Vue CLI建置 & GitHub上传
昨天我们安装好Vue cli今天要来新增一个专案啦~在官网中它介绍了两种方法,那这里会用第二种方法实作喔!
第一种是在terminal中下vue create +专案名称的指令
第二种一样是在terminal中下指令,不过这次是下vue ui的指令

使用vue ui的指令它会出现这样的画面

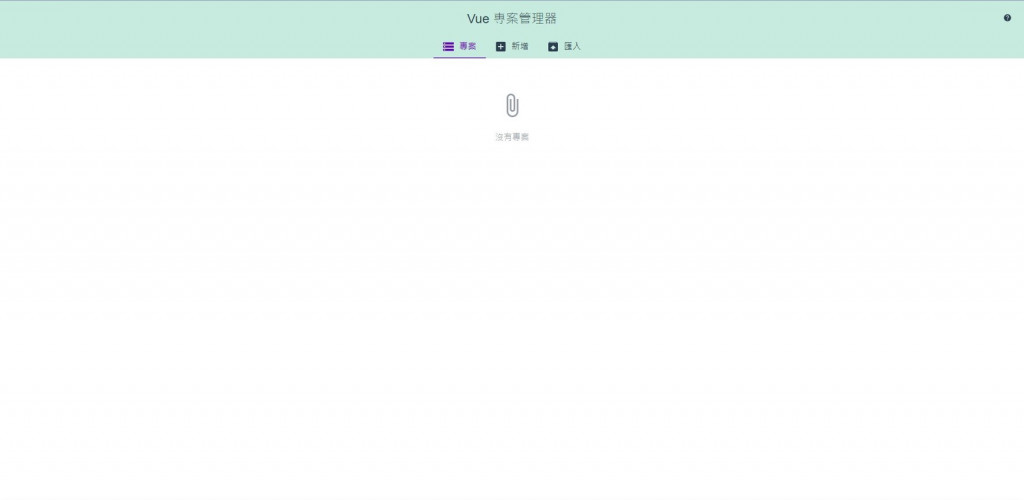
接着我们就要在这里新增一个专案

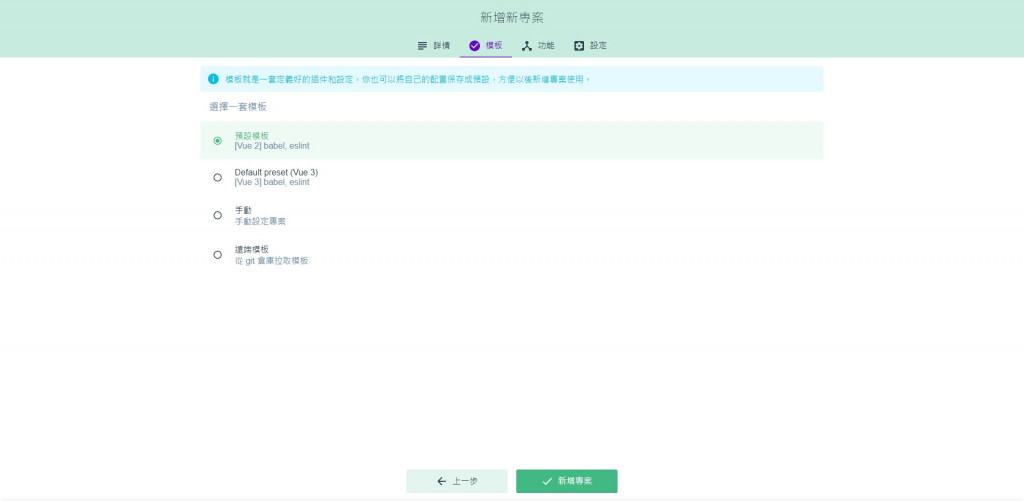
新增後到下一步它会有自动设置和手动设置

这里我选择自动配置Vue2,完成後它就会出现下面的画面

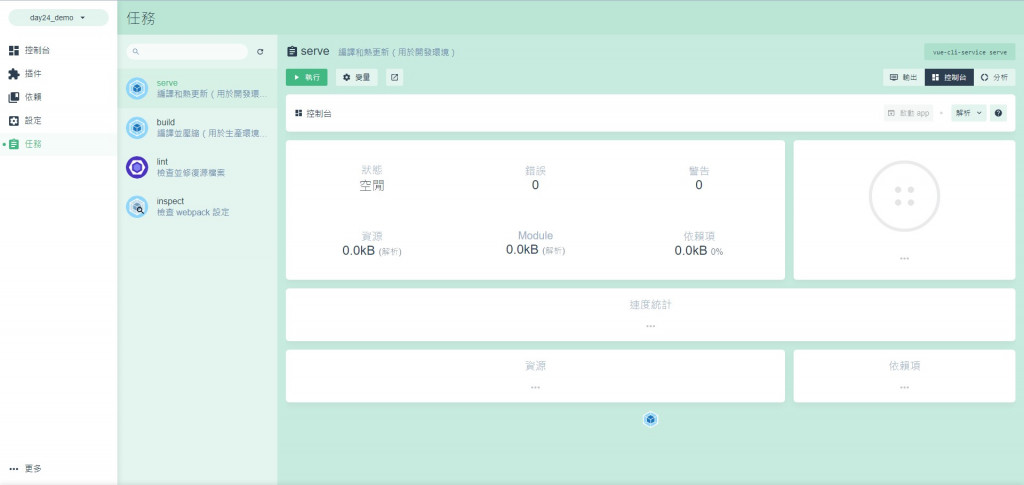
这里的插件是让我们可以直接新增我们要的vue-cli插件

在今天的介绍中新增了他显示的vuex和vue-router,这两个是什麽呢?再後续的文章会再做介绍,那这里的依赖指的是我们常说的第三方套件它一样可以直接搜寻我们要的module然後进行安装;那设定就是专案的设定像是CSS等等
