
前言 可以先看一下这几篇,是我之前有写到关於PHP是如何去判断我们的帐密是否输入正确 https:/...
Day23-这不是火腿 helm介绍
当你的k8s系统越来越大,当中各种pod的设定也会越来越多,如果又要分成开发 测试以及正式上线的版本...
Azure - Day2 以考取AZ204为目标
小弟近日工作刚好会用到Azure,公司希望我们可以以考取AZ204为目标,所以接下来会照着这个目标发...