Vue.js 从零开始:元件
Vue 元件概念

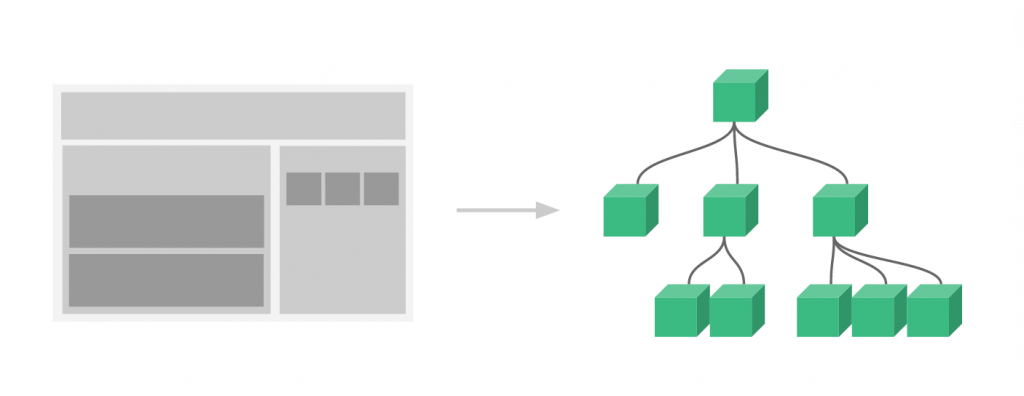
Component元件,作为SPA的灵魂功能,可以将程序码以及模组封装起来,增加程序码的可复用性,能避免单一档案过大,例如程序码过多超过两百行,就可考虑切分出来,多人开发时也能较好维护,增加阅读性,减少未来维护的成本。每个元件实体与Data、作用域都是独立的,不应该有子元件去影响到根元件的的资料,下一篇会有更详细的说明。
全域注册
<div id="app">
<h4>{{ text }}</h4>
<con-tainer></con-tainer>
</div>
const app = Vue.createApp({
data() {
return {
text: "外部元件"
};
}
});
const app = Vue.createApp({
data() {
return {
text: "外部元件"
};
}
});
app.component("ConTainer", {
data() {
return {
text: "内部元件/全域注册"
};
},
template: `<div>
<h4>{{ text }}</h4>
</div>`
});
app.mount("#app");
- 元件需定义在
createApp之後。 -
app.component('ConTainer',{})里面的'ConTainer'为元件名称。 - 结构与最外层的根元件差别在与多了
template。 - 把元件名称用标签的形式
<container></container>,写在#app里。
补充:当元件命名使用驼峰命名,浏览器在解析HTML,不会区分大小写,写在HTML需要使用小写与连字号标签<con-tainer></con-tainer>。
区域注册
<div id="app">
<h4>{{ text }}</h4>
<con-tainer></con-tainer>
<area2></area2>
</div>
const area2 = {
data() {
return {
text: "根元件的子元件/区域注册"
};
},
template: `<div>
<h4>{{ text }}</h4>
</div>`
}
const app = Vue.createApp({
data() {
return {
text: "外部元件"
};
},
components:{
area2
}
});
app.component("ConTainer", {
data() {
return {
text: "内部元件/全域注册"
};
},
template: `<div>
<h4>{{ text }}</h4>
</div>`
});
app.mount("#app");
- 在最外层增加一个
area2物件,结构跟全域元件一样。 - 定义区域元件挂载的地方,上面范例是挂在根元件上,
component要多加一个s,并且写上物件名称。 -
HTML写上components里面的。
模组化
把元件独立成一只档案(独立元件),Vue CLI常用的方式,利用ESModule的方式汇入进来使用。
建立一支component.js的JavaScript档案,档案内容为:
//汇出
export default {
data() {
return {
text: "外部汇入的元件!",
};
},
template: `<div>
<h4>{{ text }}</h4>
</div>`
}
<div id="app">
<h4>{{ text }}</h4>
<con-tainer></con-tainer>
<area2></area2>
<external></external>
</div>
<script type="module">
import external from './component.js';
const area2 = {
data() {
return {
text: "根元件的子元件/区域注册"
};
},
template: `<div>
<h4>{{ text }}</h4>
</div>`
}
const app = Vue.createApp({
data() {
return {
text: "外部元件"
};
},
components:{
area2,
external
}
});
app.component("ConTainer", {
data() {
return {
text: "内部元件/全域注册"
};
},
template: `<div>
<h4>{{ text }}</h4>
</div>`
});
app.mount("#app");
</script>
</body>
</html>
- 汇入
import external from './component.js'; -
<script>要加上type="module"。
元件样板
样板就是指HTML,有以下几种方式可以建立:
template
可以看上面的范例。
x-template
随着专案的成长,HTML结构越来越多时,都只使用template属性挂载在HTML上,会显得不好阅读,可以使用x-template
将HTML结构封装在<script>里面:
<div id="app">
<h4>{{ text }}</h4>
<con-tainer></con-tainer>
<area2></area2>
<external></external>
<demo></demo>
</div>
<script type="text/x-template" id="xtemplate">
<div>
x-template 范例
</div>
</script>
<script type="module">
import external from './component.js';
const area2 = {
data() {
return {
text: "根元件的子元件/区域注册"
};
},
template: `<div>
<h4>{{ text }}</h4>
</div>`
}
const app = Vue.createApp({
data() {
return {
text: "外部元件"
};
},
components:{
area2,
external
}
});
app.component("ConTainer", {
data() {
return {
text: "内部元件/全域注册"
};
},
template: `<div>
<h4>{{ text }}</h4>
</div>`
});
app.component("demo", {
template: '#xtemplate'
});
app.mount("#app");
</script>
- 在
<script type="text/x-template" id="xtemplate">里面撰写HTML结构。 - 元件
demo的template:'#xtemplate'对应上面的id="xtemplate"。
单文件元件
建立Vue CLI之後每个.Vue档都是一个元件,单一档案就包含HTML,JS,CSS。
以上如有错误,欢迎指教 ![]()
参考资料
>>: [Python 爬虫这样学,一定是大拇指拉!] DAY18 - Python:Requests 基本应用 (1)
Day 22. RWD 响应式设计的利器- 理解 Figma 的 Constraints 机制
Constraints 是 Figma 中一个很重要的功能,它可以让我们的设计在做拉伸的时候,变的...
[Day4] Google Cloud
今天的内容会跟各位介绍 Google Cloud 相关的基础知识,希望不会不小心的讲成像业配文QQ,...
Day21 职训(机器学习与资料分析工程师培训班): Django + Google Cloud
今天重点在於资料库的部分,先以sqlite3建置资料,後面将database设定改成使用MySQL ...
[Day 26] 永和美食纪录-呈信传统鹅肉店 文化店
前言 转眼间,国庆连假已经要结束了,不晓得大家有没有好好的放松自己的身心,有些店家也因为连假的缘故而...
第 26 集:Bootstrap 客制化 root 变数
此篇会解析 Bootstrap root 是如何自定义生成自己的 CSS 样式。 原始码 使用到两...