最後是任务,他是用在专案还在开发的过程中可以使用它去启动专案,这里只是启动专案并没有把专案建置完成,要到了build它才会把整个专案打包建置,所以在开发阶段都会使用Serve

在这里按下在Serve中的执行等它把专案执行後再按启动app就会看到下面这个画面啦

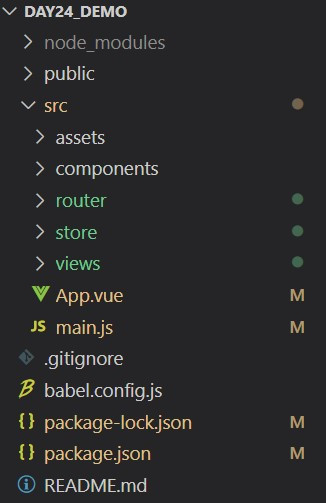
回到VS Code中看一下,在src的资料夹里有一个assets它是放照片的资料夹,还有main.js的主程序以及App.vue的档案

最後要介绍的是github的上传,vue-cli不同於以往只有单一个html档,所以上传github的方法也会有所不同
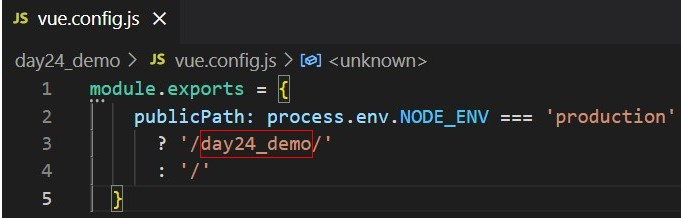
他需要创建一个vue.config.js的档案

在day24_demo这个地方要改成自己在github上的仓库名字
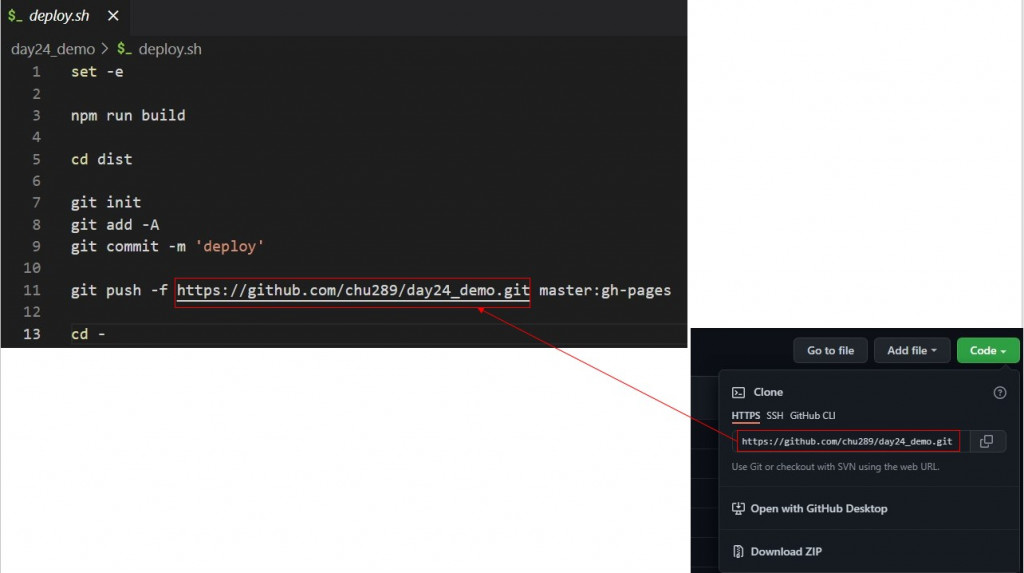
接着是新增一个deploy.sh档案

