Day18_CSS语法1
接下来我们进入到CSS(Cascading Style Sheets),他定义网页的外观,网页的编排、显示、格式化及特殊效果,有些功能与前面介绍的HTML重叠
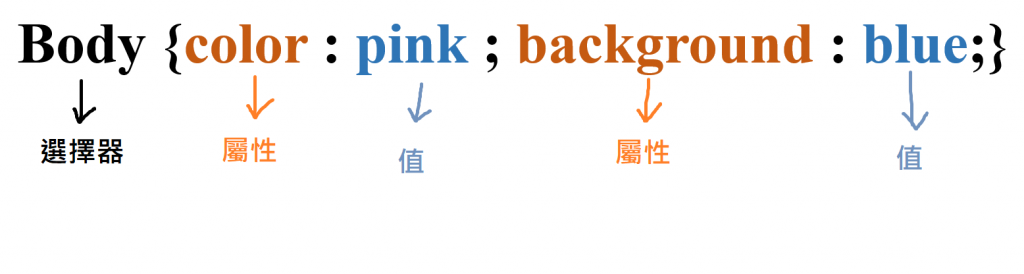
CSS样式表,由一条条的样式规则组成,而样式规则包含选择器与宣告
- 选择器(selector) : 用来设定要套用样式规则的对象,下面例子是表示要套用样式规则的对象是< body>元素
- 宣告(declaration) : 用来设定选择器的样式,里面包含属性与值,以冒号(:)连接,当宣告数不只一个时,以分号隔开(;)

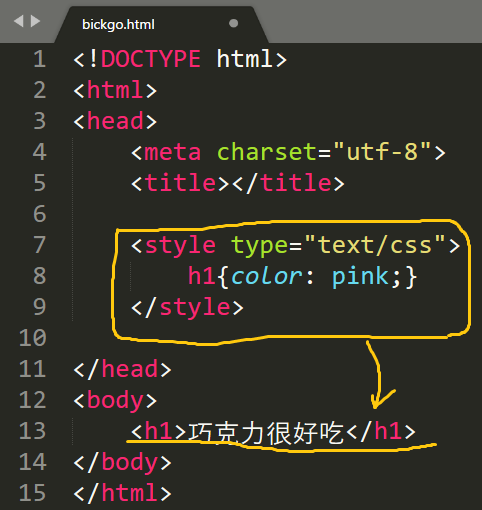
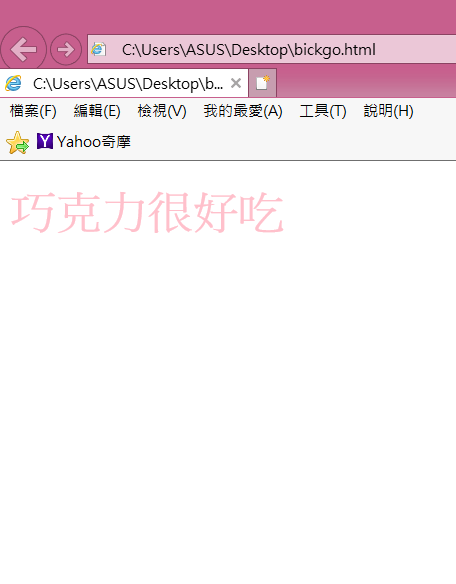
以下例子为,我选择h1为我的套用对象,设定他字的颜色为粉红色,大家可以先试试看,会更了解这个语法的概念


CSS注意事项 - 若属性值包含英文字母、阿拉伯数字(0~9)、小数点、减号(-)以外字元,例如:空白和换行,都得用双引号(")或单引号(')
- 命名规则为,字的中间大写
- CSS的注解符号为/* */
Java学习之路07---阵列
架构图 创建阵列 作为参考数据类型的一员,阵列(array)在java中其实就是一个物件,因此後续处...
Day 06:萤幕切八段!多开神器 tmux
更新 我把从第一天到现在每天的 Home 目录都放上 GitHub 了,README.md 里面有...
EP 03 - Hash ID 计算
Youtube 频道:https://www.youtube.com/c/kaochenlong ...
[Day30] 动画篇7
最後来做个暴击效果吧 先改一下Actor,设定一下暴击率: Action: Sprite_Damag...
Day 19 - 相等判断与型别转换
前言 昨天我们介绍了 undefined、null、NaN,也带到了如何将这些特别的值判断出来。 今...