30天零负担轻松学会制作APP介面及设计【DAY 22】
大家好,我是YIYI,今天我要来聊聊我的架构图。
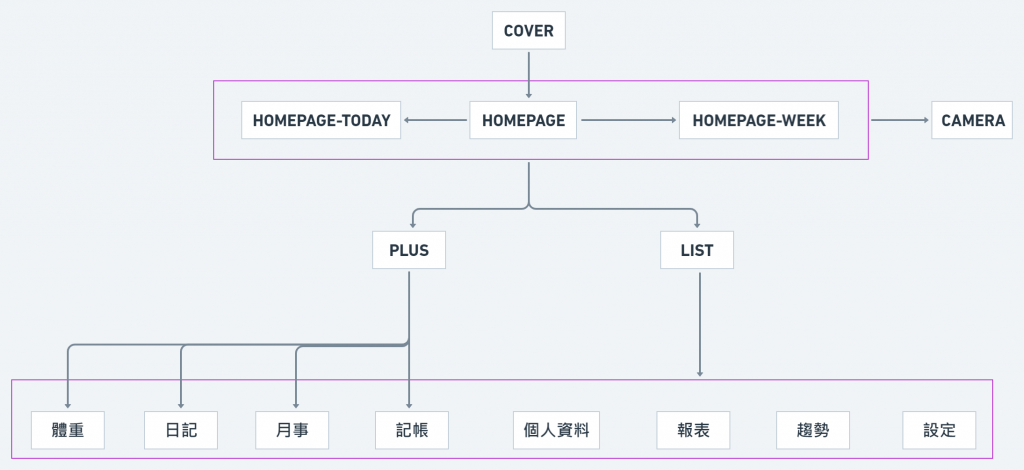
文字版架构图
以COVER放在第一层
第二层是HOMEPAGE,也就是进入APP之後的页面,那单独将CAMERA放在第二层的外面是因为只有HOMEPAGE有连到CAMERA。
第三层是有选单的PLUS以及LIST,PLUS能够直接点击要记录的类别、进入指定页面。
LIST则是包含体重、日记、月事、记帐、个人资料、报表、趋势、设定等页面。

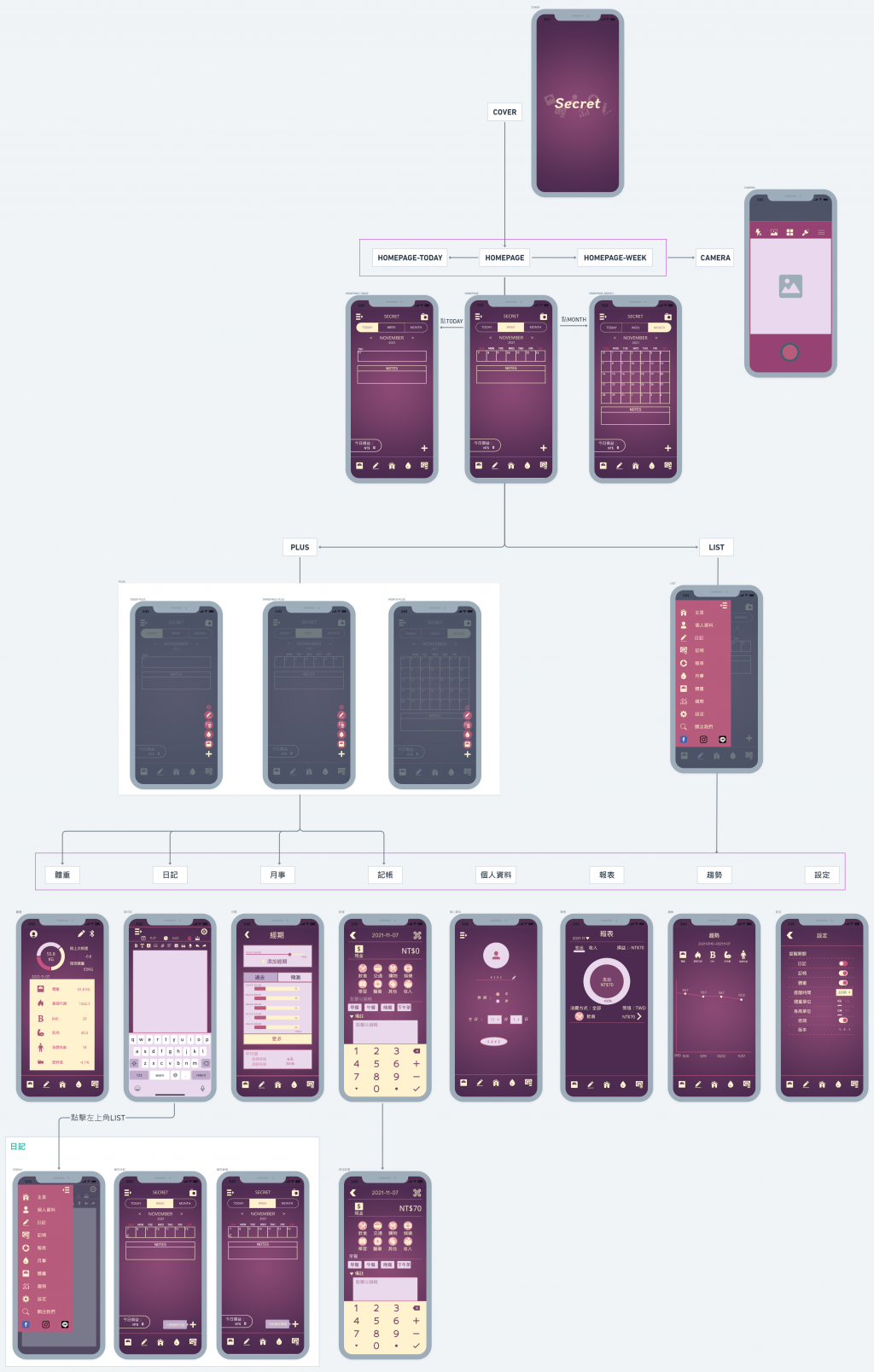
加上页面的版本
从图片中可以看到PLUS做了三个对照的版本,
第四层的体重、日记、月事、记帐、个人资料、报表、趋势、设定页面,日记和记帐有特别再加一些页面。
日记部份多了日记页面的LIST,以及按下X後的储存草稿和按下储存後的储存日记。
记帐部份多了一个输入後画面,预计是做5秒後跳转的页面。

预告
明天将会制做DEMO~
谢谢大家的阅读![]()
Day 28 Chatbot integration- 汇率预测小工具
Chatbot integration- 汇率预测小工具 丑话先说在前头,模型虽然可以达到一定程度准...
D17. 学习基础C、C++语言
D17. 题目练习 大小写转换 转大写 #include<stdio.h> #inclu...
JavaScript Call, Bind, Apply
Call, Bind, Apply 这些方法可以让你去指定绑定的 this 如果没有绑定this的话...
Day 11 [Python ML、特徵工程] 特徵选择
Introduction 再经过特徵编码(feature encodings)和特徵产生(featu...
Day 02 HTML/CSS 点击超连结会经历的伪类选取器(Pseudo-classes)
根据 MDN,目前 CSS 的伪类选取器有以下这些: 今天要介绍到的是关於点击超连结後会经历的五种伪...