[Day17] Flutter with GetX binding (一) 元件与属性绑定
这篇位大家介绍Getx的响应式更新,Widget与属性绑定(int String bool List这几种型别)
controller部分
在此定义了几个属性对应上几个基本型别(int String bool List)
在初始值後加入.obs即完成.
并加上getter setter, 如果不用get set也可以使用 只是在Widget端需要
controller.property.value 才能取到值, 所以在controller这里用get包起来.
class BindingPageController extends GetxController {
//String
final _someString = ''.obs;
set someString(value) => this._someString.value = value;
get someString => this._someString.value;
//int
final _someInt = 0.obs;
set someInt(value) => this._someInt.value = value;
get someInt => this._someInt.value;
//bool
final _someBool = false.obs;
set someBool(value) => this._someBool.value = value;
get someBool => this._someBool.value;
//List
final _someBasicList = <String>[].obs;
set someBasicList(value) => this._someBasicList.value = value;
get someBasicList => this._someBasicList.toList();
@override
void onInit() {
super.onInit();
}
addBasicList() {
_someBasicList.add("add");
}
}
Widget部分
Obx(() => Text(controller.属性)),
使属性与画面之间绑定,在此要注意的是
如果在Obx function里, 如果没有任何controller的 .obs的属性,运行时会报错

@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('BindingPage')),
body: SafeArea(
child: SizedBox.expand(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Obx(() => Center(child: Text('${controller.someString}'))),
Obx(() => Center(child: Text('${controller.someInt}'))),
Obx(() => Center(child: Text('${controller.someBool}'))),
Obx(() {
return Expanded(
flex: 1,
child: ListView(
children: List.generate(controller.someBasicList.length,
(index) {
final title = controller.someBasicList[index];
return Center(child: Text(title));
}),
),
);
},
),
],
),
),
),
);
}
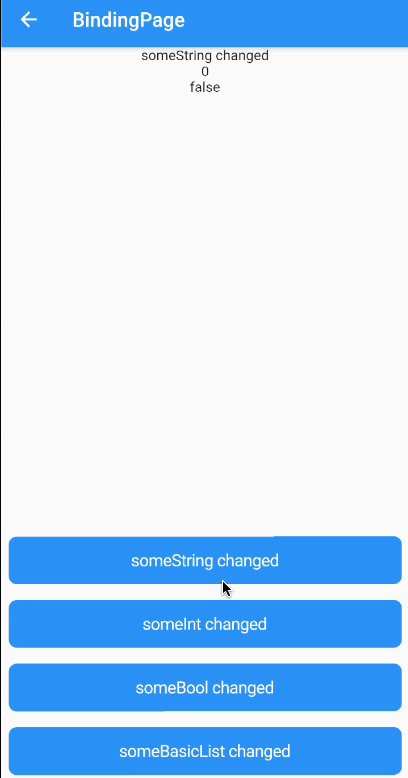
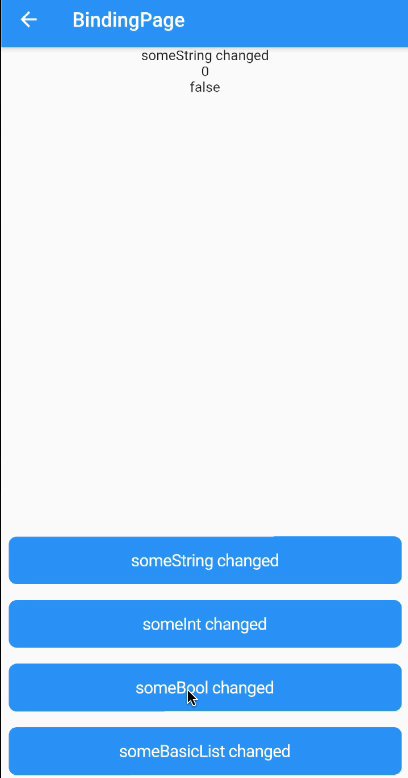
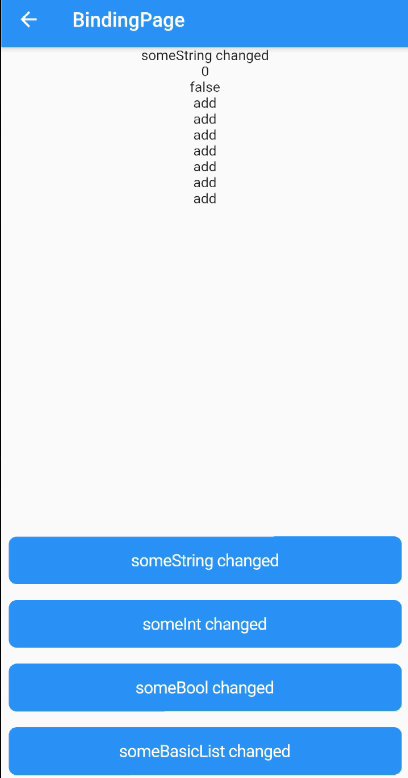
实际画面

下一篇是 binding(二) 将为大家介绍
List<自定型别>, enum, Map与 GetBuilder的绑定.
<<: Day23 Load balance with Istio
>>: [Angular] Day31. Angular Module(二)
Day05分行、分隔线与注解(HTML)
分行 <br>也是一个实用的标签 可以用来排版段落 例如 <p>现在是九月&...
单元测试&整合测试&回归测试
单元测试(Unit Testing) 单元测试既是一种测试工具,也是一种开发工具。现代软件开发人员通...
3. 解释 Hoisting
在我们之前提到的Execution Context,都会执行一个被称为"Hoisting的...
Day32 ( 游戏设计 ) 太空狗闪躲陨石
太空狗闪躲陨石 教学原文参考:太空狗闪躲陨石 这篇文章会介绍,如何在 Scratch 3 里使用键盘...
【Day04-档案】你知道Excel最大可以开多少笔资料吗?
前一天我们介绍了用来资料处理最基本的pandas套件 那今天我们则是来谈一下不同的档案类型 我们都知...