把git push -f後面的url改成自己在github上那个要上传的仓库的url
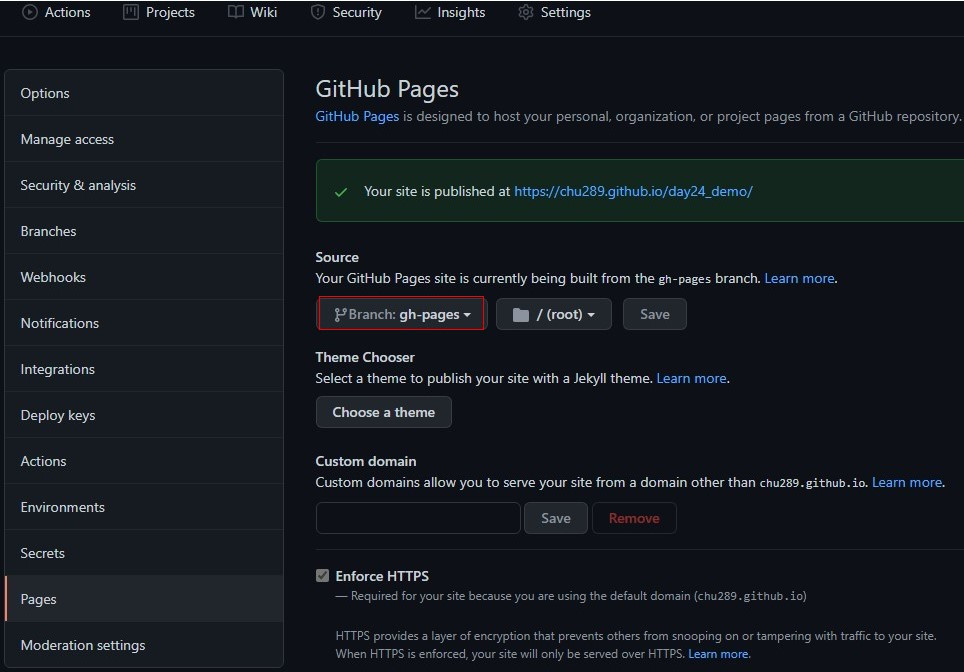
接着在VS Code terminal的地方输入sh deploy.sh的指令,执行完後再到github上Settings中的Pages里面的Branch从原本的master切换成gh-pages

<<: Day20:20 - 结帐服务(4) - PayPal Python Checkout SDK(2)
Day 10:一起了解 Angular 应用程序的启动流程(二)
前一篇我们提到了一部分的启动流程,今天我们会探讨剩下的启动流程资讯。 首先,我们要先知道 JavaS...
【Day31】[演算法]-二分搜寻法Binary Search
二分搜寻法(Binary Search ),在执行前有一项必须条件,资料列需要是已排序好的状态,因此...
Day12 Functional Component的state - useState
介绍完後从外部传入的Props後,我们来讲React的第二种资料模组 - state 系列中会主要以...
#15- 滚起来!页面动态进度条(JS算网页长度)
进度条一般都是搭配文章使用, 主要是告诉使用者目前阅读到哪里~ 这是我自己非常喜欢的网页设计, 让你...
【设计+切版30天实作】|Day13 - [设计进阶挑战] 把原本Plans的背景图形改成特殊形状
设计大纲 昨天设计的「方案」区块的背景设计是单纯一个长方形+背景颜色+阴影。今天想来做点不一样的,所...